Heim >WeChat-Applet >Mini-Programmentwicklung >Zur Optimierung des CSS-Treeshakes in Miniprogrammen
Zur Optimierung des CSS-Treeshakes in Miniprogrammen
- coldplay.xixinach vorne
- 2020-10-21 17:28:252963Durchsuche
In der Kolumne „WeChat Mini Program Development Tutorial“ erfahren Sie, wie Sie CSS-Treeshaking in Miniprogrammen optimieren.
em... Der Grund, warum ich dieses Tool geschrieben habe, ist, ein für alle Mal mehr zu streicheln, weniger Gehirne zu verschwenden und weniger Fehler zu machen!Jedes Mal, wenn ich eine alte Seite teilweise überarbeite, werde ich das alte CSS nicht löschen. Weil es sehr mühsam ist und ich Angst habe, versehentlich unvorhersehbare Stile zu löschen.  Also füge ich grundsätzlich in der letzten Zeile der CSS-Datei neue Stile hinzu, und dann... wird die CSS-Datei immer größer. Um dieses Problem des manuellen Löschens von CSS zu lösen, wurde ein kleines Tool entwickelt.
Also füge ich grundsätzlich in der letzten Zeile der CSS-Datei neue Stile hinzu, und dann... wird die CSS-Datei immer größer. Um dieses Problem des manuellen Löschens von CSS zu lösen, wurde ein kleines Tool entwickelt.
Unser letzter Effekt besteht darin, das CSS-Treeshaking über Terminalbefehle abzuschließen.
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码Nach der globalen Installation wird der Befehl lint xxxx erkannt. Ist das nicht sehr einfach? Wenn Sie den Commander im Detail vorstellen, können Sie sich die Dokumentation selbst ansehen.
Derzeit verwenden wir das Plug-in purify-css, um Tree Shaking durchzuführen. Daher müssen wir die CSS-Abhängigkeiten abrufen, um festzustellen, welche CSS von der Seite nicht verwendet werden.
 Alle Seiten des Miniprogramms abrufen
Alle Seiten des Miniprogramms abrufenAlle Seiten des Miniprogramms werden in app.json verwaltet. Das Format von app.json ist wie folgt:
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码
Um alle Seiten im Hauptpaket und Unterpaket zu erhalten -Paket, Sie müssen eine Schleife von Seiten und Unterpaketen erstellen. Was besondere Aufmerksamkeit erfordert, ist, dass die Route von Unterpaketen aus Root+Seiten besteht. So erhalten wir die Routen aller Seiten im Miniprogramm. Holen Sie sich die CSS-Abhängigkeiten
Durchlaufen Sie die erhaltenen Seiten und rufen Sie das CSS, JS, WXML und JSON ab, die jeder Seite entsprechen.
Speichern Sie die erhaltenen Datenconst program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
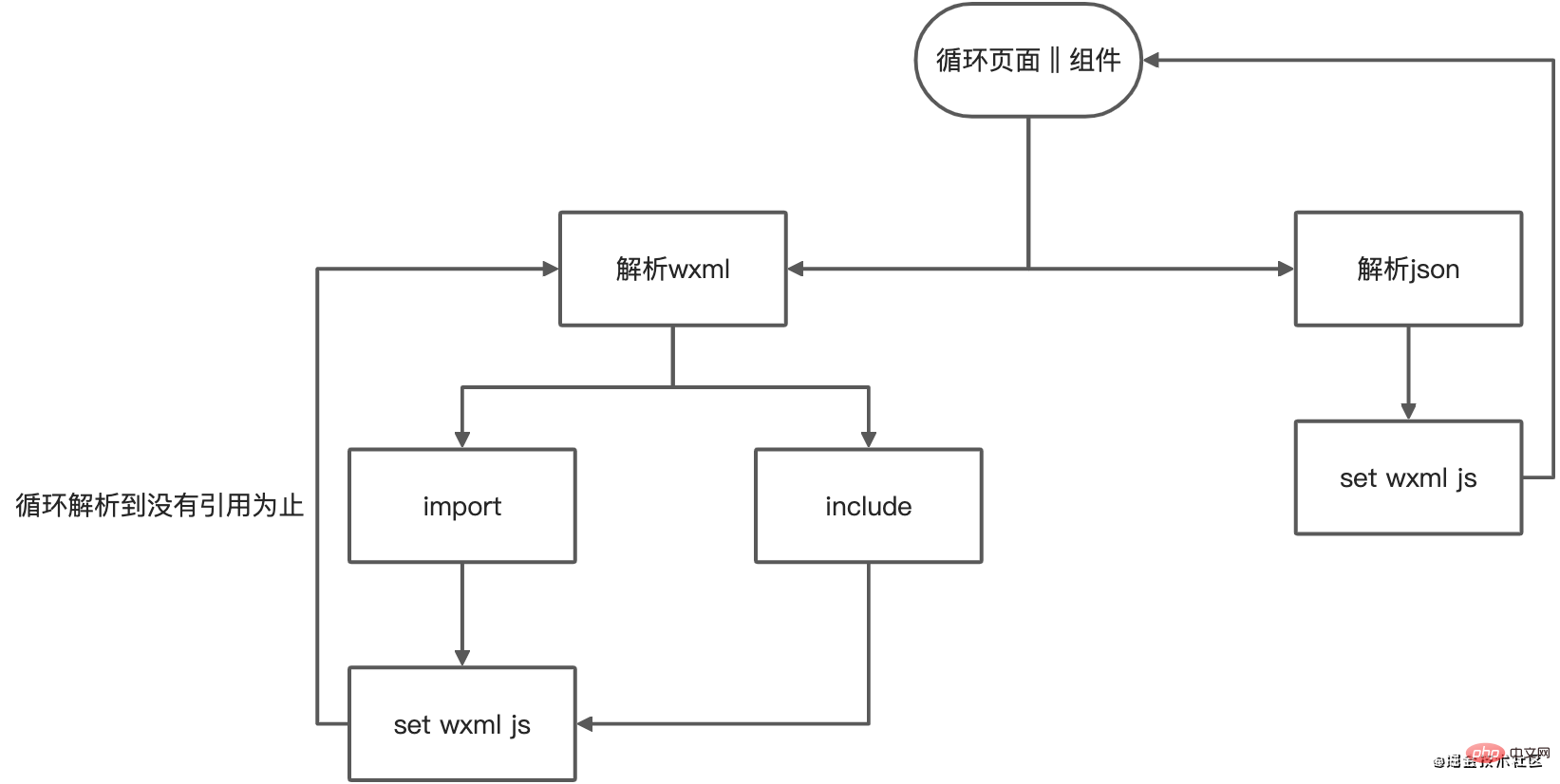
});复制代码</app-type>Aber die Seite enthält immer noch Komponenten und Referenzen, daher müssen wir auch die Komponenten CSS, JS, WXML abrufen. Wenn es sich um eine Komponente handelt, fügen Sie sie dem übergeordneten Seitenarray hinzu und speichern Sie sie Eigenes Schlüssel-Wert-PaarAnalyse der WXML-Datei, Abrufen der Referenz, Hinzufügen des Referenzpfads zum Array
Parsen der referenzierten Datei, Bestimmen, ob noch eine referenzierte Datei vorhanden ist, falls vorhanden, zurück zu Schritt 1
Parsen Wenn in der JSON-Datei eine Komponente vorhanden ist, gehen Sie zurück zu Schritt 1
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码
Hier haben Sie möglicherweise zwei Zweifel
Warum muss das CSS der aktuellen Seite sein? mit der wxml und js der Komponente verbunden?
Da Alipay über eine Stildurchdringung verfügt und unser Projekt von mehreren Personen entwickelt wird, befürchten wir, dass der Stil der Komponente auf der Seite geschrieben wird, die Komponente jedoch nicht. Deshalb haben wir diese Art der Kompatibilität hergestellt.
- Warum? das CSS der aktuellen Komponente Müssen Sie auch die WXML- und JS-Dateien der Seite verknüpfen?
- Es kann vorkommen, dass die Seite den Klassennamen der Komponente übergibt, die Stilaufzählung jedoch in die Komponente geschrieben ist. Der übergebene Klassenname kann dann nur durch Zuordnen der Seite abgerufen werden. Es kann vorkommen, dass mehrere Stile gelöscht werden. Beispielsweise gibt es vier Stile, aber nur einer wird tatsächlich verwendet, sodass die anderen drei möglicherweise gelöscht werden. Dies ist nicht der gewünschte Effekt besteht darin, die className-Annotation der Aufzählung in js hinzuzufügen. Nachdem purify-css überprüft hat, ob die erforderlichen className-Aufzählungen in js angezeigt werden, werden die Stile in CSS nicht gelöscht Abhängigkeit, verwenden Sie purify-css direkt, um das Löschen von CSS abzuschließen.
-
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p)); json.subPackages && json.subPackages.forEach(element => { pages = pages.concat(element.pages.map(p => path.join(root, element.root, p))); }); return pages; }复制代码Paket /xcx… npm Global { "css url": ["js url", "wxml url", ...] }复制代码yarn Global-
{ // 页面css "/pages/index/index.css": [ // 页面 "/pages/index/index.js", "/pages/index/index.wxml", // 组件 "/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版 "/pages/template/index.wxml" ], // 组件css "/pages/xxx/xxx.css":[ // 父页面 "/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面 "/pages/index/index.js", "/pages/index/index.wxml", ... ], ... }复制代码purify('css url', [...], options)复制代码
Verwandte kostenlose Lernempfehlungen: 
WeChat Mini Program Development Tutorial
Das obige ist der detaillierte Inhalt vonZur Optimierung des CSS-Treeshakes in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat-Miniprogramme bieten mehrere Möglichkeiten, Nachrichten zu übermitteln
- WeChat-Applet-Entwicklungsnotizen, sammeln Sie sie! !
- Einige einfache und praktische Tipps zur Entwicklung von WeChat-Miniprogrammen, die sehr zu empfehlen sind
- Aufzeichnen von Fallstricken von WeChat-Miniprogrammen (Entwicklung)

