Heim >WeChat-Applet >Mini-Programmentwicklung >Einige einfache und praktische Tipps zur Entwicklung von WeChat-Miniprogrammen, die sehr zu empfehlen sind
Einige einfache und praktische Tipps zur Entwicklung von WeChat-Miniprogrammen, die sehr zu empfehlen sind
- coldplay.xixinach vorne
- 2020-10-10 17:34:413607Durchsuche
Entwicklung des WeChat Mini-ProgrammsIn der Kolumne werden heute einige einfache und praktische Tipps zur Entwicklung des WeChat Mini-Programms dringend empfohlen.

Ich habe vor einiger Zeit ein WeChat-Applet entwickelt, das meiner Meinung nach für mich nützlich ist, und ich hoffe, dass es allen helfen kann. Wenn es wirklich für alle hilfreich ist, vergessen Sie nicht, es zu mögen
- Version des WeChat-Entwicklertools:
1.03.2006090(2020-06-19) - 基础库版本:
v2.12.1(2020-08-04)
1.03.2006090(2020-06-19)1. 开发中可能遇到的坑以及 Tips
本来想写个小技巧的,结果我总结了一堆坑,没上手之前完全想象不到微信小程序的开发体验是如此之差、如此之烂,从微信开发者工具到所谓的「全新语言」,都有一种浓浓的半成品的 five 即视感,实在让我 emmm.... 另外我发现网上的小程序文章大部分都是如何使用和如何避坑的实用文,而不是技巧文,这也从侧面反映了小程序的坑多。
在微信小程序原生开发过程中,我不断发出这样的疑问「为什么堂堂技术人才多如牛毛的腾讯,会推出如此 laji」,很多弱智反人类的地方,在两三年前社区就已经提出来,官方回复已经反馈正在修复中,但几年过去了,还是没有音信,官方回复仍然是一句冷冰冰的「已反馈」
- 微信开发者工具经常热更新不起作用甚至白屏,重新编译也不行,只能强行退出后再次打开;
- 跟上一条类似,有时候一点样式出错,预览整个都白屏,调试器里也不说哪里的问题,直接就给你弃疗不显示,重新编译也无法解决问题,只能强行退出后再次打开;
- 跟上一条类似,调试器里报的错经常没什么用,驴头不对马嘴,让人很难定位问题;
- Android 端自定义 Tabbar 在下拉刷新的时候,也会跟着屏幕一起往下移,而且是无法绕过的 Bug,自定义 Tabbar 样式都写好了的我又改成自带的 Tabbar 了!
-
import的路径不支持绝对路径,比如你希望引用utils/fetch.js,在不管多深的组件里面你都要慢慢../点到根目录,同样.wxss文件@import导入文件时也只能使用相对路径,所以就会出现../../../../../../utils/fetch.js这种东西; - 静态资源路径不能有汉字,有汉字就无法加载;
-
.wxs文件不支持 ES6,只能使用蹩脚的 ES5 写法; -
.wxml中只能引入.wxs文件不能引入.js文件??? - 模板
{{}}中连方法都不能执行,只能处理简单的运算如+ - * /,如果遇到数据需要filter的场景,需要在.js文件中预先格式化好再一个个setData,比如经常写的[2,3,4].includes(type),居然都跑不起来! -
.wxs文件中无法使用Date对象,所以不能new Date(),只能使用蹩脚的getDate方法,正则也是一样,生成正则对象需要使用getRegExp函数getRegExp(pattern[, flags]); -
.wxs中可以调用其它.wxs文件,并且只能 require 调用.wxs文件,引入的文件必须使用相对路径; -
setData连一个对象合并都懒得做,如果data: {a: {b: 1, c: 1}},那么setData({a: {b: 2}})就会丢失a.c的值,真是让人火冒三丈啊,还要setData({['a.b': 2]})这样才行; - IOS 上
Date对象获取任意时间参数比如getDay、getTime都为 NaN,是因为 IOS 的 Date 构造函数不支持2018-04-26这种格式的日期,必须转换为2018/04/26这种格式才会显示正常; - 开发版小程序有时候请求莫名其妙发不出去,右上角三个点 enable debug 打开「开发调试」之后就莫名其妙能发出去请求了,在多部手机上都是这样,不明真相。
2. 微信请求 Promise 化
2.1 使用现成的库
安装 Promise 库 wx-promise-pro,记得一定要带 -s 或 --production,要不然无法构建成功。
npm i -S wx-promise-pro复制代码
然后在 app.jsBasisbibliotheksversion: v2.12.1 (2020-08-04)
1 Fallstricke und Tipps, die während der Entwicklung auftreten können
Ich wollte ursprünglich einen kleinen Tipp schreiben, aber am Ende habe ich viele Fallstricke zusammengefasst. Bevor ich angefangen habe, hatte ich keine Ahnung, dass die Entwicklungserfahrung von WeChat-Miniprogrammen so schlecht, so schlecht war, von den WeChat-Entwicklertools bis hin Die sogenannte „neue Sprache“ hat alle ein starkes visuelles Gespür für halbfertige Fünf, was mich wirklich emmm macht ... Außerdem habe ich festgestellt, dass die meisten kleinen Programmartikel im Internet praktische Artikel darüber sind, wie zu verwenden und wie man Fallstricke vermeidet, anstatt technische Artikel. Dies spiegelt auch von der Seite her wider, dass es in Miniprogrammen viele Fallstricke gibt. Während des nativen Entwicklungsprozesses von WeChat-Miniprogrammen stellte ich immer wieder Fragen wie „Warum sollte Tencent, das über so viele technische Talente verfügt, solche Laji auf den Markt bringen?“ Viele geistig zurückgebliebene und menschenfeindliche Aspekte wurden bereits vor zwei oder drei Jahren von der Community angesprochen Vor drei Jahren wurde in der offiziellen Antwort berichtet, dass es repariert wird, aber nach mehreren Jahren gibt es immer noch keine Neuigkeiten. Die offizielle Antwort ist immer noch ein kaltes „Feedback“🎜🎜🎜WeChat-Entwickler-Tools funktionieren oft nicht Selbst ein weißer Bildschirm funktioniert nicht, Sie können ihn nur erzwingen und erneut öffnen. 🎜Ähnlich wie beim vorherigen tritt manchmal ein kleiner Stilfehler auf und der Debugger ist nicht weiß Sagen Sie Ihnen, was das Problem ist, und es wird Sie einfach aufgeben und nicht anzeigen. Eine Neukompilierung kann das Problem nicht lösen, Sie können nur das Beenden erzwingen und es erneut öffnen;🎜Ähnlich wie beim vorherigen Fehler Die im Debugger gemeldeten Fehler sind oft nutzlos, was es schwierig macht, das Problem zu lokalisieren. li>🎜Die benutzerdefinierte Tableiste auf Android bewegt sich beim Herunterziehen zum Aktualisieren ebenfalls mit dem Bildschirm nach unten, und es handelt sich um einen Fehler, der nicht umgangen werden kann Nachdem der benutzerdefinierte Tabbar-Stil geschrieben wurde, habe ich ihn in die integrierte Tabbar geändert! 🎜Der Pfad vonimport unterstützt keine absoluten Pfade, wenn Sie beispielsweise auf utils/fetch.js verweisen möchten, egal wie tief die Komponente ist , müssen Sie langsam ../ auf das Stammverzeichnis klicken, und in ähnlicher Weise kann die Datei .wxss @import beim Importieren von Dateien nur relative Pfade verwenden , also wird ../../../../../../utils/fetch.js So etwas 🎜Der statische Ressourcenpfad kann nicht vorhanden sein Chinesische Zeichen, und wenn es chinesische Zeichen gibt, kann die Datei 🎜.wxs nicht geladen werden und kann nur die schlechte ES5-Schreibmethode 🎜.wxml kann nur die Datei .wxs importieren. Die Datei .js kann nicht importiert werden? ? ? 🎜Sogar die Methoden in der Vorlage {{}} können nicht ausgeführt werden. Sie können nur einfache Operationen wie + - * / verarbeiten , filter-Szenarien müssen in der Datei .js vorformatiert und dann nacheinander mit setData formatiert werden, wie z. B. dem oft geschriebenen [2,3, 4].includes(type), kann nicht einmal ausgeführt werden! 🎜Das Date-Objekt kann nicht in der .wxs-Datei verwendet werden, daher können Sie nicht new Date() verwenden und können nur crappy verwenden getDate-Methode, das Gleiche gilt für reguläre Ausdrücke. Um reguläre Ausdrucksobjekte zu generieren, müssen Sie die getRegExp-Funktion getRegExp(pattern[, flags]);🎜<code>. Andere <code>.wxs-Dateien können in wxs aufgerufen werden, und nur .wxs-Dateien können von aufgerufen werden erfordern. Die importierten Dateien müssen relative Pfade verwenden; 🎜setData ist zu faul, um Objekte zusammenzuführen. Wenn data: {a: {b: 1, c: 1}} /code>, dann verliert <code>setData({a: {b : 2}}) den Wert von a.c, was wirklich ärgerlich ist. Sie müssen auch setData({['a.b': 2]}) code> Das wird funktionieren;🎜Das <code>Date-Objekt unter IOS ruft beliebige Zeitparameter wie getDay und <code>getTime sind alle NaN, da der Date-Konstruktor von IOS keine Datumsangaben im Format 2018-04-26 unterstützt und in 26.04.2018 wird ordnungsgemäß angezeigt; li>🎜Die Entwicklungsversion des Applets sendet manchmal aus unerklärlichen Gründen keine Anfragen, nachdem „Debug aktivieren“ mit den drei Punkten in der oberen rechten Ecke aktiviert wurde und beim Öffnen von „Entwicklung und Debugging“ können Anfragen aus unerklärlichen Gründen gesendet werden. Dies ist auf vielen Mobiltelefonen der Fall. Die Wahrheit ist unbekannt. 2. WeChat-Anfrage versprechen
2.1 Vorgefertigte Bibliotheken verwenden
🎜Installieren Sie die Promise-Bibliothek wx-promise-pro. Denken Sie daran,-s oder --produktion mitzubringen, da der Build sonst nicht erfolgreich ist. 🎜import { promisifyAll } from 'wx-promise-pro'promisifyAll() // promisify all wx apiApp({ ... })复制代码🎜Dann in app.js: 🎜wx.pro.showLoading({ title: '加载中', mask: true})
.then(() => console.log('in promise ~'))复制代码🎜 Dann können Sie es normal verwenden: 🎜wx.pro.showLoading({ title: '加载中', mask: true})
.then(() => console.log('in promise ~'))复制代码2.2 自己实现
其实我们可以自己来实现一个这样的库,原理很简单,以原生 API 的 wx.request 为例:
// 原生 API 使用方式wx.request({ url: '', // 请求的 url
data: {}, // 参数
method: '', // post、get
success: res => { // 请求成功回调函数,res为回调参数
}, fail: res => { // 请求失败回调函数,res为回调参数
}
})复制代码如果我们将其 Promise 化,应该的调用方式希望是:
// Promise 化后的期望使用方式wx.pro.request({ url: '', // 请求的 url
data: {}, // 参数
method: '' // post、get})
.then(res => { // 请求成功回调函数,res为回调参数
})
.catch(res => { // 请求失败回调函数,res为回调参数
})复制代码并且 then 函数返回的是一个 Promise 对象,让这个函数可以不断链式调用下去,所以首先需要 new 出来一个 Promise 对象:
function request(opt) { return new Promise((resolve, reject) => {
wx.request({
...opt, success: res => { resolve(res)}, fail: res => {reject(res)}
})
})
}复制代码这里代码我们可以进一步改进,由于 success、fail 这里传入的参数只是由 resolve、reject 方法执行了下,所以可以直接传入 resolve、reject 方法即可。
另外,由于其他小程序原生 API 格式一致,所以我们可以使用柯里化方法,来将其他需要进行 Promise 化的 API 进行处理:
function promisify(api) { return (opt = {}) => { return new Promise((resolve, reject) => {
api({
...opt, fail: reject, success: resolve
})
})
}
}复制代码然后,将柯里化方法执行的结果作为新的 Promise 化的 API 挂载到 wx.pro 对象上:
// 将指定 API 进行 Promise 化wx.pro.request = promisify(wx.request)// 使用wx.pro.request({...})
.then(...)复制代码然后为了方便我们使用其他方法,可以循环将 wx 对象上可以被 Promise 化的方法比如 request、scanCode、showToast、getUserInfo 等一一挂载到 wx.pro 对象上,使用时可以直接 wx.pro.xx,由于这个方法执行返回的是一个 Promise 对象,因此可以像其它 Promise 化的对象那样使用。
事实上,不知不觉,我们就自己实现了 wx-promise-pro 的源码,这个库的核心代码也就是上面那这几行
2.3 在项目中使用
有了上面的工具后,我们可以将其使用在项目中,为了不在项目中遍布 wx.request 或 wx.pro.request 这里可以简单进行封装,新建两个文件如下:
// utils/api/fetch.js 封装请求方法、请求拦截器const app = getApp()const BaseUrl = 'http://172.0.0.1:7300/mock'const TokenWhiteList = [ '/app/user/get-by-code' // 不需要鉴权的api手动添加到这里]/**
* 设置请求拦截器
* @param params 请求参数
*/const fetch = (params = {}) => { // 拦截器逻辑
if (!TokenWhiteList.includes(params.url)) {
params.header = { 'content-type': 'application/json', // 默认值
'token': app.globalData.token || ''
}
} if (params.url.startsWith('/')) { // 拼接完整URL
params.url = BaseUrl + params.url
} // 返回promise
return wx.pro.request({ ...params })
.then(({ data: { code, message, data } }) => { // ... 各种异常情况的逻辑处理
// 与后端约定 code 20000 时正常返回
if (code === 20000) return Promise.resolve(data) return Promise.reject(message)
})
}export { fetch }复制代码然后再将所有 API 封装到单独的文件中集中管理:
// utils/api/apis.js 封装所有请求 APIimport { fetch } from './fetch'/* 根据微信code获取用户信息 */const appUserGetByCode = ({ code } = {}) => fetch({ url: '/app/user/get-by-code', data: { code }
})/* 扫码登录 */const appUserQrLogin = ({ qrCode } = {}) => fetch({ method: 'POST', url: '/app/user/qr-login', data: { qrCode }
})/* 个人信息 */const appUserInfo = () => fetch({ url: '/app/user/info'})/* 系统参数获取,数据字典 */const appSysParamListByParam = () => fetch({ url: '/app/sys-param/list-by-param'})/* 数据字典所有 */const appSysParamListAll = () => fetch({ url: '/app/sys-param/list-all'})export {
appSysParamListAll, // 数据字典所有
appSysParamListByParam, // 系统参数获取,数据字典
appUserGetByCode, // 根据微信code获取用户信息
appUserQrLogin, // 扫码登录
appUserInfo // 个人信息}复制代码在要使用 API 的地方就可以这样引入:
import * as Api from '../../utils/api/apis.js' // 相对路径// 使用方式Api.appSysParamListAll()
.then(({ dataList }) => this.upData({ sysParamList: dataList }))
.then(() => { const keyList = this.data.sysParamList.map(T => T.key) this.upData({
keyList, formData: { keys: keyList }
})
})复制代码使用方式就很舒服,这里使用到了 upData,就是下面我要介绍的内容,是在下非常推介的小程序工具~
3. setState 修改 data 中想修改对象的属性
在小程序中,data 是不能直接操作的,需要使用 setData 函数。鉴于微信小程序开发时 setData 的使用体验十分蹩脚,我使用了个库函数 wx-updata,这个库函数在开发的时候对我很有帮助,这里特意推介给大家。
3.1 为什么要使用 wx-updata
你在使用 setData 的时候,是不是有时候觉得很难受,举个简单的例子:
// 你的 datadata: { name: '蜡笔小新', info: { height: 140, color: '黄色' }
}复制代码如果要修改 info.height 为 155,使用 setData 要怎么做呢:
// 这样会把 info 里其他属性整不见了this.setData({ info: { height: 155 } })// 你需要取出 info 对象,修改后整个 setDataconst { info } = this.data
info.height = 155this.setData({ info })复制代码似乎并不太复杂,但如果 data 是个很大的对象,要把比较深且不同的对象、数组项挨个改变:
data: { name: '蜡笔小新', info: { height: 140, color: '黄色', desc: [{ age: 8 }, '最喜欢大象之歌', '靓仔', { dog: '小白', color: '白色' }]
}
}复制代码比如某个需求,需要把 info.height 改为 155,同时改变 info.desc 数组的第 0 项的 age 为 12,第 3 项的 color 为灰色呢?
// 先取出要改变的对象,改变数字后 setData 回去const { info } = this.data
info.height = 155info.desc[0].age = 12info.desc[3].color = '灰色'this.setData({ info })// 或者像某些文章里介绍的,这样可读性差,也不太实用this.setData({ 'info.height': 155, 'info.desc[0].age': 12, 'info.desc[3].color': '灰色'})复制代码上面这两种方法,是我们平常小程序里经常用的,和其他 Web 端的框架相比,就很蹩脚,一种浓浓的半成品感扑面而来,有没有这样一个方法:
this.upData({ info: { height: 155, desc: [{ age: 12 }, , , { color: '灰色' }]
}
})复制代码这个方法会帮我们深度改变嵌套对象里对应的属性值,跳过数组项里不想改变的,只设置我们提供了的属性值、数组项,岂不是省略了一大堆蹩脚的代码,而且可读性也极佳呢。
这就是为什么我在上线的项目中使用 wx-updata,而不是 setData
wx-updata 的原理其实很简单,举个例子:
this.upData({ info: { height: 155, desc: [{ age: 12 }]
}
})// 会被自动转化为下面这种格式,// this.setData({// 'info.height': 155,// 'info.desc[0].age': 12,// })复制代码原来这个转化工作是要我们自己手动来做,现在 wx-updata 帮我们做了,岂不美哉!
3.2 wx-updata 使用方式
在一般情况下,我们可以将方法直接挂载到 Page 构造函数上,这样就可以在 Page 实例中像使用 setData 一样使用 upData 了:
// app.js 中挂载import { updataInit } from './miniprogram_npm/wx-updata/index' // 你的库文件路径App({
onLaunch() {
Page = updataInit(Page, { debug: true })
}
})// 页面代码中使用方式this.upData({ info: { height: 155 }, desc: [{ age: 13 }, '帅哥'], family: [, , [, , , { color: '灰色' }]]
})复制代码有的框架可能在 Page 对象上进行了进一步修改,直接替换 Page 的方式可能就不太好了,wx-updata 同样暴露了工具方法,用户可以在页面代码中直接使用工具方法进行处理:
// 页面代码中import { objToPath } from './miniprogram_npm/wx-updata/index' // 你的库文件路径Page({ data: { a: { b: 2}, c: [3,4,5]}, // 自己封装一下
upData(data) { return this.setData(objToPath(data))
}, // 你的方法中或生命周期函数
yourMethod() { this.upData({ a: { b: 7}, c: [8,,9]})
}
})复制代码针对修改数组指定项的时候,可能存在的跳过数组空位的情况,wx-updata 提供了 Empty 的 Symbol 类型替位符,还有数组的对象路径方式,感兴趣可以看看 wx-updata 的文档,也可以参考 这篇介绍文章。
另外,使用了 wx-updata 也还可以使用原来的 setData,特别是有时候要清空数组时,灵活使用,可以获得更好的小程序开发体验,祝大家小程序开发愉快
4. 使用 scss 写样式
4.1 Webstorm 配置方法
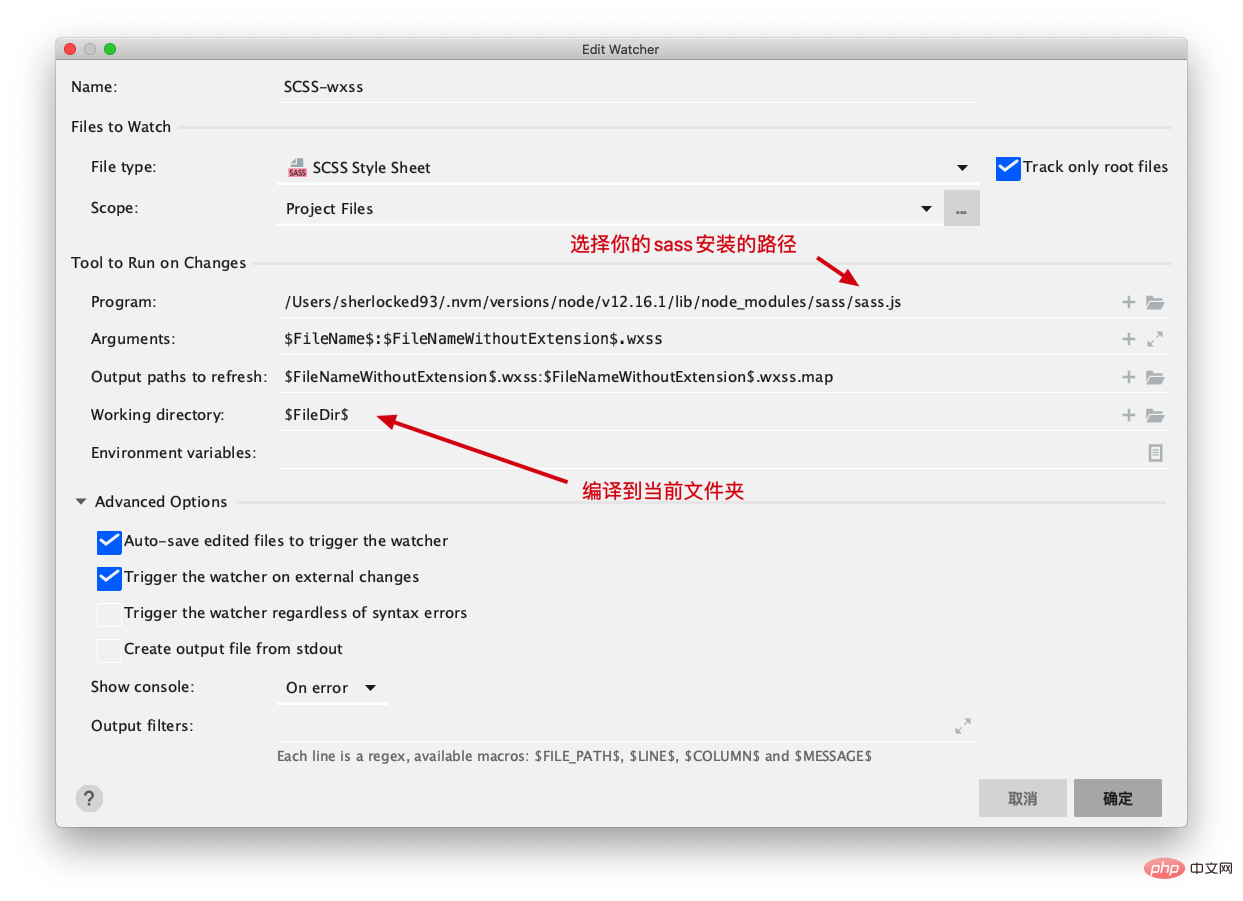
关于蹩脚的 .wxss 样式,我使用 webstorm 的 file watcher 工具把 scss 文件监听改动并实时编译成 .wxss 文件,感觉比较好用,这里给大家分享一下我的配置:

然后记得在 .gitignore 文件中加入要忽略的样式:
*.scss *.wxss.map复制代码
这样在上传到 git 的时候,就不会上传 scss 文件了~ 当然如果你的团队成员需要 scss 的话,还是建议 git 上传的时候也加上 scss 文件。
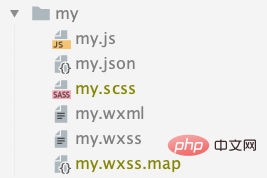
这样设置之后,一个组件在本地的会是下面这样

其中我们需要关注的就是 .js、.json、.scss、.wxml 文件,另外的文件 .wxss 会在你改动 .scss 文件之后自动生成并更新,而 .wxss.map 是插件自动生成的映射关系,不用管。
如果不是使用 webstorm,可以直接执行命令 sass --watch index.scss:index.wxss -s expanded,命令行如果关闭,sass 命令就不会监听文件的变动然后编译,所以最好用编辑器的插件。
同理,也可以使用 less、stylus 等预编译语言。
4.2 Visual Studio Code 配置方法
万能的 VSC 当然也可以做到这个功能,搜索并下载插件 easy sass,然后在 setting.json 中修改/增加配置:
"easysass.formats": [
{ "format": "expanded", "extension": ".wxss"
},
{ "format": "compressed", "extension": ".min.wxss"
}
]复制代码上面 expanded 是编译生成的 .wxss 文件,下面 compressed 是压缩之后的 .wxss 样式文件,下面这个用不到可以把下面这个配置去掉,然后在 .gitignore 文件中加入要忽略的中间样式:
*.scss复制代码
当然也可以不添加,如果你的同事也是实用 scss 来开发小程序的话,其他跟上面一样,至此你就可以在小程序开发中快乐使用 scss 了~
5. 使用 iconfont 图标字体
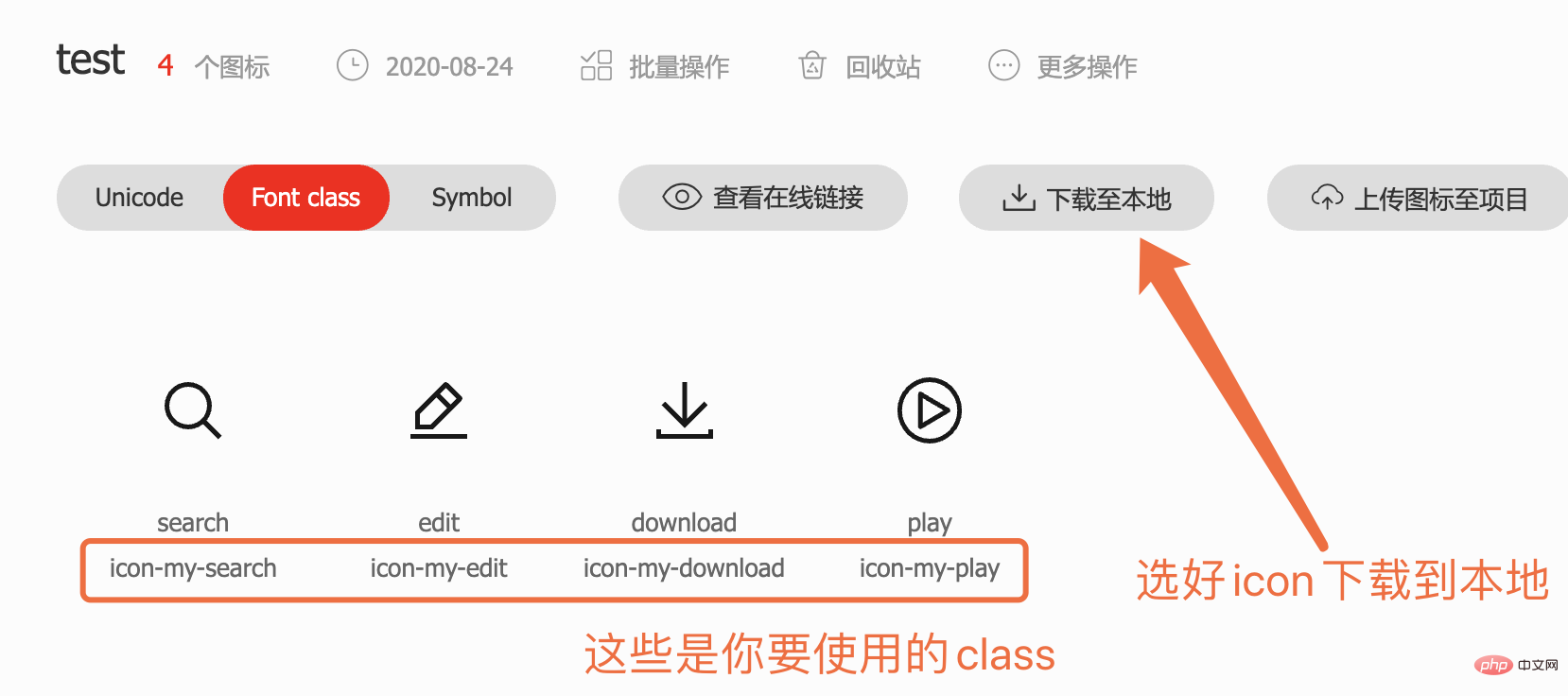
在 Web 开发中 iconfont 可谓是最常用的灵活图标字体工具了,这里介绍一下如何在微信小程序中引入 iconfont 图标。
首先找到你想使用的图标们,点击购物车之后下载到本地。

下载到本地是一个压缩包,解压缩之后将 iconfont.css 文件复制到微信小程序的 styles 文件夹中 (在下的习惯,也可以放到你想放的地方比如 fonts),将后缀改为 .wxss

在 app.wxss 中引入样式:
@import "styles/iconfont.wxss";复制代码
然后在 .wxml 中就可以使用刚刚你添加的图标了,Web 使用 i 标签,小程序中使用 text 标签:
<text class="iconfont icon-my-edit" style="color: blue"></text>复制代码
如果后面要加新的图标,要下载新的 iconfont.css 的文件到本地重命名并覆盖,重新走一遍这个流程。
相关免费学习推荐:微信小程序开发
Das obige ist der detaillierte Inhalt vonEinige einfache und praktische Tipps zur Entwicklung von WeChat-Miniprogrammen, die sehr zu empfehlen sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

