Heim >Web-Frontend >CSS-Tutorial >So steuern Sie das Anzeigen und Ausblenden von Elementen mit CSS
So steuern Sie das Anzeigen und Ausblenden von Elementen mit CSS
- 王林nach vorne
- 2020-10-20 16:54:195524Durchsuche

Einführung in Attribute:
(Empfohlenes Tutorial: CSS-Video-Tutorial)
1. Anzeigeattribut
Das Anzeigeattribut wird verwendet, um festzulegen, wie ein Element angezeigt werden soll.
display: keine; Anzeige versteckter Objekte: Block; Zusätzlich zur Konvertierung in Elemente auf Blockebene bedeutet dies auch, dass Elemente angezeigt werden.
display Nach dem Ausblenden nimmt das Element nicht mehr die ursprüngliche Position ein.
2. Sichtbarkeit Das Sichtbarkeitsattribut
visibility wird verwendet, um festzulegen, ob ein Element sichtbar oder ausgeblendet sein soll.
Sichtbarkeit: sichtbar; Das Element ist sichtbar. Sichtbarkeit: ausgeblendet; Das Element ist ausgeblendet.
Sichtbarkeit Nach dem Ausblenden des Elements bleibt es an seiner ursprünglichen Position.
Wenn das ausgeblendete Element nicht seine ursprüngliche Position haben möchte, verwenden Sie „visibility:hidden“
Wenn das ausgeblendete Element nicht seine ursprüngliche Position haben möchte, verwenden Sie display:none
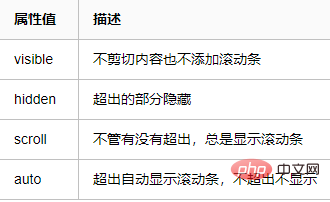
3 Overflow Overflow
Das Overflow-Attribut gibt an, ob der Inhalt überläuft ein Element. Was passiert, wenn die Box ihre angegebene Höhe und Breite überschreitet?

Im Allgemeinen möchten wir nicht, dass Überlaufinhalte angezeigt werden, da sich der Überlaufteil auf das Layout auswirkt. Wenn jedoch positionierte Felder vorhanden sind, verwenden Sie overflow:hided bitte mit Vorsicht, da dadurch die überflüssigen Teile ausgeblendet werden.
4. Überlaufende Textanzeige mit Auslassungspunkten
4.1 Einzeilige Textüberlaufanzeige mit Auslassungspunkten
Einzeilige Textüberlaufanzeige mit Auslassungspunkten muss drei Bedingungen erfüllen:
Erzwingen Sie zunächst die Anzeige des Textes in einer Zeile
white-space: nowrap; /*默认值normal,自动换行*/
Verstecken Sie den überschüssigen Teil
overflow: hidden;
Text mit Ellipsen ersetzt den überschüssigen Teil
text-overflow: ellipsis;
4.2 Mehrzeiliger Textüberlauf zeigt Ellipsen an
Mehrzeiliger Textüberlauf zeigt Ellipsen an, was große Kompatibilitätsprobleme mit sich bringt und für Webkit-Browser oder mobile Endgeräte geeignet ist Kerne.
overflow: hidden; text-overflow: ellipsis; /*弹性伸缩盒子模型显示*/ display: -webkit-box; /*限制在一个块元素显示的文本的行数*/ -webkit-line-clamp: 2; /*设置或检索伸缩盒子对象的子元素的排列方式*/ -webkit-box-orient: vertical;
Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo steuern Sie das Anzeigen und Ausblenden von Elementen mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

