Heim >Web-Frontend >js-Tutorial >JS implementiert das Anzeigen und Ausblenden von Dropdown-Menüs
JS implementiert das Anzeigen und Ausblenden von Dropdown-Menüs
- 黄舟Original
- 2017-11-16 16:05:323808Durchsuche
Im vorherigen Artikel haben wir Ihnen den Code für JS zum Implementieren des Dropdown-Menüs vorgestellt, damit das Dropdown-Menü angezeigt und ausgeblendet werden kann. Heute stellen wir Ihnen die JS-Implementierung des Anzeigens und Ausblendens vor des Dropdown-Menüs!
In diesem Artikel verwenden wir JavaScript-Skript, um das Dropdown-Menü anzuzeigen und auszublenden. Die Kenntnisse, die wir zur Implementierung mithilfe von JavaScript-Methoden benötigen, sind:
1) JS-Ereignisse: Onmouseover-Mausübergabeereignis und Onmouseout-Mausverlassensereignis.
2) Grundlegende JS-Syntax: Verwenden Sie das Schlüsselwort function, um Funktionen zu definieren.
3) DOM-Programmierung: Methode getElementsByTagName().
Dann ist der nächste Schritt unser Produktionsprozess:
1) Sekundärmenü ausblenden: Stellen Sie den CSS-Stil so ein, dass das Sekundärmenü ausgeblendet wird.
2) Schreiben Sie die Funktion showsub(), um das Untermenü anzuzeigen: Verwenden Sie getElementsByTagName, um die Anzeige des sekundären Menüs über style.display festzulegen.
3) Schreiben Sie die Funktion hidesub(): Verwenden Sie getElementsByTagName, um die sekundären Menüelemente abzurufen; legen Sie fest, dass das sekundäre Menü über style.display ausgeblendet wird.
4) Mausereignisse hinzufügen: Fügen Sie Mausereignisse zum Menü der ersten Ebene mit einem Menü der zweiten Ebene hinzu und rufen Sie die Funktion showsub()/hidesub() auf, um das Ein- und Ausblenden des Menüs der zweiten Ebene zu realisieren, wenn das Die Maus durchläuft das Menü der ersten Ebene.
5) Führen Sie Browserkompatibilitätstests durch, mindestens fünf Browser. IE7,8,9, Firefox, Google, 2345-Browser usw.
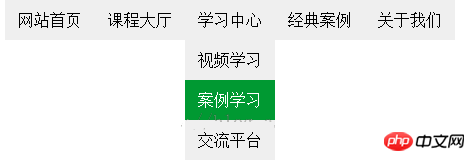
Rendering:

HTML-Code:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>下拉菜单</title> <!--引入的外部CSS样式文件--> <link rel="stylesheet" type="text/css" href="style.css" /> <!--引入的外部JS脚本文件--> <script type="text/javascript" src="script.js"></script> </head> <body> <p id="nav" class="nav"> <ul> <li><a href="#">网站首页</a></li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">课程大厅</a> <ul> <li><a href="#">JavaScript</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">学习中心</a> <ul> <li><a href="#">视频学习</a></li> <li><a href="#">案例学习</a></li> <li><a href="#">交流平台</a></li> </ul> </li> <li><a href="#">经典案例</a></li> <li><a href="#">关于我们</a></li> </ul> </p> </body> </html> </span>
Externes CSS-Stylesheet style.css-Dateicode:
<span style="font-size:18px;">/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
}
a{
text-decoration:none;
color:#000000;
display:block;
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
display:none;
}
/*为了兼容IE7设置的CSS样式,但是又必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
</span>Externes JS-Skript script.js-Dateicode:
<span style="font-size:18px;">function showsub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="block";
}
function hidesub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="none";
}</span>Zusammenfassung:
Dieser Artikel Anhand von Beispielen habe ich Ihnen erklärt, wie Sie Dropdown-Menüs mit JS anzeigen und ausblenden. Ich glaube, dass Sie alle über ein gewisses Wissen und Verständnis dafür verfügen. Ich hoffe, dass es für Ihre Arbeit hilfreich sein wird.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonJS implementiert das Anzeigen und Ausblenden von Dropdown-Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

