Heim >Web-Frontend >CSS-Tutorial >Ein genauerer Blick auf CSS-Zähler
Ein genauerer Blick auf CSS-Zähler
- 王林nach vorne
- 2020-10-21 17:21:252644Durchsuche

Der CSS-Gegeneffekt bezieht sich auf die Verwendung von CSS-Code, um den Effekt zu erzielen, dass mit zunehmender Anzahl von Elementen auch der Wert zunimmt. Er ist etwas ähnlich zu
- , aber flexibler als ol.
(Empfohlenes Tutorial: CSS-Video-Tutorial)
Der CSS-Zähler verfügt über zwei Eigenschaften (Zähler-Reset und Zähler-Inkrement) und eine Methode (Counter() / Counters()), die im Folgenden erläutert werden:
1 .Counter-Reset
Das Attribut Counter-Reset bedeutet, wie der Name schon sagt, tatsächlich, dem Zähler einen Namen zu geben, wenn möglich, mit dem Zählen zu beginnen. Der Standardwert ist 0. Beachten Sie, dass der Standardwert 0 anstelle von 1 ist. Möglicherweise sehen Sie im Internet viele Beispiele, bei denen die erste standardmäßig angezeigte Zahl 1 und nicht 0 ist. Dies ist auf den Einfluss von Counter-Inkrement I zurückzuführen Ich werde es später im Detail erklären. Schauen wir uns zunächst ein einfaches Beispiel an eine komplexe Zahl wie -2 oder eine Dezimalzahl wie 2,99. Weder IE noch FireFox erkennen dies jedoch und betrachten ihn als unzulässigen Wert und behandeln ihn als 0. Unter Chrome wird jede Dezimalzahl abgerundet, z 2,99, was als 2 behandelt wird.
Sie dachten, es würde hier aufhören. Natürlich nicht! Counter-Reset hat einen weiteren Trick, der darin besteht, mehrere Zähler gleichzeitig zu benennen, wie zum Beispiel:
<div>下面将出现的数字</div> <div class="counter"></div>

Zusätzlich , counter-reset kann auch auf „none“ und „inherit“ gesetzt werden, um das Zurücksetzen abzubrechen und das Reset zu erben oder mehrere Schlüsselwörter zum Zurücksetzen des Zählers, denen eine Zahl folgen kann, die den Änderungswert jeder Zählung angibt. Wenn weggelassen, verwenden Sie den Standardänderungswert 1
Die CSS-Zählertechnologie verfügt über einen eigenen Regelsatz, den wir „ Zähler-Reset". Insbesondere ist das Zurücksetzen des Zählers eindeutig und die Zählererhöhung wird einmal verwendet. Durch einmaliges Erhöhen des Zählers
kann das oben erwähnte Problem des „Standardwerts 0" gelöst werden. Wenn wir Zähler verwenden, werden wir dies normalerweise tun Verwenden Sie das Gegeninkrement. Dies muss verwendet werden, andernfalls wird es erhöht Das übergeordnete Element und das untergeordnete Element werden geschrieben, dann wird das übergeordnete Element einmal inkrementiert, das untergeordnete Element wird einmal inkrementiert und das Endergebnis wird um das Zweifache inkrementiert.
Wie bereits erwähnt, ist dieser Änderungswert nicht unbedingt 1 , und kann flexibel eingestellt werden. Beispielsweise kann der Änderungswert von 
.counter {
counter-reset: resetname 2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(resetname);
} auch eine negative Zahl sein, wie zum Beispiel: .counter {
counter-reset: first 2 second 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(first);
}
.counter:after {
content: counter(second);
}
Der Wert kann auch keiner sein und erben
3. counter()/counters ()
Dies sind Methoden, keine Attribute, ähnlich wie calc() in CSS3. Die Funktion hier besteht darin, die Anzahl anzuzeigen, es gibt jedoch mehrere Namen und Verwendungen
wie der oben verwendete Zähler (Name). um die Anzahl anzuzeigen
armenian |. inherit

.counter {
counter-reset: incerment 2;
counter-increment: incerment;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
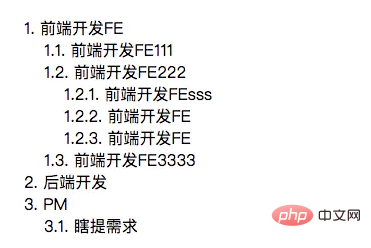
}Der String-Parameter ist ein String, der benötigt wird Es ist ein erforderlicher Parameter und stellt den Konnektor der Unterseriennummer dar. Der Stil ist immer noch derselbe wie der zweite Parameter von counterEine vollständige Demo unten:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
.reset {
padding-left: 20px;
counter-reset: fe;
}
.counter:before {
content: counters(fe, '.') '. ';
counter-increment: fe;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">前端开发FE
<div class="reset">
<div class="counter">前端开发FE111</div>
<div class="counter">前端开发FE222
<div class="reset">
<div class="counter">前端开发FEsss</div>
<div class="counter">前端开发FE</div>
<div class="counter">前端开发FE</div>
</div>
</div>
<div class="counter">前端开发FE3333</div>
</div>
</div>
<div class="counter">后端开发</div>
<div class="counter">PM
<div class="reset">
<div class="counter">瞎提需求</div>
</div>
</div>
</div>
</body>
</html>

相关推荐:CSS教程
Das obige ist der detaillierte Inhalt vonEin genauerer Blick auf CSS-Zähler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

