Heim >Web-Frontend >Bootstrap-Tutorial >So verwenden Sie Bootstrap-Paginierung
So verwenden Sie Bootstrap-Paginierung
- 爱喝马黛茶的安东尼Original
- 2019-07-17 15:53:312207Durchsuche

Laden Sie Bootstrap herunter, entpacken Sie es in ein lokales Computerverzeichnis und erstellen Sie ein neues Testverzeichnis zum Speichern der Testdateien.

Erstellen Sie eine neue Testdatei „pagination.html“.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 分页测试</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-2.0.3.js"></script> <script src="../js/bootstrap.min.js"></script> </head> <body> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li class="active"><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> </html>
Verwandte Empfehlungen: „Bootstrap Getting Started Tutorial“
Öffnen Sie den Browser, um den Seiteneffekt zu testen

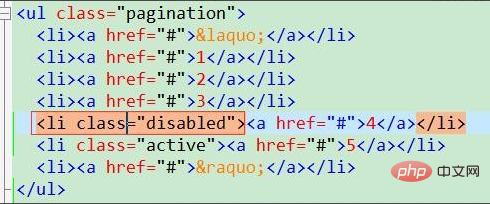
Paging-Schaltfläche Es wird normal angezeigt, zeigt jedoch nicht an, auf welcher Seite es sich befindet. Durch Hinzufügen von class="active" kann die Seitenzahl hervorgehoben werden.

Wenn Sie die Anklickbarkeit jeder Seite deaktivieren müssen, können Sie das Attribut class="disabled" hinzufügen.

Wenn Sie auf eine bestimmte Seitenzahl klicken, müssen Sie diese Seite markieren.
$('.pagination li').on('click',function () {
$('.pagination li').removeClass('active');
$(this).addClass('active');
});Klickereignisse zu allen Paging-Li-Tags hinzufügen und dann aktive zu der Seite hinzufügen, auf die Sie gerade geklickt haben.

Wenn Sie die Größe des Seitenzahlfelds anpassen möchten, können Sie die Bootstrap-eigenen Attribute
class="pagination pagination-sm" 小 class="pagination" 中 class="pagination pagination-lg" 大

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bootstrap-Paginierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

