Heim >Web-Frontend >Bootstrap-Tutorial >So implementieren Sie schnell eine Anmeldeseite mithilfe von Bootstrap
So implementieren Sie schnell eine Anmeldeseite mithilfe von Bootstrap
- 爱喝马黛茶的安东尼Original
- 2019-07-17 14:44:036367Durchsuche

Besuchen Sie zuerst https://v3.bootcss.com/getting-started/#download, um Bootstrap herunterzuladen.

Entpacken Sie es nach dem Herunterladen. Das Verzeichnis lautet wie folgt, sehr prägnant:

Verwandte Empfehlungen: „Bootstrap-Erste-Schritte-Tutorial 》
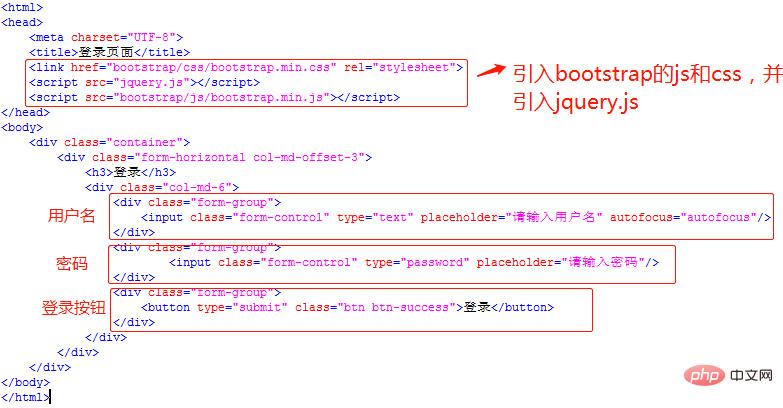
Beginnen wir mit dem Schreiben der Anmeldeseite, wie in der Abbildung gezeigt. Es gibt zwei Hauptschritte:
(1) Einführung in JS und CSS von Boostrap. und stellen Sie jquery.js vor.
(2) Geben Sie ein Benutzernamen-Eingabefeld, ein Passwort-Eingabefeld und eine Anmeldeschaltfläche ein.

Das Verzeichnis nach dem Schreiben lautet wie folgt: Bootstrap-Ordner (einschließlich cssjsfonts), Anmeldeseite index.html, jquery.js.

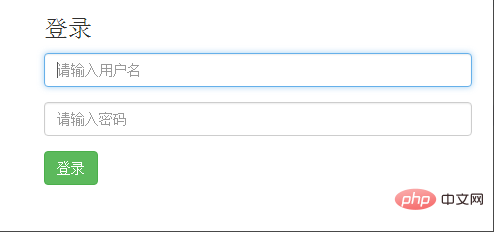
Doppelklicken Sie auf index.html, um es im Browser zu öffnen und den Effekt wie folgt anzuzeigen:

Das obige ist der detaillierte Inhalt vonSo implementieren Sie schnell eine Anmeldeseite mithilfe von Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

