Heim >Web-Frontend >Bootstrap-Tutorial >So erstellen Sie ein Dropdown-Menü in Bootstrap
So erstellen Sie ein Dropdown-Menü in Bootstrap
- 爱喝马黛茶的安东尼Original
- 2019-07-17 15:02:564715Durchsuche

Erstellen Sie zunächst eine neue HTML-Seite in Sublime Text, wie in der Abbildung unten gezeigt. Wählen Sie unbedingt utf-8 für die Codierung.

Dann verwenden wir das Link-Tag, um die Bootstrap-Stilbibliothek zu importieren, wie unten gezeigt:

Aufgrund von Klicken Sie auf das Dropdown-Menü. Für die Auswirkung des Menüs sind Skripte erforderlich. Sie müssen daher JQuery- und Bootstrap-Skripte importieren und dabei auf die Reihenfolge achten.
Als nächstes wird das Dropdown-Menü offiziell eingeführt. Wir können den Dropdown-Stil direkt aufrufen, bei dem es sich um den von Bootstrap definierten Dropdown-Menüstil handelt.
Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
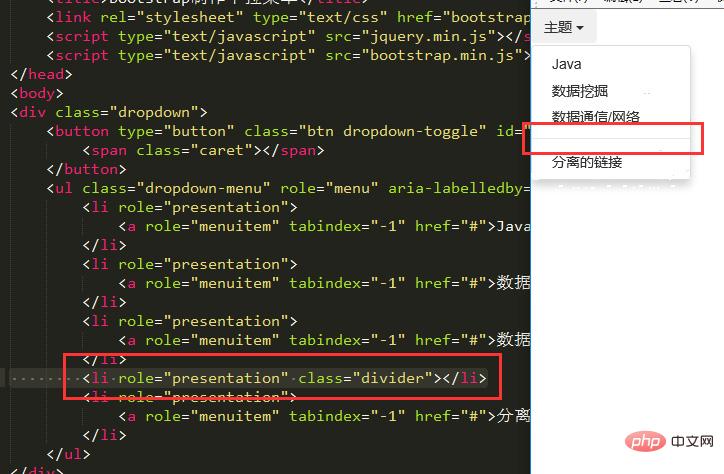
Fügen Sie dann die Menüelemente im Dropdown-Menü hinzu, wie gezeigt Bitte beachten Sie im Bild unten, dass es sich bei dem Stil um ein Dropdown-Menü handelt.

Schließlich führen wir das Programm aus und Sie können das Dropdown-Menü wie unten auf der Seite sehen.

Wenn Sie außerdem die Menüelemente im Dropdown-Menü durch Trennlinien trennen möchten, können Sie den Trennstil direkt hinzufügen, wie in der folgenden Abbildung gezeigt :

Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Dropdown-Menü in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



