Heim >Web-Frontend >Bootstrap-Tutorial >So definieren Sie ein Popup-Menü mit Bootstrap
So definieren Sie ein Popup-Menü mit Bootstrap
- 爱喝马黛茶的安东尼Original
- 2019-07-17 15:15:151900Durchsuche
Einige Menüs müssen angezeigt werden. Ihr Menü befindet sich beispielsweise unten auf der Seite und dieses Menü verfügt über ein Dropdown-Menü aufzutauchen. Im Bootstrap-Framework wird speziell für diesen Effekt ein Klassenname „dropup“ vorgeschlagen. Die Verwendungsmethode ist wie zuvor gezeigt. Sie müssen diesen Klassennamen nur zu „btn-group“ hinzufügen (wenn es sich natürlich um ein normales Popup-Dropdown-Menü handelt, müssen Sie nur den Klassennamen „dropup“ anhängen). zum „Dropdown“-Klassennamen).

Das Bootstrap-Dropdown-Menü öffnet sich intelligent nach oben und unten
1. Anforderungen:
Durch Hinzufügen Zum Bootstrap-Dropdown-Menü Die Dropdown- oder Dropup-Stilklasse kann das Herunter- oder Hochklappen des Menüs realisieren. Auf dynamischen Seiten werden Tabellenelemente im Allgemeinen dynamisch generiert und Dropdown-Menüs werden normalerweise nach unten angezeigt. Wie erreiche ich ein Popup, wenn der untere Teil des Popup-Menüs blockiert ist (nicht vollständig angezeigt werden kann)?
2. Umsetzungsidee:
Ermitteln Sie die Höhe der Klickschaltfläche vom unteren Bildschirmrand und die Höhe des Popup-Menüs vollständig angezeigt werden soll, lassen Sie es auftauchen.
3. Implementierungsprozess:
Durch Ändern des Toggle-Attributs in bootstrap.js wird beim Klicken das Popup entsprechend der tatsächlichen Situation angezeigt. Die Implementierung ist wie folgt:
4. Teil des Testseitencodes:
①: Einführung von js:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
②: Dropdown Menülayout:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div> Verwandte Empfehlungen: „Bootstrap-Erste-Schritte-Tutorial“
5. Wirkung
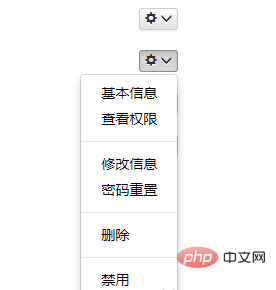
①: Popup nach unten standardmäßig:

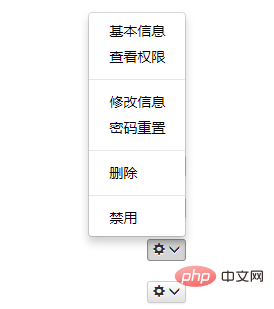
②: Wenn der Boden blockiert ist, Popup

<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button"
>按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>Das obige ist der detaillierte Inhalt vonSo definieren Sie ein Popup-Menü mit Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

