Heim >Web-Frontend >Bootstrap-Tutorial >So verwenden Sie das Dropdown-Mehrfachauswahlfeld von Bootstrap
So verwenden Sie das Dropdown-Mehrfachauswahlfeld von Bootstrap
- 爱喝马黛茶的安东尼Original
- 2019-07-17 15:32:539915Durchsuche

Wenn Sie die Bootstrap-Select-Komponente verwenden, referenzieren Sie zunächst die folgenden Dateien
Die letzte Datei ist defaults-zh_CN. min. js ist nicht erforderlich, es muss nur referenziert werden, wenn die Kultur in der Komponente vorhanden ist.
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select. min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
Es ist noch einfacher zu verwenden. Sie benötigen kein vorhandenes JS, verwenden Sie einfach die Klasse, um es zu initialisieren.
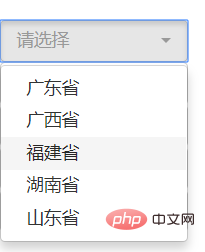
Radiooption auswählen:
Wenn kein ausgewähltes Element festgelegt ist, wird standardmäßig die erste Option ausgewählt. Wenn das Neigungsattribut gesetzt ist, wird der Inhalt des Titelattributs angezeigt und nicht standardmäßig ausgewählt.
<select class="selectpicker" title="请选择">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
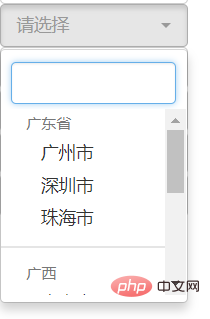
Optionsgruppierung
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="广东省">
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="广西">
<option value="1">南宁市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山东">
<option value="1">烟台</option>
<option value="2">青岛</option>
<option value="3">济南</option>
</optgroup>
</select>
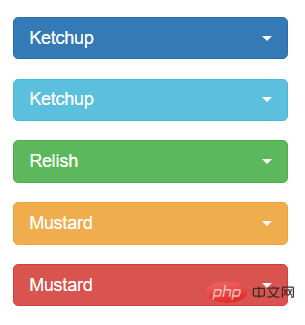
Standardstil, hinzufügen Stil: data-style="Klassenname"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
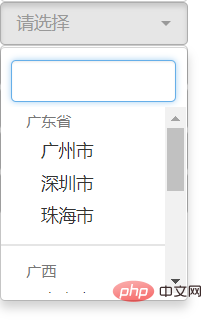
Suche hinzufügen: data -live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

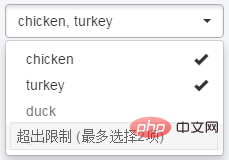
Mehrfachauswahl auswählen:
„Mehrfach“ zur Mehrfachauswahl hinzufügen, und Die Einstellung kann bis zu 2 Elemente auswählen data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
Wirkung: 
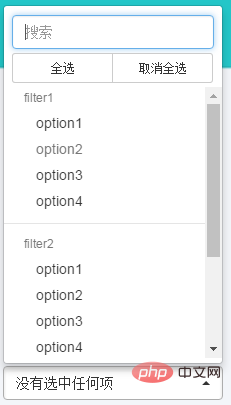
Suche hinzufügen: data-live-search="true"
Legen Sie das Abruf-Platzhalterattribut fest: data-live-search-placeholder="Suchen"
Fügen Sie die Funktionsschaltfläche „Alles auswählen/Auswahl umkehren“ data-actions-box="true" hinzu
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true"> <optgroup label="filter1"> <option>option1</option> <option selected>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter2"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter3"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> </select>
Wirkung: 
JS-Initialisierung, ausgewählten Wert festlegen
$('.selectpicker').selectpicker('val','mustard'); $('.selectpicker').selectpicker('val',['mustard','relish']);
Benutzeroberfläche aktualisieren
$('.selectpicker').selectpicker('refresh');
Ausgewähltes Ereignis
$('.selectpicker').on('changed.bs.select',function(e){
});Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Dropdown-Mehrfachauswahlfeld von Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

