Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie UL in CSS
So zentrieren Sie UL in CSS
- anonymityOriginal
- 2019-05-28 10:30:5010061Durchsuche
Heute hatte ich ein wenig Schwierigkeiten beim Anpassen der Zentrierung von ul. Bei der Verwendung von ul habe ich es heute jedoch nicht vertikal, sondern horizontal angeordnet, als ich einige benutzerfreundliche Links erstellt habe Ein Problem besteht darin, dass die UL nicht im Div zentriert werden konnte. Selbst wenn ich style="text-align:center;" zum Div hinzufügte, wäre die UL nicht zentriert. Ich habe sie schließlich sorgfältig mit denen im Internet verglichen aus dem Grund von float:left, erste Kachel, können Sie display:inline für den Stil von ul verwenden, anstatt das float-Attribut zu verwenden. Dann können Sie style="text-align:center;" für das div verwenden die UL-Liste.

1. Gehen Sie davon aus, dass der ursprüngliche Code so lautet:
<div id="links" style="border:1px solid red;">
<ul>
<li><a href="#">link111111</a></li>
<li><a href="#">link2222</a></li>
<li><a href="#">link33333</a></li>
<li><a href="#">link44444</a></li>
<li><a href="#">link555555</a></li>
</ul>
</div>2. Entfernen Sie die schwarzen Punkte vor der Liste (verwenden Sie den Listenstil in der ul-Stil -type:none;)
<div id="links" >
<ul style="border:1px solid red;list-style-type:none;">
<li><a href="#">link111111</a></li>
<li><a href="#">link2222</a></li>
<li><a href="#">link33333</a></li
<li><a href="#">link44444</a></li>
<li><a href="#">link555555</a></li>
</ul>
</div>wie unten gezeigt:

3. Lassen Sie li horizontal erscheinen und ul in der Mitte liegen div, (li Verwenden Sie style="display:inline;"), wie unten gezeigt
<style type="text/css">
#links {text-align:center;}
#links ul{border:1px solid red;list-style-type:none;}
#links ul li{
display:inline;
}
</style>
<div id="links" >
<ul>
<li><a href="#">link111111</a></li>
<li><a href="#">link2222</a></li>
<li><a href="#">link33333</a></li
<li><a href="#">link44444</a></li>
<li><a href="#">link555555</a></li>
</ul>
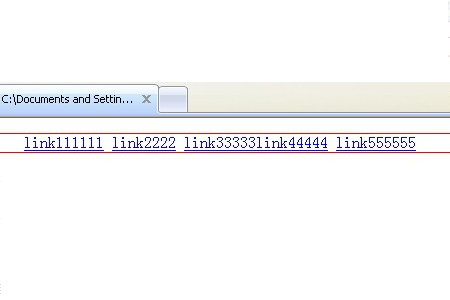
</div>Wie unten gezeigt:

Bisher ist das li horizontal in ul wurde erreicht. Wird in Zeilen angezeigt und ul wird in der Mitte des Div angezeigt.
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie UL in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

