Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Attribut „Outline-Style'.
So verwenden Sie das CSS-Attribut „Outline-Style'.
- 青灯夜游Original
- 2019-05-28 10:20:522355Durchsuche
Ein Umriss ist eine Linie, die um ein Element herum gezeichnet wird, direkt außerhalb der Randkante. Das Attribut „outline-style“ wird verwendet, um den Stil des gesamten Umrisses eines Elements festzulegen; der Wert dieses Attributs kann nicht auf none gesetzt werden, da der Umriss sonst nicht angezeigt wird.

Wie verwende ich das CSS-Outline-Style-Attribut? Das Attribut
outline-style wird verwendet, um den gesamten Umriss eines Elements zu formatieren. Der Stil darf nicht „none“ sein, da sonst die Gliederung nicht angezeigt wird.
Syntax:
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
Attributwert:
● keiner: Standard. Definieren Sie keine Gliederung.
● gepunktet: Definieren Sie den gepunkteten Umriss.
● Gestrichelt: Definieren Sie den gestrichelten Umriss.
● Fest: Definieren Sie einen durchgezogenen Umriss.
● Doppelt: Definieren Sie einen doppelten Linienumriss. Die Breite der Doppellinie entspricht dem Wert der Umrissbreite.
●Nut: Definieren Sie das 3D-Nutprofil. Dieser Effekt hängt vom Wert der Umrissfarbe ab.
● Grat: Definieren Sie das 3D-Rillenprofil. Dieser Effekt hängt vom Wert der Umrissfarbe ab.
● Einschub: Definieren Sie das konkave 3D-Kantenprofil. Dieser Effekt hängt vom Wert der Umrissfarbe ab.
● Anfang: Definieren Sie den konvexen 3D-Kantenumriss. Dieser Effekt hängt vom Wert der Umrissfarbe ab.
● erben: Gibt an, dass die Einstellungen für den Umrissstil vom übergeordneten Element geerbt werden sollen.
Hinweis: Das Attribut „outline-style“ muss immer vor dem Attribut „outline-color“ deklariert werden, da das Element die Farbe seines Umrisses erst ändern kann, nachdem es den Umriss erhalten hat.
Hinweis:
Umriss ist der Rand um das Element, er stammt jedoch von einem anderen Rahmenattribut.
Der Umriss ist nicht Teil der Abmessungen des Elements, daher umfassen die Breiten- und Höheneigenschaften des Elements nicht die Breite des Umrisses. Konturen nehmen keinen Platz ein und sind nicht unbedingt rechteckig.
CSS-Gliederungsstil-Attributbeispiel
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
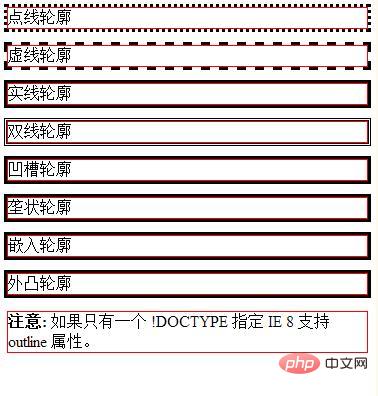
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „Outline-Style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

