Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie eine CSS-Datei in DW
So erstellen Sie eine CSS-Datei in DW
- anonymityOriginal
- 2019-05-28 09:56:3412045Durchsuche
Sie können CSS-Dateien direkt in Dreamweaver CC erstellen oder CSS-Code manuell eingeben, um Regeln usw. zu definieren.

Wenn Sie die visuelle CSS-Bearbeitung nutzen möchten, können Sie den CSS-Designer verwenden. In der Standardoberfläche finden Sie den CSS-Designer im aktiven Fenster auf der rechten Seite des Softwarefensters.
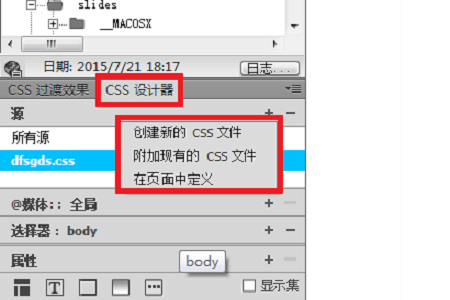
Zum Beispiel: Erstellen Sie eine neue HTML-Datei, klicken Sie auf das „+“-Zeichen im Fenster „Quelle“ des CSS-Designers und wählen Sie aus, wie CSS erstellt werden soll, einschließlich: Erstellen eines neuen CSS, Anhängen eines vorhandenen CSS , oder Erstellen eines CSS innerhalb des Seitenstils.
Klicken Sie auf das „+“-Zeichen im „Auswahl“-Fenster, wählen Sie den Körper aus und Sie sehen die bearbeitbare Attributliste, die im „Eigenschaften“-Fenster unten angezeigt wird. Klicken Sie mit der Maus auf das entsprechende Attribut, um es auszuwählen oder Geben Sie den Wert nach der Bearbeitung ein. Die Stiländerungen werden während der Bearbeitung im Fenster „Design“ angezeigt.
Wenn es sich schließlich um eine neue CSS-Datei handelt, muss der Speicherpfad korrekt sein.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine CSS-Datei in DW. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

