Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Eigenschaft für den Buchstabenabstand
So verwenden Sie die CSS-Eigenschaft für den Buchstabenabstand
- 青灯夜游Original
- 2019-05-28 09:35:405590Durchsuche
Das CSS-Attribut „Buchstabenabstand“ wird verwendet, um den Abstand zwischen Zeichen zu vergrößern oder zu verkleinern. Die Syntax lautet „Buchstabenabstand“: normal |, wobei „normal“ einem Wert von 0 entspricht. Diese Eigenschaft lässt negative Werte zu, die dazu führen, dass die Buchstaben enger zusammengedrückt werden.

Wie verwende ich das CSS-Attribut „Buchstabenabstand“?
Die Eigenschaft „letter-spacing“ vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand).
Syntax:
letter-spacing : normal | length | inherit ;
Attributwert:
● normal: Standard. Gibt keinen zusätzlichen Leerraum zwischen den Zeichen an.
●Länge: Definiert den festen Abstand zwischen Zeichen (negative Werte sind zulässig).
● Vererben: Gibt an, dass der Wert des Buchstabenabstandsattributs vom übergeordneten Element geerbt werden soll.
Hinweis: Diese Eigenschaft erlaubt negative Werte, wodurch die Buchstaben enger zusammengedrückt werden.
Hinweis: Alle Browser unterstützen das Buchstabenabstandsattribut. Der Attributwert „inherit“ wird in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Beispiel für ein CSS-Buchstabenabstandsattribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
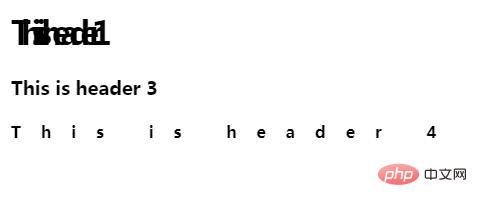
h1 {letter-spacing: -10px}
h3 {letter-spacing: normal}
h4 {letter-spacing: 20px}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h3>This is header 3</h3>
<h4>This is header 4</h4>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft für den Buchstabenabstand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

