Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Spaltenfüllattribut
So verwenden Sie das CSS-Spaltenfüllattribut
- silencementOriginal
- 2019-05-28 09:21:172860Durchsuche

Definition und Verwendung des CSS-Spaltenlückenattributs
In CSS ist das Spaltenlückenattribut normalerweise von Spalten, Spaltenanzahl, usw. Eigenschaften werden zusammen verwendet, um den Abstand zwischen Spalten festzulegen, nachdem der Elementinhalt in Spalten unterteilt wurde (mehrspaltiges Layout).
Syntaxformat für CSS-Spaltenlückenattribute
CSS-Syntax: Column-Gap: Länge / normal; (Beispiel: Column-Gap:36px;)
JavaScript-Syntax: object.style.columnGap="40px"
CSS Spaltenspaltattributwertbeschreibung
Länge: der Abstand zwischen benutzerdefinierten Spalten
normal: der normale Abstand zwischen Spalten
Instanz
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;}
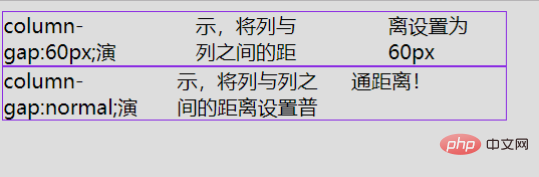
.gap{column-count:3;column-gap:60px;}
.gap_normal{column-count:3;column-gap:normal;}
Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Spaltenfüllattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

