Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das CSS-Text-Alignment-Attribut
So verwenden Sie das CSS-Text-Alignment-Attribut
- 青灯夜游Original
- 2019-05-28 09:30:294962Durchsuche
css text-align-Eigenschaft wird verwendet, um die horizontale Ausrichtung von Text in einem Element festzulegen. Diese Eigenschaft legt die horizontale Ausrichtung von Text innerhalb eines Elements auf Blockebene fest, indem sie den Punkt angibt, an dem das Linienfeld ausgerichtet wird. Der Wert justify wird dadurch unterstützt, dass Benutzeragenten den Abstand zwischen Buchstaben und Wörtern im Zeileninhalt anpassen können. Verschiedene Benutzeragenten können zu unterschiedlichen Ergebnissen führen.

Wie verwende ich das CSS-Attribut text-align?
Das text-align-Attribut gibt die horizontale Ausrichtung von Text innerhalb eines Elements an.
Syntax:
text-align : left | right | center | justify | inherit;
Attributwert:
● Links: Ordnen Sie den Text links an. Standard: Wird vom Browser bestimmt.
● rechts: Ordnen Sie den Text rechts an.
● Mitte: Ordnen Sie den Text in der Mitte an.
●justify: Um den Effekt zu erzielen, dass der Text an beiden Enden ausgerichtet wird.
● Erben: Gibt an, dass der Wert des text-align-Attributs vom übergeordneten Element geerbt werden soll.
Beschreibung: Dieses Attribut legt die horizontale Ausrichtung von Text innerhalb eines Elements auf Blockebene fest, indem es den Punkt angibt, an dem das Linienfeld ausgerichtet ist. Der Wert justify wird dadurch unterstützt, dass Benutzeragenten den Abstand zwischen Buchstaben und Wörtern im Zeileninhalt anpassen können. Verschiedene Benutzeragenten können zu unterschiedlichen Ergebnissen führen.
Hinweis: Alle Browser unterstützen das text-align-Attribut. Der Attributwert „inherit“ wird in keiner Version von Internet Explorer (einschließlich IE8) unterstützt.
Beispiel für ein CSS-Textausrichtungsattribut
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
width: 400px;
height: 200px;
border: 1px solid red;
}
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<div class="box">
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</div>
</body>
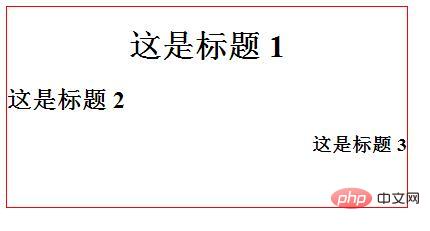
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Text-Alignment-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

