Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die CSS-Eigenschaft „Zeilenhöhe'.
So verwenden Sie die CSS-Eigenschaft „Zeilenhöhe'.
- silencementOriginal
- 2019-05-28 09:40:132937Durchsuche

CSS-Zeilenhöhenattributdefinition und -verwendung
Definition und Verwendung
Zeilenhöhenattribut legt den Abstand zwischen Zeilen fest (Zeilenhöhe).
Hinweis: Negative Werte sind nicht zulässig.
Beschreibung
Dieses Attribut wirkt sich auf das Layout des Zeilenfelds aus. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Der ursprüngliche numerische Wert gibt einen Skalierungsfaktor an, und untergeordnete Elemente erben diesen Skalierungsfaktor anstelle des berechneten Werts.

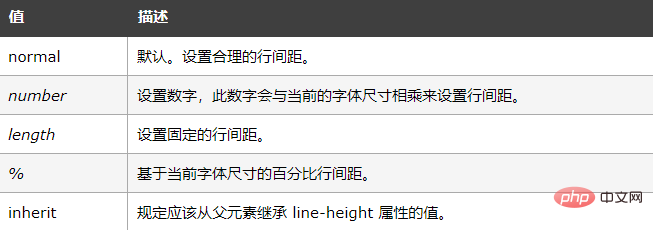
Mögliche Werte

Instanz
Einstellungszeile Höhe in Prozent:
p.small {line-height:90%}
p.big {line-height:200%}Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „Zeilenhöhe'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

