Heim >tägliche Programmierung >HTML-Kenntnisse >Native JS implementiert das Spiel „Don't Step on White Block' (2)
Native JS implementiert das Spiel „Don't Step on White Block' (2)
- 藏色散人Original
- 2018-12-25 12:00:227112Durchsuche
Wir haben Ihnen im vorherigen Artikel kurz erklärt, wie Sie das Minispiel „Don’t Step on White Blocks“ mit nativem JS implementieren. Daher sind sich einige Freunde möglicherweise nicht im Klaren über die konkreten Umsetzungsideen dieses Spiels.

Nachfolgend geben wir Ihnen eine Schritt-für-Schritt-Einführung in die spezifische Implementierungsmethode basierend auf dem Quellcode des Don’t Step on White Blocks-Minispiels.
Quellcode-Referenz: „Native JS-Implementierung des Don't Step on White Block-Spiels (1) “
Zunächst führen wir Sie durch das Spiel Quellcode Die gesamte Framework-Struktur von HTML .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>别踩白块小游戏</title>
</head>
<style...>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
<div id="main"></div>
</div>
<div id="count"></div>
</div>
</body>
<script...>
</html>Im obigen Code wird ein großes Div (Feld) im Körper erstellt. Dieses Div enthält zwei kleine Divs (id ist cont und id ist count). Bei der Spielanimation wird der Teil „Anzahl“ verwendet, um die Anzahl der Spiele anzuzeigen.
Der „count“-Teil sieht so aus:

Dann gibt es in cont zwei weitere Divs (id ist go und main).



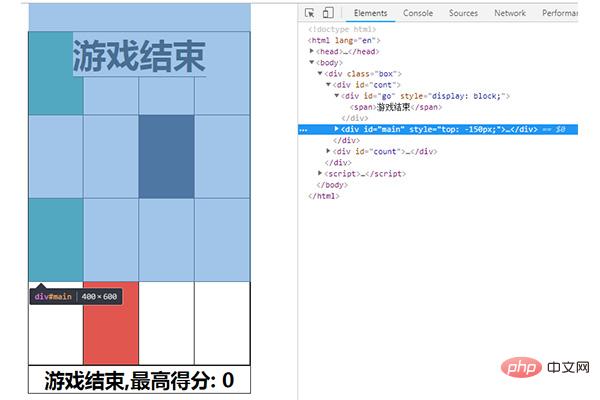
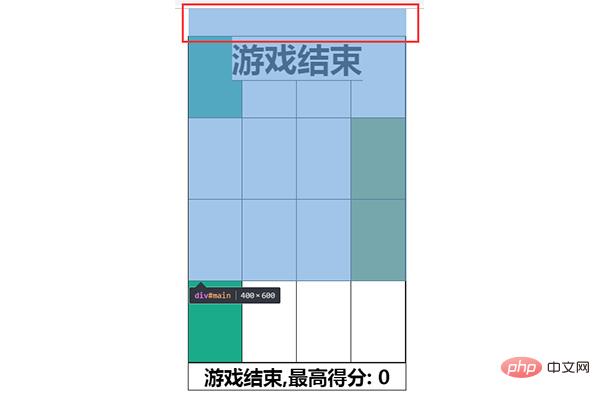
Der Spielinhaltsbereich befindet sich tatsächlich im Div mit der ID main . Wenn wir klicken, um das Spiel zu starten, wird der gesamte Inhaltsbereich verschoben, nicht eine einzelne Zeile.
Aus dem Bild oben können wir ersehen, dass die Bereiche „go“ und „main“ gleich groß sind. Hier werden wir main so initialisieren, dass „go“ und „main“ gleichzeitig existieren Das heißt, indem Sie dem Hauptattribut ein Top-Attribut hinzufügen, wird der Effekt erzielt, dass der gesamte Spielbereich kontinuierlich abfällt.

Die gleichzeitige Einstellung von „go“ und „main“ dient auch dazu, den Erfolg oder Misserfolg des Spiels zu bestimmen (ob der weiße Block angeklickt wird).

Aus Gründen der Länge stellt Ihnen dieser Artikel zunächst den HTML-Code-Teil des Spiels „Don't Step on White Blocks“ vor, der ebenfalls sehr einfach ist Um es zu verstehen, werden wir in späteren Artikeln den spezifischen Code des Spiels „Don’t Step on White Blocks“ für alle weiter analysieren.
Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

