Heim >tägliche Programmierung >HTML-Kenntnisse >Native JS implementiert das Spiel „Don't Step on White Block' (1)
Native JS implementiert das Spiel „Don't Step on White Block' (1)
- 藏色散人Original
- 2018-12-25 11:58:029101Durchsuche
Für Frontend-Entwickler ist die Entwicklung eines kleinen Spiels zum Zeitvertreib auch ein Test ihrer Grundkenntnisse. Treten Sie also nicht auf das White-Block-Spiel ein, ich glaube, jeder ist damit vertraut. Wir können dieses Spiel über native JS implementieren, und selbst Front-End-Anfänger können es problemlos abschließen.

Jetzt stellen wir Ihnen eine native JS-Methode vor, um das Spiel „Nicht auf den weißen Block treten“ zu implementieren .
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 50px auto 0 auto;
width: 400px;
height: auto;
border: solid 1px #222;
}
#cont {
width: 400px;
height: 600px;
position: relative;
overflow: hidden;
}
#go {
width: 100%;
height: 600px;
position: absolute;
top: 0;
font: 700 60px '微软雅黑';
text-align: center;
z-index: 99;
}
#go span {
cursor: pointer;
background-color: #fff;
border-bottom: solid 1px #222;
}
#main {
width: 400px;
height: 600px;
position: relative;
top: -150px;
}
.row {
width: 400px;
height: 150px;
}
.row div {
width: 99px;
height: 149px;
border: solid 1px #222;
float: left;
border-top-width: 0;
border-left-width: 0;
cursor: pointer;
}
#count {
border-top: solid 1px #222;
width: 400px;
height: 50px;
font: 700 36px/50px '微软雅黑';
text-align: center;
}
</style>
<body>
<div class="box">
<div id="cont">
<div id="go">
<span>点击开始</span>
</div>
<div id="main"></div>
</div>
<div id="count"></div>
</div>
</body>
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
function CDiv(classname) {
var Div = document.createElement('div')
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
}
</script>
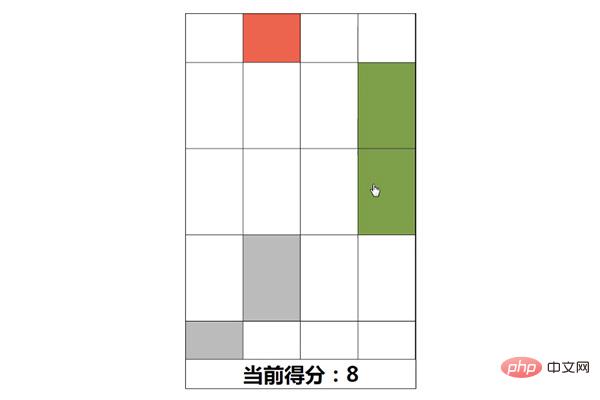
</html>Der Front-End-Effekt ist wie folgt:

Wenn wir auf Start klicken, wird der Spiel beginnt. Klicken Sie auf die farbigen Quadrate, um Punkte zu erzielen. Mit zunehmender Punktzahl bewegen sich die Seitenquadrate schneller.

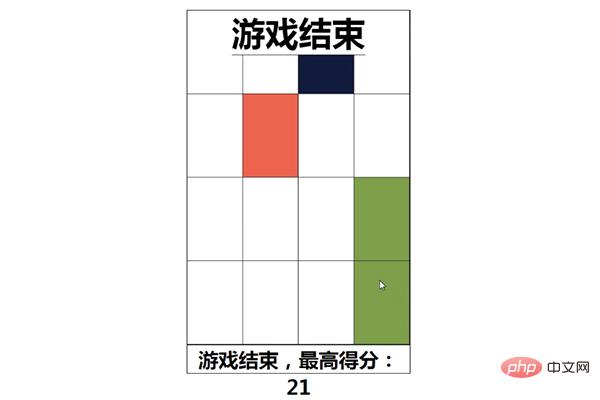
Wenn Sie auf den weißen Block klicken, endet das Spiel.

In diesem Artikel geht es darum, die Methode zur Implementierung des Don't Step on White Blocks-Spiels mit nativem js zu teilen und vorzustellen. Interessierte Freunde können den obigen Code direkt kopieren und testen vor Ort. In späteren Artikeln werde ich Ihnen dann weiterhin die spezifische Implementierungsmethode des Minispiels „Don't Step on White Blocks“ vorstellen.
Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

