Heim >tägliche Programmierung >HTML-Kenntnisse >So ermitteln Sie mit JQuery, ob ein Element vorhanden ist
So ermitteln Sie mit JQuery, ob ein Element vorhanden ist
- 藏色散人Original
- 2018-12-13 16:15:4515290Durchsuche
JQuery ermittelt, ob ein Element vorhanden ist. Wir können die jQuery-Eigenschaft .length verwenden, um dies zu erreichen. Wenn ein Ereignis ausgelöst wird, wenn ein bestimmtes Element im DOM vorhanden ist, können Sie mithilfe der jQuery-Eigenschaft .length ermitteln, ob das Element vorhanden ist.

Im Folgenden stellen wir anhand eines einfachen Codebeispiels die spezifische Methode von JQuery vor, um festzustellen, ob ein Element vorhanden ist .
Das Codebeispiel lautet wie folgt:
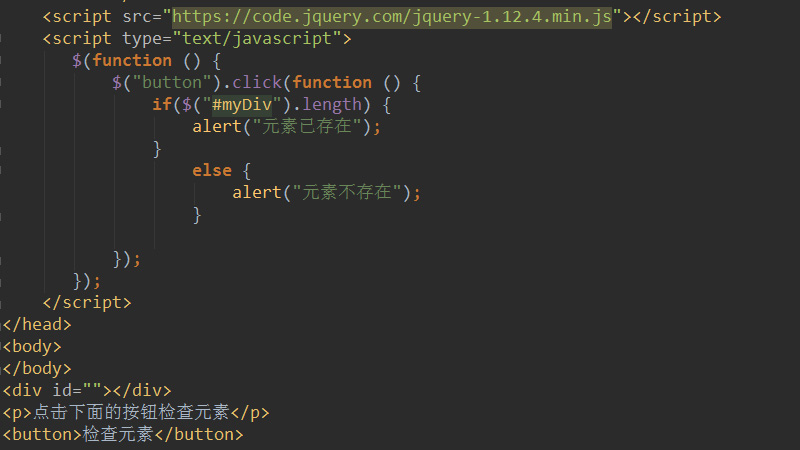
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery判断元素是否存在的示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
if($("#myDiv").length) {
alert("元素已存在");
}
else {
alert("元素不存在");
}
});
});
</script>
</head>
<body>
</body>
<div id="myDiv"></div>
<p>点击下面的按钮检查元素</p>
<button>检查元素</button>
</html>Im obigen Code haben wir der Schaltfläche ein Klickereignis hinzugefügt. Wenn auf die Schaltfläche geklickt wird, wird die Methode zur Beurteilung des Elements ausgelöst . Wenn das angegebene Div vorhanden ist, wird die Meldung „Element existiert bereits“ angezeigt, andernfalls wird die Meldung „Element existiert nicht“ angezeigt.
Das Beurteilungsergebnis lautet wie folgt:
Wenn ein Div vorhanden ist, klicken Sie auf die Schaltfläche, um das folgende Bild anzuzeigen:


Wenn das Div nicht existiert, klicken Sie auf die Schaltfläche, um das folgende Bild anzuzeigen:

Hinweis : Das Längenattribut enthält die Anzahl der Elemente im jQuery-Objekt.
Dieser Artikel ist eine Einführung in JQuery, um festzustellen, ob ein Element vorhanden ist. Ich hoffe, dass er auch für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie mit JQuery, ob ein Element vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

