Heim >tägliche Programmierung >HTML-Kenntnisse >So schleifen Sie Ausgabe-Array-Elemente in JQuery
So schleifen Sie Ausgabe-Array-Elemente in JQuery
- 藏色散人Original
- 2018-12-13 15:33:2014688Durchsuche
Verwenden Sie JQuery, um die Array-Elemente zu durchlaufen, d. h. alle Werte im Array. Dazu können wir die Methode jQuery.each() oder $.each() verwenden um nahtlos zu iterieren, d. h. jede Sammlung zu durchlaufen, egal ob es sich um ein Objekt oder ein Array handelt.

Im Folgenden stellen wir Ihnen anhand spezifischer Codebeispiele die Methode vor, mit der JQuery die Elemente des Ausgabearrays in einer Schleife durchläuft .
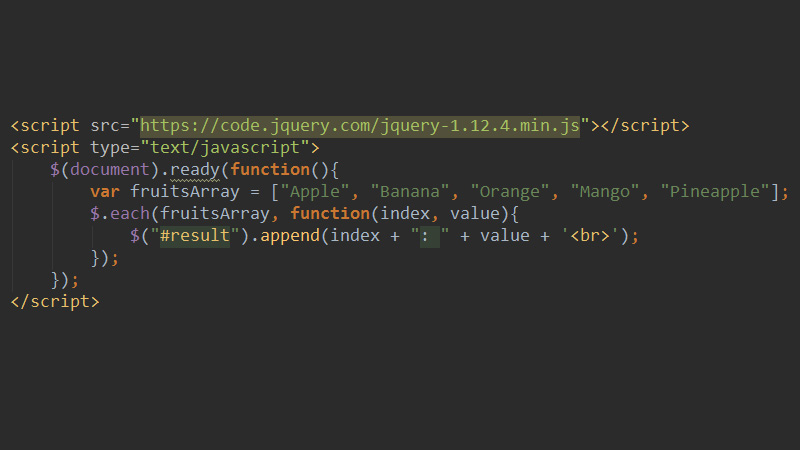
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var arr= ["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
$("#result").append(index + ": " + value + '<br>');
});
});
</script>
</head>
<body>
</body>
<div id="result"></div>
</html>$.each()Es gibt zwei Parameter in der Methode, der erste Parameter ist der Name des zu erstellenden Arrays Schleife und der zweite Parameter Der Parameter ist eine Methode.
Hier definieren wir ein arr-Array, und dann übergibt in dieser Methode jeder Rückruf einen Array-Index (Index) und den entsprechenden Array-Wert (Wert) und übergibt dann append() Die Methode gibt das Ergebnis der Schleife durch den angegebenen Array-Wert aus.
Das Ergebnis ist wie folgt:

Hinweis: Die Methode append() steht am Ende des ausgewählten Elements (immer noch intern) Fügen Sie den angegebenen Inhalt ein. Mit dieser Funktion können wir den Inhalt anhängen. Die Funktion
each() kapselt eine sehr leistungsstarke Traversalfunktion, die eindimensionale Arrays, mehrdimensionale Arrays, DOM, JSON usw. durchlaufen kann. Die Methode every() gibt eine Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll.
Dieser Artikel ist eine Einführung in die spezifische Methode der JQuery-Schleife zur Ausgabe von Array-Elementwerten. Er ist leicht zu verstehen und ich hoffe, dass er für Freunde in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonSo schleifen Sie Ausgabe-Array-Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erläuterung der Methoden und Funktionen zum Hinzufügen von Hyperlinks und Ankern zu HTML (mit Video)
- HTML-Implementierung von Mehrfachauswahlfeldern und Analyse der Gründe, warum mehrere Daten nicht übermittelt werden können (Video im Anhang)
- Wie lege ich Kontrollkästchen, Optionsfelder und Standardoptionen in HTML fest? (Bilder + Videos)
- Wie implementiert man die Übermittlung von Popup-Formularen in js? (Bilder + Videos)
- Übermittlung der jQuery-Formularüberprüfung: Front-End-Überprüfung eins (Bild, Text + Video)

