Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Float-Attribut in CSS
So verwenden Sie das Float-Attribut in CSS
- 不言Original
- 2018-12-10 17:33:288415Durchsuche
Verwenden Sie das Float-Attribut in CSS, um das angewendete Element von seiner ursprünglichen Position nach oben links oder rechts zu verschieben. Interne Elemente, die nicht für Float geeignet sind, wie z. B. Text, werden um das Float-Element herum gesetzt.

Schauen wir uns die spezifische Verwendung von Float an
Das Float-Attribut wird wie folgt beschrieben
So verwenden Sie das Float-Attribut in CSS: 值;
Wert Die Teile umfassen Folgendes:
Keine: Geben Sie nicht die Position des Elements an. (Anfangswert)
left: Verschiebt das Element nach links.
rechts: Verschieben Sie das Element nach rechts.
Wenn der Wert außerdem geerbt ist, erbt er den Float-Wert des übergeordneten Elements.
Wenn im Positionsattribut ein anderer Wert als der Anfangswert (statisch) festgelegt ist Da es sich um dasselbe Element handelt, kann es nicht verwendet werden.
Wenn Sie das Float-Attribut auf ein Blockelement anwenden möchten, müssen Sie zunächst die Breite des Breitenattributs festlegen.
Wenn Sie das Float-Attribut löschen möchten, geben Sie denselben Wert in das Clear-Attribut ein (wenn Sie beispielsweise left für So verwenden Sie das Float-Attribut in CSS eingeben, geben Sie left ein, und wenn So verwenden Sie das Float-Attribut in CSS right eingibt, geben Sie right ein). Wenn Sie außerdem den Wert von „beides“ in „clear“ eingeben, können beide Seiten gelöscht werden.
Sehen wir uns konkrete Beispiele für die Anwendung von Float-Attributen an
Schauen wir uns zunächst So verwenden Sie das Float-Attribut in CSS:left;
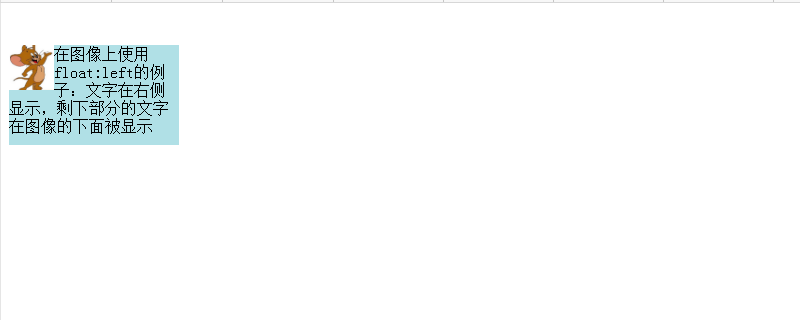
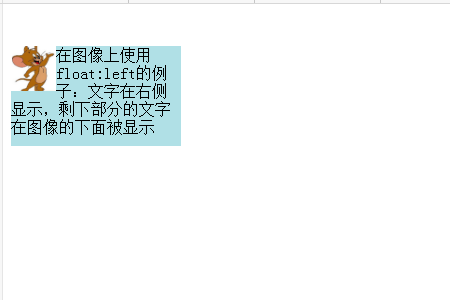
in der Breite an Ein Beispiel für das Festlegen von Bild und Text in einem Feld mit einer Höhe von 170 Pixel und einer Höhe von 100 Pixel und das Festlegen des Float-Attributs auf „Links“ im Bild.
Der Code lautet wie folgt:
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghwm/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用So verwenden Sie das Float-Attribut in CSS:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS-Code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {So verwenden Sie das Float-Attribut in CSS: left;}Der folgende Effekt wird im Browser angezeigt
Das Bild wird links angezeigt und der Text wird nach rechts und unterhalb des Bildes umbrochen.

Dann schauen wir uns So verwenden Sie das Float-Attribut in CSS:right an
Der Code lautet wie folgt
HTML Code
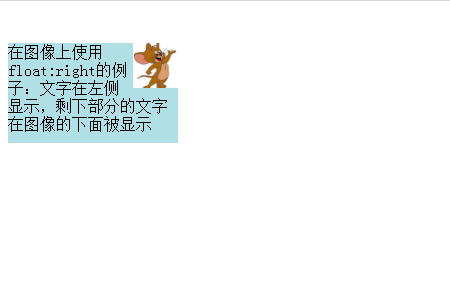
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghwm/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用So verwenden Sie das Float-Attribut in CSS:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS-Code
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {So verwenden Sie das Float-Attribut in CSS: right;} zeigt den folgenden Effekt im Browser an
Das Bild wird auf der rechten Seite angezeigt und der Text umgibt die linke und untere Seite Seiten des Bildes.

Das Obige ist der gesamte Inhalt dieses Artikels. Weitere verwandte spannende Inhalte finden Sie in der Spalte CSS-Video-Tutorial des PHP-Chinesen Website Erfahren Sie mehr! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Float-Attribut in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist zu tun, wenn das Float-Attribut einen Zeilenumbruch verursacht?
- Wie verwende ich das Float-Attribut von CSS? Ausführliche Erklärung der CSS-Floating-Eigenschaft float
- Wie verwende ich Float am Frontend? Detaillierte Erläuterung des Float-Attributs
- Was ist Float? Detaillierte Erläuterung des Float-Attributs
- Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren
- Einige Verwendungsmethoden des Float-Attributs in CSS

