Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die Opazitätseigenschaft von CSS
So verwenden Sie die Opazitätseigenschaft von CSS
- 不言Original
- 2018-12-11 13:45:116233Durchsuche
Das Opazitätsattribut wird verwendet, um die Opazität von Elementen festzulegen. Es stellt einen 100 % undurchsichtigen Zustand für jedes Element her, kann jedoch die Transparenz von Elementen anzeigen, indem der Opazitätswert im Folgenden geändert wird In diesem Artikel werden wir die Verwendung des Opazitätsattributs in CSS ausführlich vorstellen.

Die Verwendung des Deckkraftattributs
wird wie folgt beschrieben:
So verwenden Sie die Opazitätseigenschaft von CSS:值;
Im Wertabschnitt können Sie die Deckkraft mit einem Wert zwischen 0,0 und 1,0 angeben. Je größer die Zahl, desto höher die Deckkraft und desto klarer die Anzeige. Im Gegenteil: Je kleiner die Zahl, desto geringer ist die Deckkraft und das verschwommene Erscheinungsbild. Wenn Sie außerdem inherit als Wert eingeben, wird der Wert des übergeordneten Elements geerbt.
Auch wenn Sie es außerhalb des Bereichs von 0,0 bis 1,0 einstellen, kann es innerhalb dieses Bereichs angewendet werden (zum Beispiel: -1→ 0/2 →1). Stellen Sie die Deckkraft auf 0 ein, um es vollständig transparent zu machen. und verschwindet vom Bildschirm.
Wenn die Deckkraft auf 1 eingestellt ist, wird es vollständig undurchsichtig. (Anfangswert)
Als nächstes schauen wir uns ein konkretes Beispiel des Deckkraftattributs an
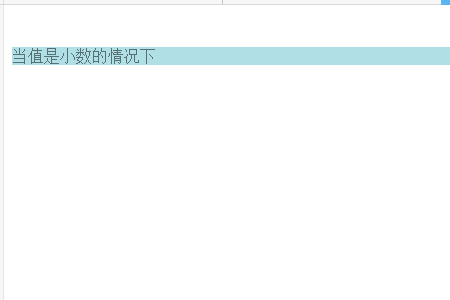
Wenn der Wert ein Dezimalpunkt ist
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p>当值是小数的情况下</p>
</div>
</body>
</html>CSS-Code
div {background-color:#b0e0e6; }
p {So verwenden Sie die Opazitätseigenschaft von CSS:0.5; }Hier geben wir den
-Absatz ein
ein.
sieht im Browser so aus:
Die Deckkraft des Zeichenteils des Absatzes hat sich geändert und er erscheint leicht transparent. Darüber hinaus wird die Deckkraft der Hintergrundfarbe nicht geändert, da im Bereich

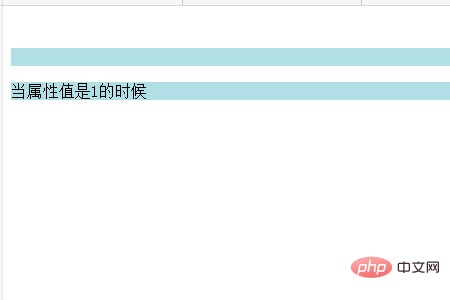
Wenn der Wert 0 oder 1 ist
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div>
<p class="text1">当属性值是0的时候</p>
</div>
<div>
<p class="text2">当属性值是1的时候</p>
</div>
</body>
</html>CSS-Code
div {background-color:#b0e0e6; }
p.text1 {So verwenden Sie die Opazitätseigenschaft von CSS:0; }
p.text2 {So verwenden Sie die Opazitätseigenschaft von CSS:1; }Der Anzeigeeffekt im Browser ist wie folgt
Der Text in der ersten Zeile ist vollständig transparent, sodass er nicht auf der Seite angezeigt wird und der Text in der zweiten Zeile wird unverändert angezeigt, da er völlig undurchsichtig ist.
Da 1 der Anfangswert ist, bleibt die Deckkraft unverändert, wenn im übergeordneten Element keine Deckkraft angegeben ist.

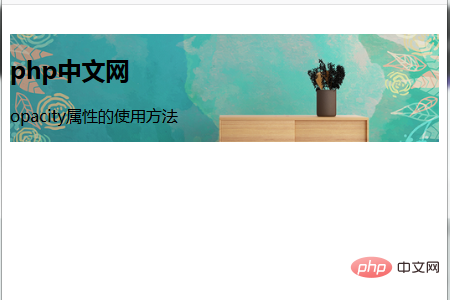
Lassen Sie uns einen Blick darauf werfenVerwenden Sie das So verwenden Sie die Opazitätseigenschaft von CSS-Attribut, um die Deckkraft des Bildes festzulegen
Sehen wir uns den Code an direkt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<div class="cover">
<h2 class="cover-title">
<span class="inline">
<i class="fa fa-code fa-l"></i>
php中文网</span>
</h2>
<p class="cover-caption">So verwenden Sie die Opazitätseigenschaft von CSS属性的使用方法</p>
</div>
</body>
</html>CSS-Code
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
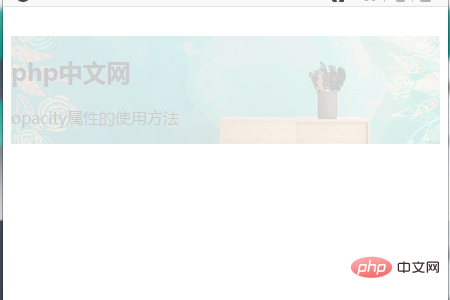
}wird im Browser wie folgt angezeigt

Wenn der Wert des Deckkraftattributs 1 ist, ändert sich die Anzeige des Bildes nicht, daher werde ich hier nicht auf Details eingehen.
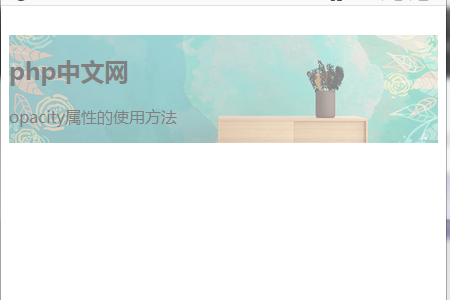
Wenn der undurchsichtige Attributwert 0,5 beträgt, lautet der CSS-Code wie folgt
.cover {
background-image:url("img/tupian.jpg");
width: 100%;
position: relative;
overflow: hidden;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
So verwenden Sie die Opazitätseigenschaft von CSS: 0.5;
}Der Effekt ist wie folgt

Wenn der Wert des undurchsichtigen Attributs 0,2 beträgt, wird es unschärfer und der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Opazitätseigenschaft von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lösung für das Problem der Kaskadenreihenfolge, das durch das Opazitätsattribut von CSS3 verursacht wird
- Einführung in die Verwendung des Opazitätsattributs von CSS3 zum Festlegen eines transparenten Effekts
- So verwenden Sie das Opazitätsattribut in CSS, um einem Hintergrundbild Transparenz hinzuzufügen (Code)
- Detaillierte Erklärung der CSS-Opazitätseigenschaft

