Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich das Float-Attribut von CSS? Ausführliche Erklärung der CSS-Floating-Eigenschaft float
Wie verwende ich das Float-Attribut von CSS? Ausführliche Erklärung der CSS-Floating-Eigenschaft float
- 不言Original
- 2018-10-30 13:32:035389Durchsuche
Das Float-Attribut in CSS wird häufig in der Webentwicklung verwendet, aber wie verwendet man das Float-Attribut in CSS? Viele Freunde sind möglicherweise verwirrt. In diesem Artikel wird die Verwendung des Float-Attributs in CSS ausführlich erläutert.
Werfen wir zunächst einen kurzen Blick auf das Float-Attribut in CSS
Das Float-Attribut ist, wie der Name schon sagt, ein Floating-Attribut. Elemente, zu denen das Float-Attribut gesetzt ist links oder rechts entsprechend dem Attributwert. Wir nennen es Einstellungselemente mit dem Float-Attribut sind schwebende Elemente.
Mit den oben genannten Worten fühlt es sich relativ abstrakt an. Lassen Sie uns mehr über das Float-Attribut aus der Verwendung des Float-Attributs in CSS erfahren.
Sehen wir uns zunächst ein Anwendungsbeispiel des Float-Attributs an
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img
{
float:right;/*向右*/
/*float: left;向左*/
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="image/timg.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Wie verwende ich das Float-Attribut von CSS? Ausführliche Erklärung der CSS-Floating-Eigenschaft float" >
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
</p>
</body>
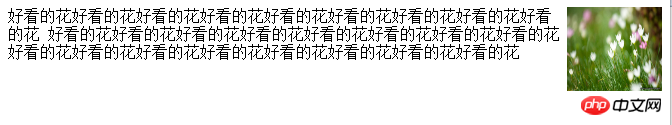
</html>Im obigen Code haben wir dem Bild ein float:right-Attribut gegeben, das dazu führte, dass das Bild zum schwebend wurde Der Effekt ist wie folgt:

Dies ist die Funktion, die durch das Float-Attribut implementiert wird, aber das Float-Attribut wirkt sich nicht nur selbst während der eigentlichen Ausführung aus Beim Anwendungsprozess wirkt es sich auch auf die Umgebung aus. Die Elemente umgeben es, daher müssen Sie zu diesem Zeitpunkt
die Auswirkungen des Schwebens beseitigen.
Informationen zum Löschen von Floating-CSS finden Sie in diesen beiden Artikeln, um dieses Problem zu lösen. Der Inhalt ist sehr detailliert, daher werde ich hier nicht näher darauf eingehen.
Das obige ist der detaillierte Inhalt vonWie verwende ich das Float-Attribut von CSS? Ausführliche Erklärung der CSS-Floating-Eigenschaft float. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Float-Attribut in CSS
- Einführung in die Methode zum Festlegen von Floating-Elementen mithilfe des CSS-Float-Attributs
- Umgang mit Zeilenumbrüchen, die durch Float-Attribute in HTML5 verursacht werden
- Detaillierte Erläuterung des Float-Attributs in CSS
- Was ist zu tun, wenn das Float-Attribut einen Zeilenumbruch verursacht?

