Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des Float-Attributs in CSS
Detaillierte Erläuterung des Float-Attributs in CSS
- php中世界最好的语言Original
- 2018-03-22 15:15:002603Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung des Float-Attributs in CSS geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Float-Attributs in CSS?
1. Funktionen von Float
1. Text um Bilder herum anbringen
2 🎜>
3. Mehrspaltiges4. Die Breite und Höhe schwebender Elemente ist anpassbar, ihre Werte können jedoch festgelegt werden.2. Kernproblem gelöst
Text um das Bild:<img src="../img/a.jpg" style=" width: 100px; height: 200px; float: left;" alt=""> <p>001文件内容文件内容文内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/> <p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p> <p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p> 文件内容文件内容文件内容文件件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> </p>

2.1 Das ist ein Problem
Floating-Elemente grenzen an normale Elemente an, und Floating-Elemente grenzen an normale Elemente an Wenn es keingibt, um das schwebende zu löschen, wird das normale Element vom schwebenden Element abgedeckt, aber der enthaltene Inhalt wird um das schwebende Element herum angezeigt.
<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>001 schwimmt, 002 schwimmt nicht, aber das 002-Element selbst wird von 001 abgedeckt, aber der Inhalt wird um 001 herum angezeigt.

3. Nicht zum Kerngeschäft gehörende und Hauptanwendungsbereiche
Spaltenlayout: Lassen Sie die Blöcke horizontal sein Zuerst „Anordnen“ und dann eine neue Zeile mit dem überschüssigen Teil beginnen. Hauptmerkmale1. Zusammenbruch der Elterngröße (dies ist ebenfalls ein ernstes Problem).wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}
<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}
<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

2. Lösen Sie das Problem des Höhenkollapses
Zunächst müssen wir die beiden Grundkonzepte BFC und IFC verstehen, da sie eng mit dem Browser-Rendering verbunden sind. 1.BFC (Formatierungskontext auf Blockebene) Es handelt sich um einen unabhängig gerenderten Bereich, der festlegt, wie der Bereich intern angeordnet ist, und nichts mit der Außenseite zu tun hat sind wie folgt:1.1 Die internen Boxen werden vertikal nacheinander platziert1.2 Der vertikale Abstand der Box wird durch den Rand und die Ränder zweier benachbarter Boxen bestimmt, die dazu gehören Derselbe BFC überlappt sich
1.3 Der BFC-Bereich überlappt nicht mit Float
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}
<p class="head">head</p> <p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

line-height bestimmt.
Beispiele in diesem Abschnitt finden Sie im Inline-Element im Anzeigekapitel.3. Lösung
主要根据BFC的原理实现,因为BFC的渲染的是整块区域,也就会计算出宽、高。这也是传说中的清除浮动的方案
3.1 父容器创建BFC方法
3.1.1 创建BFC的方法
a) Float除了none以外的取值;
b) Overflow除了visible以外的值;
c) Display值为table-cell、table-caption、inline-block、flex、inline-flex等
d) Position值为absloute、fixed
e) Fieldset元素
3.1.2 清除浮动
a) Float、overflow、display三种方式都可以清除浮动,但position、fieldset虽然创建了bfc但不可以清除浮动(也就是不能解决高度塌陷的问题)。主要原因为:position、fieldset都需要子元素来撑开父容器的高度,但子元素浮动后又不存在高度,所以失效。
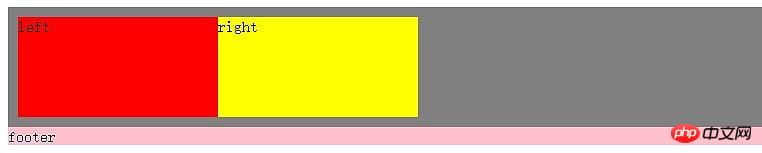
b) Float、overflow、display示例代码:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>

3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> <p class="clear"></p> </p> <p class="footer">footer</p>
3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Float-Attributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

