Heim >Web-Frontend >CSS-Tutorial >Float-Attribut in CSS
Float-Attribut in CSS
- 高洛峰Original
- 2017-02-25 14:39:491656Durchsuche
1. Funktionen von Float
1. Text um Bilder herum anbringen
2 🎜>
3. Mehrspaltiges Floating-Layout4. Die Breite und Höhe von Floating-Elementen ist anpassbar, ihre Werte können jedoch festgelegt werden.2. Vom Kern gelöste Probleme
Text umgibt das Bild: img-Tag und mehrere Text-Tags werden in einem Container platziert, wenn img floats , die Textbeschriftung umgibt das Bild.<img src="/static/imghwm/default1.png" data-src="../img/a.jpg" class="lazy" style="max-width:90%" alt="">
<p>001文件内容文件内容文内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/>
<p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p>
<p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p>
文件内容文件内容文件内容文件件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
</p>

2.1 Das ist ein Problem
Floatierte Elemente mit Wenn die normalen Elemente benachbart sind und der Float zwischen dem schwebenden Element und dem normalen Element nicht gelöscht wird, wird das normale Element vom schwebenden Element abgedeckt, der enthaltene Inhalt wird jedoch um das schwebende Element herum angezeigt.<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>001 schwimmt, 002 schwimmt nicht, aber das 002-Element selbst wird von 001 abgedeckt, aber der Inhalt wird um 001 herum angezeigt.

3. Nicht zum Kerngeschäft gehörende und Hauptanwendungsbereiche
Spaltenlayout: Lassen Sie die Blöcke horizontal sein Zuerst „Anordnen“ und dann eine neue Zeile mit dem überschüssigen Teil beginnen. Hauptmerkmale1. Zusammenbruch der Elterngröße (dies ist ebenfalls ein ernstes Problem).wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>

.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>

2. Lösen Sie das Problem des hohen Einsturzes
Zunächst müssen wir die beiden Grundkonzepte BFC und IFC verstehen, da sie eng mit dem Browser-Rendering verbunden sind. 1.BFC (Formatierungskontext auf Blockebene) Es handelt sich um einen unabhängig gerenderten Bereich, der festlegt, wie der Bereich intern angeordnet ist, und nichts mit der Außenseite zu tun hat sind wie folgt:1.1 Die internen Boxen werden vertikal nacheinander platziert1.2 Der vertikale Abstand der Box wird durch den Rand und die Ränder zweier benachbarter Boxen bestimmt, die dazu gehören Derselbe BFC überlappt sich
1.3 Der BFC-Bereich überlappt nicht mit dem Float
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}
<p class="head">head</p>
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>

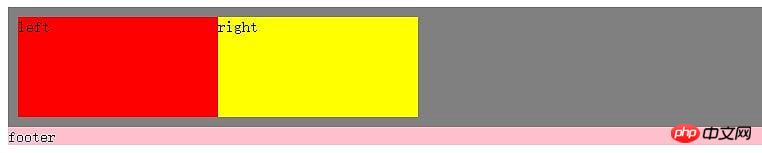
3. Lösung
basiert hauptsächlich auf dem BFC-Prinzip, da BFC die gesamte Fläche rendert und auch Breite und Höhe berechnet werden. Dies ist auch die legendäre Lösung zum Löschen von Floats3.1 Methode zum Erstellen von BFC im übergeordneten Container3.1.1 Methode zum Erstellen von BFCa) Andere Float-Werte als keine; b) Überlaufwerte außer sichtbar c) Anzeigewerte sind Tabellenzelle, Tabellenüberschrift, Inline-Block, Flex, Inline-Flex usw . d) Positionswert ist absolut, feste) Fieldset-Element3.1.2 Float löschena) Float, Überlauf und Anzeigedose Sie können auf drei Arten gelöscht werden. Obwohl Position und Feldsatz BFC erstellen, können sie den Float nicht löschen (dh sie können das Problem des Höhenkollapses nicht lösen). Der Hauptgrund ist: Sowohl Position als auch Fieldset erfordern, dass untergeordnete Elemente die Höhe des übergeordneten Containers erweitern. Nach dem Floaten des untergeordneten Elements ist jedoch keine Höhe mehr vorhanden, sodass dies fehlschlägt. b) Float, Überlauf, Beispielcode anzeigen:.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>

3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
<p class="clear"></p>
</p>
<p class="footer">footer</p>
3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>
4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Float-Attribut in CSS相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Wie können Sie CSS-Gitterlayout verwenden, um zweidimensionale gitterbasierte Layouts zu erstellen?
- Wie verwenden Sie CSS -benutzerdefinierte Eigenschaften (Variablen) für Themen und Wartbarkeit?
- Wie können Sie die CSS -Leistung optimieren, um die Ladegeschwindigkeit der Website zu verbessern?
- Was sind die verschiedenen CSS -Einheiten (PX, EM, REM, VW, VH usw.) und wann sollten Sie jeweils verwenden?
- Wie können Sie CSS -Übergänge und -Animationen verwenden, um ansprechende Benutzererlebnisse zu erstellen?

