Heim >Web-Frontend >CSS-Tutorial >CSS3-Beispielcode für eine große Karussell-Lotterie (responsiv, konfigurierbar)
CSS3-Beispielcode für eine große Karussell-Lotterie (responsiv, konfigurierbar)
- 高洛峰Original
- 2017-02-25 14:33:271740Durchsuche
In diesem Artikel wird hauptsächlich der reine CSS3-Beispielcode für große Karusselllotterien vorgestellt (responsiv, konfigurierbar). Jetzt werde ich ihn mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen.

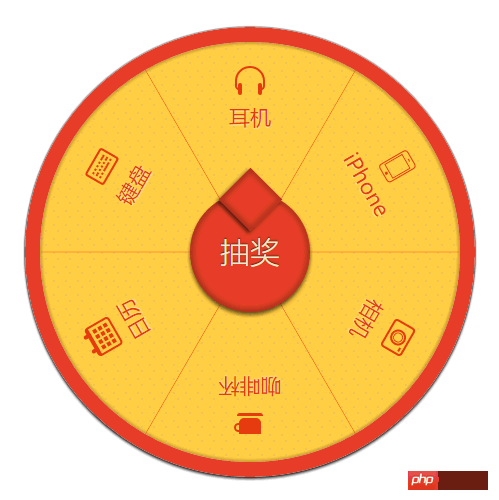
Aufgrund der anfänglichen Beliebtheit des WeChat Mini-Programms während der öffentlichen Beta-Phase vor einiger Zeit wurde die große Karussell-Lotterie, die zuvor mit Canvas implementiert wurde, in das WeChat Mini verpflanzt Leider hatte das Miniprogramm damals keine ausreichende Unterstützung für Canvas, ich musste es auf CSS3 reduzieren. Obwohl es nicht so großartig ist wie Canvas-Zeichnung, habe ich endlich eine Lotterie abgeschlossen
Im Nachhinein ist die CSS3-Implementierung nicht ohne Vorteile, wie Einfachheit, Geschwindigkeit, einfaches Debuggen und besseres Rendering als Canvas Efficient. Und was noch wichtiger ist: Es unterstützt Medienabfragen und das große Karussell kann auch responsiv gestaltet werden. Also habe ich mir die Zeit genommen, es zu klären, mit reinem CSS3 eine große Karussell-Lotterie-Demo zu implementieren und sie aufzuzeichnen.
Wenn Sie ähnliche Bedürfnisse haben und sich nicht mit den Details herumschlagen möchten, können Sie hier hingehen – Canvas' komplettes großes Karussell-Lotterieprojekt (kann direkt verwendet werden)
Der Code ist direkt unten eingefügt.
Code
HTML
<section class="gb-wheel-container" id="gbWheel">
<p class="gb-wheel-content gb-wheel-run">
<ul class="gb-wheel-line"></ul>
<p class="gb-wheel-list"></p>
</p>
<a href="javascript:;" class="gb-wheel-btn" id="gbLottery">抽奖</a>
</section>
JS
(function() {
// 奖品配置
var awards = [
{'index': 0, 'text': '耳机' , 'name': 'icono-headphone'},
{'index': 1, 'text': 'iPhone' , 'name': 'icono-iphone'},
{'index': 2, 'text': '相机' , 'name': 'icono-camera'},
{'index': 3, 'text': '咖啡杯' , 'name': 'icono-cup'},
{'index': 4, 'text': '日历', 'name': 'icono-calendar'},
{'index': 5, 'text': '键盘', 'name': 'icono-keyboard'}
],
len = awards.length,
turnNum = 1 / len; // 文字旋转 turn 值
var gbWheel = $('gbWheel'),
lineList = gbWheel.querySelector('ul.gb-wheel-line'),
itemList = gbWheel.querySelector('.gb-wheel-list'),
lineListHtml = [],
itemListHtml = [];
var transform = preTransform();
awards.forEach(function(v, i, a) {
// 分隔线
lineListHtml.push('<li class="gb-wheel-litem" style="' + transform + ': rotate('+ (i * turnNum + turnNum / 2) +'turn)"></li>');
// 奖项
itemListHtml.push('<p class="gb-wheel-item">');
itemListHtml.push('<p class="gb-wheel-icontent" style="' + transform + ': rotate('+ (i * turnNum) +'turn)">');
itemListHtml.push('<p class="gb-wheel-iicon">');
itemListHtml.push('<i class="'+v.name+'"></i>');
itemListHtml.push('</p>');
itemListHtml.push('<p class="gb-wheel-itext">');
itemListHtml.push(v.text);
itemListHtml.push('</p>');
itemListHtml.push('</p>');
itemListHtml.push('</p>');
});
lineList.innerHTML = lineListHtml.join('');
itemList.innerHTML = itemListHtml.join('');
function $(id) {
return document.getElementById(id);
};
// 旋转
var i = 0;
$('gbLottery').onclick = function() {
i++;
gbWheel.querySelector('.gb-wheel-content').style = transform + ': rotate('+ i * 3600 +'deg)';
}
// transform兼容
function preTransform() {
var cssPrefix,
vendors = {
'': '',
Webkit: 'webkit',
Moz: '',
O: 'o',
ms: 'ms'
},
testEle = document.createElement('p'),
cssSupport = {};
// 嗅探特性
Object.keys(vendors).some(function(vendor) {
if (testEle.style[vendor + (vendor ? 'T' : 't') + 'ransform'] !== undefined) {
cssPrefix = vendor ? '-' + vendor.toLowerCase() + '-' : '';
return true;
}
});
function normalizeCss(name) {
name = name.toLowerCase();
return cssPrefix ? cssPrefix + name : name;
}
cssSupport = {
transform: normalizeCss('Transform'),
}
return cssSupport.transform;
}
}());
CSS
html {
font-size: 10px
}
.gb-wheel-container ul,
.gb-wheel-container li,
.gb-wheel-container p {
margin: 0;
padding: 0
}
.gb-wheel-container ul,
.gb-wheel-container li {
list-style: none
}
.gb-wheel-container {
margin: 0 auto;
position: relative;
width: 30rem;
height: 30rem;
border-radius: 50%;
box-shadow: 0 2px 3px #333, 0 0 2px #000;
overflow: hidden
}
.gb-wheel-content {
position: absolute;
left: 1rem;
top: 1rem;
z-index: 2;
width: 28rem;
height: 28rem;
box-sizing: border-box;
border-radius: inherit;
background-clip: padding-box;
background: -webkit-radial-gradient(rgba(100, 100, 100, 0.1) 15%, transparent 16%) 0 0,
-webkit-radial-gradient(rgba(100, 100, 100, 0.1) 15%, transparent 16%) 8px 8px,
-webkit-radial-gradient(rgba(255, 255, 255, 0.1) 15%, transparent 20%) 0 1px,
-webkit-radial-gradient(rgba(255, 255, 255, 0.1) 15%, transparent 20%) 8px 9px;
background: radial-gradient(rgba(100, 100, 100, 0.1) 15%, transparent 16%) 0 0,
radial-gradient(rgba(100, 100, 100, 0.1) 15%, transparent 16%) 8px 8px,
radial-gradient(rgba(255, 255, 255, 0.1) 15%, transparent 20%) 0 1px,
radial-gradient(rgba(255, 255, 255, 0.1) 15%, transparent 20%) 8px 9px;
background-color: #ffcb3f;
background-size: 12px 14px
}
.gb-wheel-content:before {
content: ' ';
position: absolute;
left: -1rem;
top: -1rem;
z-index: -1;
width: 28rem;
height: 28rem;
border-radius: inherit;
border: 1rem solid #E44025;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.2) inset
}
.gb-wheel-list {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 9999
}
.gb-wheel-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #e4370e;
font-weight: bold;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.6)
}
.gb-wheel-icontent {
position: relative;
display: block;
padding-top: 1.5rem;
margin: 0 auto;
text-align: center;
-webkit-transform-origin: 50% 14rem;
-ms-transform-origin: 50% 14rem;
transform-origin: 50% 14rem
}
.gb-wheel-itext {
font-size: 1.4rem;
font-weight: lighter
}
.gb-wheel-iicon [class*=icono-] {
color: #e4370e
}
.gb-wheel-line {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 99
}
.gb-wheel-litem {
position: absolute;
left: 14rem;
top: 0;
width: 1px;
height: 14rem;
background-color: rgba(228, 55, 14, 0.6);
overflow: hidden;
-webkit-transform-origin: 50% 14rem;
-ms-transform-origin: 50% 14rem;
transform-origin: 50% 14rem
}
.gb-wheel-btn {
position: absolute;
left: 11rem;
top: 11rem;
z-index: 400;
width: 8rem;
height: 8rem;
border-radius: 50%;
color: #F4E9CC;
background-color: #E44025;
line-height: 8rem;
text-align: center;
font-size: 2rem;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.6);
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.6), 0 0 5px 4px rgba(0, 0, 0, 0.2) inset;
text-decoration: none
}
a.gb-wheel-btn {
border-bottom: none
}
.gb-wheel-btn::after {
position: absolute;
content: '';
left: 2.5rem;
top: -1rem;
width: 3rem;
height: 3rem;
background-color: #E44025;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.6), 0 0 5px 4px rgba(0, 0, 0, 0.2) inset
}
.gb-wheel-btn.disabled,
.gb-wheel-btn.disabled::after {
pointer-events: none;
background: #B07A7B;
color: #ccc
}
.gb-wheel-run {
-webkit-transition: transform 6s ease;
transition: transform 6s ease
}
@media only screen and (min-width: 320px) {
html {
font-size: 10px
}
}
@media only screen and (min-width: 375px) {
html {
font-size: 11.71875px
}
}
@media only screen and (min-width: 480px) {
html {
font-size: 15px
}
}
Projekt
Demo-Download-Adresse: Demo
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zum CSS3-Beispielcode für große Karusselllotterien (responsiv, konfigurierbar) finden Sie auf der chinesischen PHP-Website!

