Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren
Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren
- 不言Original
- 2018-11-09 16:26:193004Durchsuche
Dieser Artikel führt Sie in die Verwendung von CSS-Float-Attributen zur Implementierung sekundärer responsiver Seiten ein. Der Inhalt ist sehr detailliert und hat einen gewissen Referenzwert.
Ohne weitere Umschweife gehen wir direkt zum Text~
Wir verwenden das float: left-Attribut, um eine sekundäre responsive Seite zu implementieren (empfohlener Kurs: CSS-Video-Tutorial)
Der Code lautet wie folgt:
LRColumnSimple.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img style="max-width:90%" src="image/flower.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img style="max-width:90%" src="image/flowers.jpg"/ alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img style="max-width:90%" src="image/fruit.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img style="max-width:90%" src="image/greatwall.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img style="max-width:90%" src="image/1.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img style="max-width:90%" src="image/keiskei.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimple.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
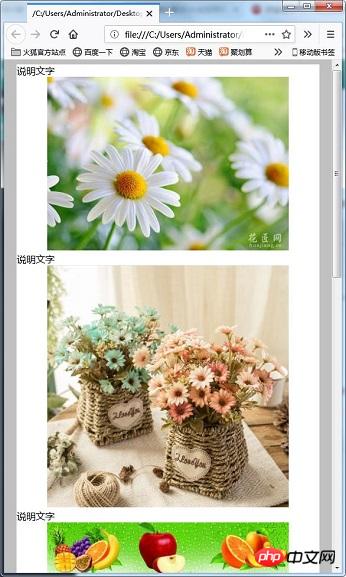
}Die Auswirkung auf den Browser ist wie folgt:

Ergänzung: Zeigen Sie das Bild in der Mitte des Rahmens an
Wenn Sie das Bild in der Mitte des Rahmens anzeigen, müssen Sie Text festlegen. Ausrichten: Mitte für das Bild.
Der Code lautet wie folgt:
LRColumnSimpleImageCenter.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/flower.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/flowers.jpg"/ alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/fruit.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/greatwall.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/1.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/keiskei.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>Der Effekt ist wie folgt: Das Bild wird in der Mitte angezeigt

Responsive Anzeige auf der Seite
LRColumnSimpleResponsiveW1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW1.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/flower.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/flowers.jpg"/ alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/fruit.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/greatwall.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img style="max-width:90%" src="image/1.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img style="max-width:90%" src="image/keiskei.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW1.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
}Der Effekt ist wie folgt folgt:

Wenn Sie hier die Breite reduzieren, ändert sich etwas wie im Bild unten. Es ist linksbündig mit einem Gleitkomma ausgerichtet, aber da die Breite verringert wird, wird es zu einer umschlossenen Anzeige. Wenn sich das Bild zu diesem Zeitpunkt am rechten Rand befindet, wird der Beschreibungstext des Bildes auf dem Bild angezeigt, und der Beschreibungstext auf der linken Seite wird am unteren Rand des Bildes angezeigt.

Beispiel für eine Antwort:
Im vorherigen HTML-Code gab es das folgende Problem: Wenn die Fensterbreite kleiner wurde und der Rahmen reduziert wurde, Die Beschreibung: Die Position des Textes kann nicht vom gleichen Ort abhängen. Lassen Sie mich den Code vorstellen, um dieses Phänomen zu vermeiden.
LRColumnSimpleResponsiveW2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW2.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img style="max-width:90%" src="image/flower.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img style="max-width:90%" src="image/flowers.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img style="max-width:90%" src="image/fruit.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img style="max-width:90%" src="image/greatwall.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img style="max-width:90%" src="image/1.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img style="max-width:90%" src="image/keiskei.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW2.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.EndColumn {
clear:both;
}Beschreibung:
Die Klassen TextColumnA und ImageColumnA werden für beschreibenden Text auf der linken Seite verwendet. Und der Rahmen wird verwendet, um das Bild rechts anzuzeigen. Für diese Klassen wird float:left angegeben und die zuvor beschriebenen beschreibenden Anweisungen stehen links und das Bild rechts. Andererseits werden die Klassen TextColumnB und ImageColumnB für beschreibenden Text auf der rechten Seite verwendet, während Rahmen für die Anzeige von Bildern auf der linken Seite verwendet werden. In diesen Klassen wird float:right angegeben, sodass der zuvor beschriebene beschreibende Text rechts und das Bild links platziert wird.
Beim Verkleinern der Fensterbreite wird der zuvor beschriebene Rahmen zunächst im Rahmen von float:left angezeigt. Auch in Frames, in denen float:right angegeben ist, erfolgt die Platzierung der zuvor beschriebenen beschreibenden Anweisungen zuerst, sodass der Text, der den Frame beschreibt, über dem Bild angezeigt wird.
Der Effekt ist wie folgt:

Verringern Sie die Breite des Fensters. Der Rahmen wird ausgeblendet, der Beschreibungstext wird jedoch gleichmäßig über das Bild verteilt.

Sehen wir uns ein praktisches Beispiel an, das auf dem vorherigen Code basiert
LRColumnSimpleResponsive.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsive.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/flower.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/flowers.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/fruit.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/greatwall.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="image/1.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="image/keiskei.jpg" / alt="Verwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsive.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:200px;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:200px;
}
.EndColumn {
clear:both;
}
@media screen and (max-width: 760px) {
.Container {
width:95%;
}
.TextColumnA {
float:none;
width:100%;
}
.ImageColumnA {
float:none;
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:80%;
}
.TextColumnB {
width:100%;
}
.ImageColumnB {
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:80%;
}
}Anleitung:
Es ist derselbe wie der vorherige Code, aber wenn CSS-Medienabfragen verwendet werden und der Webbrowser 760 Pixel oder weniger breit ist, wird der Float auf „Keine“ gesetzt und die Spalte unterdrückt. Außerdem wird das Bild auf 80 % der Bildschirmbreite angezeigt. Es wird somit in einer Spalte angezeigt.
Der Effekt ist wie folgt:

Wenn die Breite des Fensters 760 Pixel oder mehr beträgt, wird es in zwei Spalten angezeigt.

Wenn die Breite des Fensters 760 Pixel oder weniger beträgt, wird es zu einer Spalte. Die Breite des Bildes beträgt ebenfalls 80 % der horizontalen Breite.


Das obige ist der detaillierte Inhalt vonVerwenden Sie das Float-Attribut von CSS, um eine sekundäre responsive Seite zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Float-Attribut in CSS
- Einführung in die Methode zum Festlegen von Floating-Elementen mithilfe des CSS-Float-Attributs
- Detaillierte Erläuterung des Float-Attributs in CSS
- Wie verwende ich das Float-Attribut von CSS? Ausführliche Erklärung der CSS-Floating-Eigenschaft float
- Wie verwende ich Float am Frontend? Detaillierte Erläuterung des Float-Attributs
- Was ist Float? Detaillierte Erläuterung des Float-Attributs

