Heim >Web-Frontend >CSS-Tutorial >Einführung in die Methode zum Festlegen des Textzeilenabstands in CSS (Codebeispiel)
Einführung in die Methode zum Festlegen des Textzeilenabstands in CSS (Codebeispiel)
- 不言Original
- 2018-11-09 17:04:054628Durchsuche
Der Inhalt dieses Artikels ist eine Einführung in die Methode zum Festlegen des Textzeilenabstands mit CSS. Der Inhalt ist sehr detailliert.
Zum Einstellen des Zeilenabstands wird unbedingt das Zeilenhöhenattribut line-height benötigt, um den Abstand festzulegen. (Verwandte Empfehlungen: CSS-Lernhandbuch)
Bei Angabe eines absoluten Werts
Der Code lautet wie folgt:
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
line-height:48px;
width:480px;
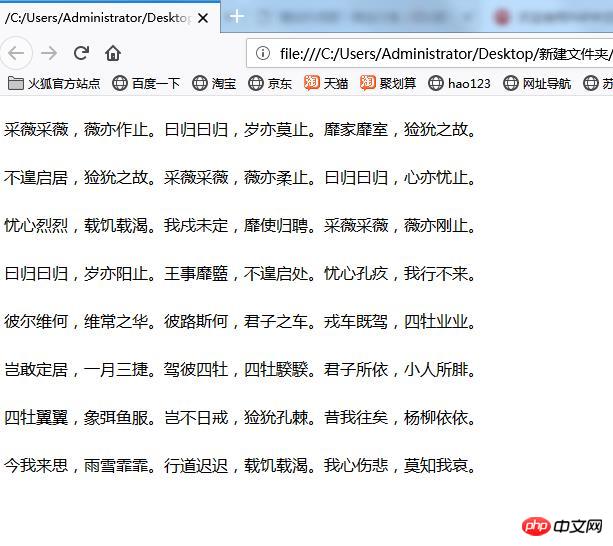
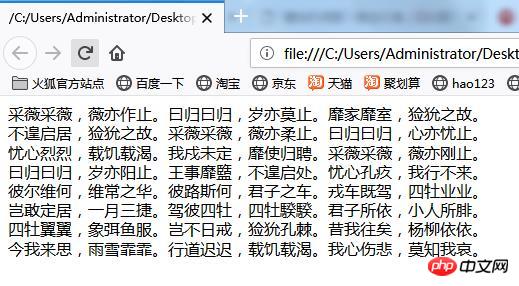
}Der Effekt ist wie folgt:

Änderung Die Zeilenhöhe von LineHeight.css beträgt 24 Pixel.
LineHeight.css
.TextFrame {
line-height:24px;
width:480px;
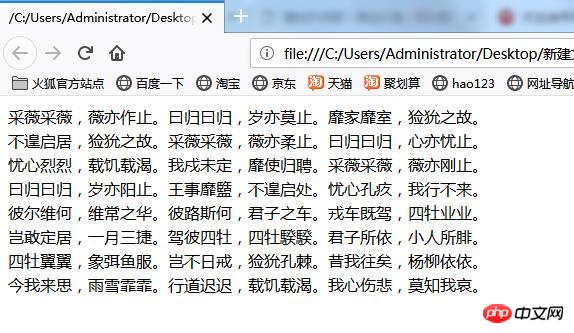
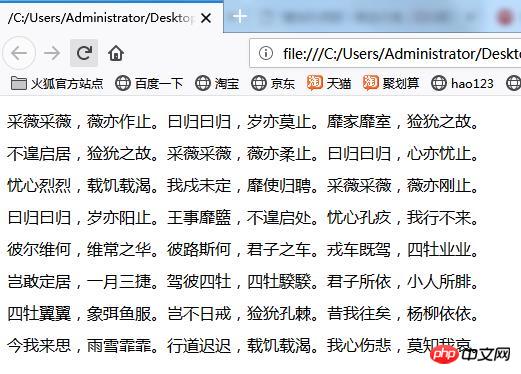
}Der Effekt ist wie folgt: Nach dem Wechsel zum obigen Code wird der Zeilenabstand enger

Weiter Ändern Sie LineHeight.css. Ändern Sie die Zeilenhöhe auf 8 Pixel.
LineHeight.css
.TextFrame {
line-height:8px;
width:480px;
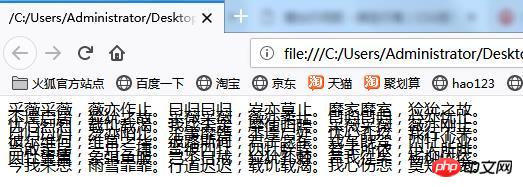
}Der Effekt ist wie folgt: Reduzieren Sie den Zeilenabstand zu stark und der Inhalt überlappt.

Bei der Angabe relativer Werte
Der Code lautet wie folgt:
Außer die vorherige Zeile ändern Zusätzlich zur Angabe der Höhe als absoluten Wert in Pixeln oder anderen Einheiten können Sie auch einen relativen Wert zum Schriftwert angeben.
LineHeight.css
.TextFrame {
line-height:1.0;
width:480px;
}Wenn Sie eine Zahl ohne Angabe von Einheiten schreiben, ist diese relativ zur Schriftgröße. Bei 1.0 entspricht die Schrifthöhe der Zeilenhöhe.
Wechseln Sie zum obigen CSS und öffnen Sie Lineheight.html in Ihrem Webbrowser. Der unten gezeigte Bildschirm wird angezeigt. Da die Höhe der Zeilen mit der Höhe der Schrift übereinstimmt, gibt es nahezu keinen Zeilenabstand.

Ändern Sie den CSS-Code wie folgt:
.TextFrame {
line-height:1.2;
width:480px;
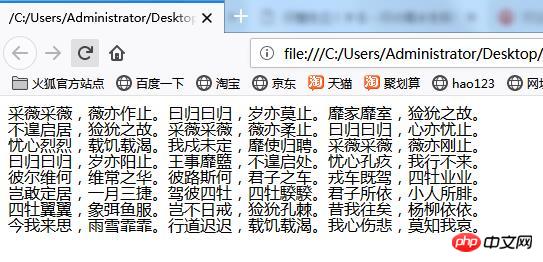
}Nachdem Sie die Änderungen vorgenommen haben, öffnen Sie Lineheight.html in Ihrem Webbrowser. Das Ergebnis wird wie unten dargestellt angezeigt. Da die Zeilenhöhe das 1,2-fache der Schrifthöhe beträgt, ist der Zeilenabstand aktiviert.

Ändern Sie den CSS-Code weiter wie folgt:
.TextFrame {
line-height:1.2;
width:480px;
}Öffnen Sie nach der Änderung Lineheight.html in Ihrem Webbrowser. Das Ergebnis wird wie unten dargestellt angezeigt. Die Zeilenhöhe beträgt das Doppelte der Schrifthöhe und aktiviert den Zeilenabstand für eine Zeile.

Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Festlegen des Textzeilenabstands in CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

