Heim >Web-Frontend >CSS-Tutorial >So legen Sie den CSS-Zeilenabstand fest
So legen Sie den CSS-Zeilenabstand fest
- 不言Original
- 2018-10-31 10:15:5121335Durchsuche
So legen Sie den CSS-Zeilenabstand fest: Erstellen Sie zunächst eine HTML-Beispieldatei und legen Sie dann den Textinhalt im Textkörper fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Im Layout einer Webseite sieht es immer unansehnlich aus, wenn mehrere große Textabsätze zusammengedrängt werden. Zu diesem Zeitpunkt müssen wir den Zeilenabstand so einstellen, dass der Text weniger überfüllt aussieht und das Ganze wirkt Die Seite sieht schön und aufgeräumt aus. Wie stellt man also den Zeilenabstand ein? In diesem Artikel erfahren Sie, wie Sie den CSS-Zeilenabstand festlegen.
Zunächst sollten wir wissen, dass es in CSS kein Attribut gibt, das den Zeilenabstand direkt festlegen kann. Daher müssen wir den Zeilenabstand mit der Zeilenhöhe festlegen. Je größer der Wert der Zeilenhöhe ist , desto kleiner ist der Zeilenabstand. Der Abstand ist höher.
Der Wert der Zeilenhöhe wird auf einen bestimmten Wert festgelegt, der ein relativer Wert oder ein absoluter Wert sein kann. Auf statischen Seiten werden häufig absolute Werte verwendet, wenn die Textgröße festgelegt ist Benutzer wie Foren und Blogs Seiten mit anpassbaren Schriftgrößen werden normalerweise auf relative Werte eingestellt, sodass der entsprechende Zeilenabstand mit der benutzerdefinierten Schriftgröße geändert werden kann.
Sehen wir uns ein Codebeispiel an, das die Zeilenhöhe verwendet, um den Zeilenabstand in CSS festzulegen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
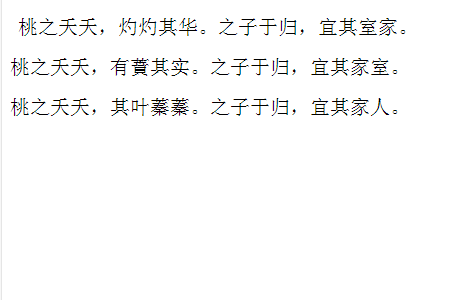
</html>Die Auswirkung des Festlegens des Zeilenabstands in CSS ist wie folgt:

Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen der PHP-Chinese-Website! ! !
Das obige ist der detaillierte Inhalt vonSo legen Sie den CSS-Zeilenabstand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

