Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich den Zeilenabstand in CSS ein? Zeilenabstandseinstellungen für CSS-Text (Codebeispiel)
Wie stelle ich den Zeilenabstand in CSS ein? Zeilenabstandseinstellungen für CSS-Text (Codebeispiel)
- 青灯夜游Original
- 2018-10-10 10:22:5424685Durchsuche
Wie stelle ich den Zeilenabstand in CSS ein? Tatsächlich gibt es in CSS keine direkte Möglichkeit, den Zeilenabstand festzulegen. Der Zeilenabstandseffekt kann nur durch indirektes Festlegen der Zeilenhöhe erreicht werden. In diesem Kapitel erfahren Sie, wie Sie den Zeilenabstandseffekt in CSS durch Festlegen der Zeilenhöhe zuordnen, damit Sie verstehen, wie Sie den Zeilenabstand von CSS-Text anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst verstehen, was die Zeilenhöhe ist, wie man die Zeilenhöhe in CSS einstellt und wie man dann den Zeilenabstand einstellt und anpasst.
Um es einfach auszudrücken: Die Zeilenhöhe ähnelt einem einzeiligen Notizbuch. In einem einzeiligen Notizbuch gibt es einen durch Zeilen getrennten Abstand. Text auf einer Webseite wird tatsächlich in einer unsichtbaren Zeile geschrieben und erscheint dann standardmäßig vertikal zentriert auf der Zeile. Wie legt man also die Zeilenhöhe in CSS fest? In CSS können Sie die Zeilenhöhe über das Attribut line-height festlegen. Lassen Sie uns kurz das CSS-Attribut line-height vorstellen.
CSS-Zeilenhöhenattribut wirkt sich auf das Layout des Zeilenfelds aus und wird zum Festlegen des Abstands (Zeilenhöhe) zwischen Zeilen verwendet. Negative Werte sind nicht zulässig. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Werfen wir einen Blick auf die möglichen Werte des CSS-Zeilenhöhenattributs:
normal: Angemessenen Zeilenabstand festlegen, Standardwert.
Zahl: Legen Sie eine Zahl fest. Diese Zahl wird mit der aktuellen Schriftgröße multipliziert, um den Zeilenabstand festzulegen.
Länge: Festen Zeilenabstand festlegen.
%: Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
inherit: Gibt an, dass der Wert des line-height-Attributs vom übergeordneten Element geerbt werden soll.
Hinweis: Alle Browser unterstützen das Attribut „line-height“.
Lassen Sie uns anhand des Beispiels vorstellen, wie Sie den Zeilenabstand mithilfe des Attributs „line-height“ festlegen und anpassen. Im Folgenden finden Sie ein Beispiel für die Einstellung des Zeilenabstands:
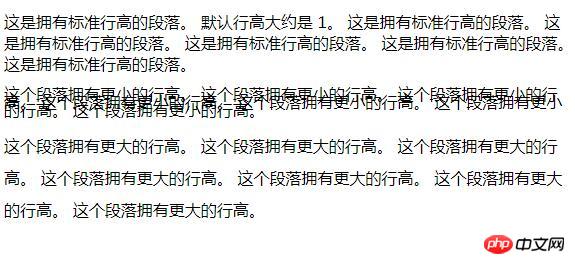
1. Verwenden Sie numerische Werte, um den Zeilenabstand festzulegen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendering:

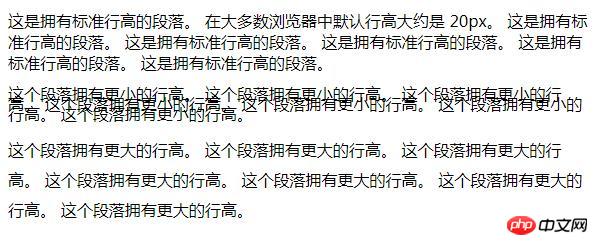
2. Verwenden Sie Pixelwerte zum Festlegen Zeilenabstand
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 10px;
}
p.big {
line-height: 30px
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendering:

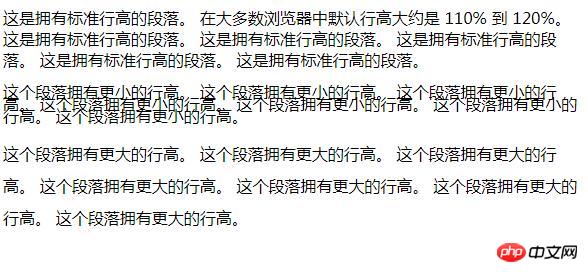
3. Verwenden Sie den Prozentsatz, um den Zeilenabstand festzulegen
Das Attribut „line-height“ gibt einen Prozentsatz an und Die Zeilenhöhe wird relativ zur Schriftart berechnet.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 80%;
}
p.big {
line-height: 200%;
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial !
Verwandte Empfehlungen: PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonWie stelle ich den Zeilenabstand in CSS ein? Zeilenabstandseinstellungen für CSS-Text (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

