Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich den Absatzabstand in CSS ein? Die Eigenschaft „margin' legt den Absatzabstand fest (Codebeispiel)
Wie stelle ich den Absatzabstand in CSS ein? Die Eigenschaft „margin' legt den Absatzabstand fest (Codebeispiel)
- 青灯夜游Original
- 2018-10-10 11:52:2311284Durchsuche
Der Absatzabstand ist ein wichtiger Faktor im Webdesign, der das Leseerlebnis von Artikeln verbessert. Als Webdesigner ist das Layout einer Webseite jedoch nicht so einfach wie bei Word. Um den Lesern ein gutes Leseerlebnis zu bieten, müssen wir für jeden Untertitel und jeden Absatz des Artikels einen bestimmten Platz reservieren und CSS verwenden, um ihn effektiv festzulegen Absatzabstand. In diesem Kapitel erfahren Sie, wie Sie den Absatzabstand mithilfe des CSS-Randattributs festlegen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Wie verwende ich also das CSS-Randattribut, um den Absatzabstand von Text festzulegen?
CSS-Rand kann den Abstandsstil zwischen oben und unten festlegen Wir kennen den Rand. Es dient dazu, den Abstand zwischen den oberen, unteren, linken und rechten Objekten festzulegen. Die Absätze können hier auch diesen CSS-Stil verwenden, um Abstände zu erreichen.
Nachfolgend erklären wir anhand eines einfachen Codebeispiels im Detail, wie man die CSS-Randeigenschaft festlegt und den Abstand zwischen Textabsätzen anpasst!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
.cx{
margin: 20px 0;
}
/* css注释: 设置margin为对象上下间距10px */
</style>
</head>
<body>
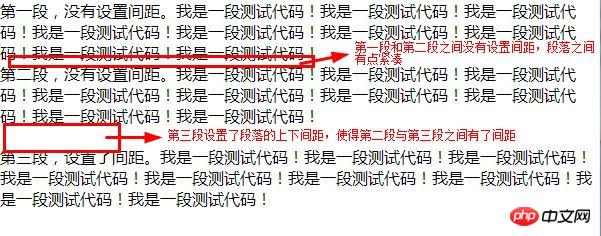
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="cx">第三段,设置了间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

Tatsächlich ist das Randattribut ein Kurzattribut, mit dem alle Ränder des Elements festgelegt werden können um den Absatz gleichzeitig festzulegen. Wir können die Ränder auch einzeln festlegen und den oberen oder unteren Abstand eines Absatzes festlegen. Die Methode lautet wie folgt:
margin-top: Legen Sie den oberen Rand des Elements fest.
margin-bottom: Legen Sie den unteren Rand des Elements fest.
Nachfolgend erläutern wir die Implementierungsmethode anhand einfacher Codebeispiele im Detail!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
margin-top: 20px;
}
.a2{
margin-bottom: 20px;
}
</style>
</head>
<body>
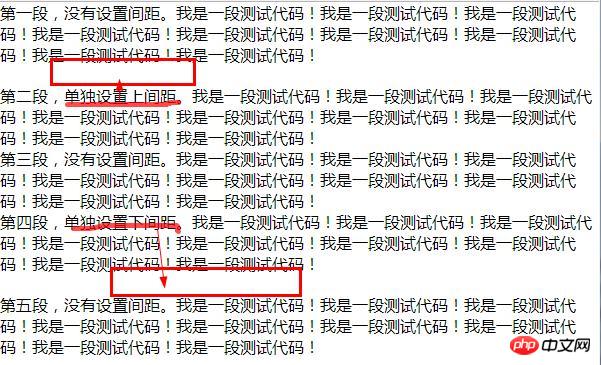
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第二段,单独设置上间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第三段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,单独设置下间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial !
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Wie verwende ich den Abstand, um den Absatzabstand in CSS anzupassen? (Codebeispiel)
Wie stelle ich den Zeilenabstand in CSS ein? Zeilenabstandseinstellung von CSS-Text (Codebeispiel)
Das obige ist der detaillierte Inhalt vonWie stelle ich den Absatzabstand in CSS ein? Die Eigenschaft „margin' legt den Absatzabstand fest (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

