Heim >Web-Frontend >CSS-Tutorial >Wie steuere ich den Textumbruch mit CSS? (Codebeispiel)
Wie steuere ich den Textumbruch mit CSS? (Codebeispiel)
- 青灯夜游Original
- 2018-10-31 15:14:3942030Durchsuche
Wie steuere ich den Textumbruch mit CSS? In diesem Artikel erfahren Sie, wie Sie Text (insbesondere fortlaufende Zahlen und Englisch) in CSS festlegen, um Zeilenumbrüche zu erzwingen, keine Zeilenumbrüche zu erzwingen und die überzähligen Teile auszublenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. CSS legt den erzwungenen Zeilenumbruch von Text fest
In Bezug auf das Problem des Zeilenumbruchs ist der Zeilenumbruch bei normalen Zeichen sinnvoller, aber fortlaufende Zahlen und englische Zeichen werden oft gestreckt Der Container Wenn er groß ist und keine Zeilenumbrüche aufweist, kann das ziemliche Kopfschmerzen bereiten, daher sind erzwungene Zeilenumbrüche erforderlich. Lernempfehlungen für PHP-Chinesisch-Websites: CSS-Tutorial!
Im Folgenden stellen wir anhand eines einfachen Codebeispiels die Methode von CSS zur Implementierung eines erzwungenen Zeilenumbruchs vor.
HTML-Code:
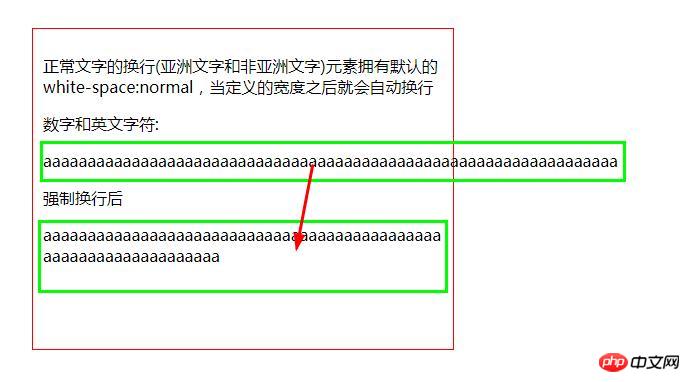
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
CSS-Code:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}Rendering:

Beschreibung:
white-space: normal; Legen Sie den automatischen Zeilenumbruch fest;
word-break: break-all; Legen Sie die Stärke fest von Text Zeilenumbruch, aber es funktioniert nur auf Englisch, wobei Buchstaben als Grundlage für den Zeilenumbruch verwendet werden.

Da die Breite des Textcontainers p 400 Pixel beträgt, wird der gesamte Inhalt automatisch umbrochen, wenn er 400 Pixel erreicht, aber am Ende der Zeile steht ein langes englisches Wort , wodurch das Wort nicht zur Anzeige in die nächste Zeile verschoben wird, sondern das Wort in der aktuellen Zeile abgeschnitten wird, wobei ein Teil davon am Ende der Zeile angezeigt bleibt und der andere Teil zur Anzeige in die nächste Zeile verschoben wird nicht sehr förderlich für das Lesen von Englisch.
word-wrap: break-word; Erzwungener Zeilenumbruch von Text festlegen, aber es funktioniert nur auf Englisch, wobei Wörter als Grundlage für den Zeilenumbruch verwendet werden.
Der Text ist derselbe wie oben, der Unterschied besteht jedoch darin, dass das gesamte Wort als Ganzes behandelt wird, wenn das Ende der Zeile nicht breit genug ist, um angezeigt zu werden Wenn Sie das gesamte Wort eingeben, wird es automatisch in der nächsten Zeile angezeigt, ohne das Wort abzuschneiden.
white-space: pre-wrap; Legt den erzwungenen Zeilenumbruch von Text fest, funktioniert aber nur für Chinesisch.
2. CSS legt Text so fest, dass keine Zeilenumbrüche erzwungen werden.
Lassen Sie uns Ihnen anhand einfacher Codebeispiele vorstellen.CSS legt Text so fest, dass keine Zeilenumbrüche erzwungen werden überschreitet Methode zum teilweisen Ausblenden von
HTML-Code:
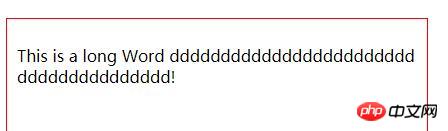
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
CSS-Code:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Rendering:
Anleitung:
white-space:nowrap; Text so einstellen, dass der Zeilenumbruch deaktiviert wird (kein Zeilenumbruch erzwingen).
overflow:hidden; Überschüssigen Inhalt ausblenden, um zu verhindern, dass überschüssiger Inhalt den Container zerstört.
text-overflow:ellipsis; Zusätzlichen Inhalt festlegen, der mit Auslassungspunkten ausgedrückt werden soll... Hinweis: Das Attribut text-overflow:ellipsis; wird hauptsächlich in Browsern wie dem IE Opera verwendet und muss im Opera-Browser verwendet werden Der Firefox-Browser verfügt nicht über diese Funktion und kann den zusätzlichen Inhalt nur ausblenden. Zusammenfassung: Die beiden in diesem Artikel vorgestellten Möglichkeiten zum Festlegen des Textzeilenumbruchs sind: erzwungene Konvertierung und erzwungene Nichtkonvertierung. Sie können es selbst ausprobieren, um Ihr Verständnis zu vertiefen Helfen Sie allen beim Lernen. Hilft.
Weitere Studie:
1. Wie kann verhindert werden, dass Text in CSS ausgewählt und kopiert wird?
2. Wie lässt sich der Überlaufteil von Text in CSS anzeigen?
Das obige ist der detaillierte Inhalt vonWie steuere ich den Textumbruch mit CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)
)