Heim >Web-Frontend >CSS-Tutorial >So rücken Sie in CSS die erste Zeile eines Absatzes um zwei Zeichen ein (ausführliche Grafik- und Texterklärung)
So rücken Sie in CSS die erste Zeile eines Absatzes um zwei Zeichen ein (ausführliche Grafik- und Texterklärung)
- yuliaOriginal
- 2018-10-31 15:50:5718155Durchsuche
Ist Ihnen beim Durchsuchen der Website aufgefallen, dass der Anfang jedes Textabsatzes um zwei Zeichen eingerückt ist? Freunde, die HTML und CSS lernen, wissen Sie, wie man die Einrückung der ersten CSS-Zeile einstellt? In diesem Artikel erfahren Sie mehr über die Implementierungsmethode zum Einrücken der ersten CSS-Zeile. Im Folgenden finden Sie eine detaillierte Einführung.
Die text-indent-Eigenschaft in CSS kann den Anfangstext eines Absatzes einrücken. Der Wert kann ein positiver Wert oder ein negativer Wert sein, um die erste Textzeile einzurücken links. Die meisten Browser unterstützen das Texteinzugsattribut.
Hinweis: Bei Verwendung des text-indent-Attributs für die Texteinrückung müssen Sie auf die Browserkompatibilität achten, wie in der folgenden Abbildung dargestellt:

Grundlegende Syntax: Selektor {text-indent:20px}
bedeutet, dass die erste Textzeile in diesem Selektor um 20 Pixel eingerückt wird.
Der Attributwert wird wie folgt festgelegt:
Länge kann die feste Länge des Texteinzugs festlegen, der Standardwert ist 0
% Der Satz Der Einzug basiert auf
Erben als Prozentsatz der Breite des übergeordneten Elements. Gibt an, dass der Attributwert text-indent vom übergeordneten Element geerbt werden kann.
Beispiel: Verwenden Sie den Text -indent-Attribut in CSS zum Implementieren des Zeileneinrückungseffekts für die Kopfzeile des Textes
Detaillierte Schritte: Erstellen Sie zwei p-Tags auf der Seite, fügen Sie einen Textabsatz zu den p-Tags hinzu, damit Sie das leicht erkennen können Effekt, stellen Sie die Länge des p-Tags auf 300px ein und sehen Sie sich den aktuellen Effekt an. Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{width: 300px;}
</style>
</head>
<body>
<p>好与不好都走了,幸与不幸都过了。真正的梦想,永远在实现之中,更在坚持之中。
累了,就停一停,让手贴着手,温暖冷漠的岁月;苦了,就笑一笑,让心贴着心,体味至爱的抚摸;</p>
<p>哭了,就让泪水尽情流淌,痛彻心菲也是精彩。选择一条道路,就选择一种人生一种无悔。
阴霾终会荡尽,狞笑终是无聊卑鄙终会沉寂。 </p>
</body>
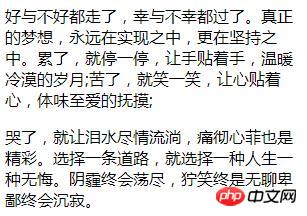
</html>Wie im Bild unten zu sehen ist, enthält die Seite zwei Textabsätze und Die ersten Zeilen der beiden Textabsätze sind nicht eingerückt.

Fügen Sie als Nächstes das text-indent-Attribut zum p-Tag hinzu und legen Sie den Attributwert auf 2em fest, wobei Em eine relative Einheit ist und 2em die aktuelle Textgröße darstellt . zweimal, also zwei Zeichen, und sehen Sie, welche Wirkung es hat.
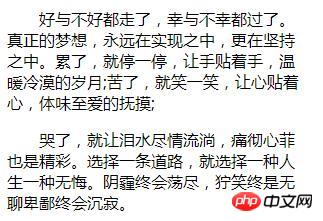
p{width: 300px;text-indent: 2em;}Rendering:

Wenn Sie die beiden Bilder vorher und nachher vergleichen, können Sie feststellen, dass jeweils nach dem Hinzufügen des text-indent-Attributs in CSS Textabsatz Die ersten Zeilen werden um zwei Zeichen eingerückt.
Zusammenfassung: Das Obige führt Sie in die Methode zum Einrücken der ersten CSS-Zeile ein. Sie ist relativ einfach, aber bitte achten Sie bei der Verwendung darauf: Wenn es sich bei der Beschriftung nicht um ein Element auf Blockebene handelt, verwenden Sie die Anzeige :inline-block-Attribut, damit es Attribute von Elementen auf Blockebene enthält, andernfalls ist der Einzug in der ersten Zeile ungültig.
Oben erfahren Sie, wie Sie die Einrückung der ersten Zeile von CSS festlegen. Anfänger müssen es selbst ausprobieren, um zu sehen, ob Ihr Code den Effekt der Einrückung der ersten Zeile erzielen kann CSS-Online-Handbuch .
Das obige ist der detaillierte Inhalt vonSo rücken Sie in CSS die erste Zeile eines Absatzes um zwei Zeichen ein (ausführliche Grafik- und Texterklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

