Heim >Web-Frontend >HTML-Tutorial >Wie kann ich die erste Zeile mit der CSS-Eigenschaft text-indent einrücken? 【Detaillierte Erklärung】
Wie kann ich die erste Zeile mit der CSS-Eigenschaft text-indent einrücken? 【Detaillierte Erklärung】
- 藏色散人Original
- 2018-09-03 17:00:456975Durchsuche
Wenn wir den HTML-Artikelseitenstil der Website entwerfen, wirkt sich der Effekt der Artikelanzeige direkt auf die Schönheit und Qualität der gesamten Website aus. Wir alle wissen, dass wir beim Erstellen von Word-Dokumenten klare Absätze und klare Beschreibungen benötigen. Dann sollten die Artikel, die wir auf der Website veröffentlichen, auch in Absätzen klar dargestellt werden, wie zum Beispiel dem häufigsten Einzug in der ersten Zeile. Derzeit können Sie nicht auf das leistungsstarke text-indent-Attribut im CSS-Stil verzichten! In diesem Artikel erhalten Sie eine detaillierte Einführung in die spezifische Methode zum Einrücken der ersten Zeile von HTML-CSS .
Im Folgenden stellen wir anhand des einfachsten Beispiels die Verwendung von CSS-Text-Erstzeileneinrückung vor, also das Texteinzugsattribut und entsprechendes Wissen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css首行缩进的代码使用示例</title>
<style>
p {text-indent:36px;}
</style>
</head>
<body>
<p>
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
</p>
</body>
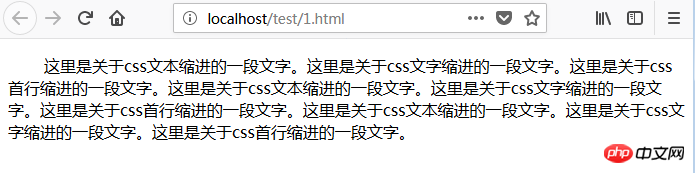
</html>Die Wirkung des obigen Codes beim Zugriff durch den Browser ist wie folgt:

Wir können dem Bild entnehmen, dass dieser HTML-Absatz die Wirkung erzeugt die erste Zeile einzurücken. Hier können Sie offensichtlich herausfinden, welches Stilattribut in CSS am Werk ist, oder? Es ist das Stilattribut text-indent! Was bedeutet also Texteinzug? Tatsächlich ist es offensichtlich, dass die Funktion dieses Stilattributs darin besteht, die erste Textzeile einzurücken zu bewirken, z. B. die erste HTML-Zeile um 2 Zeichen, 1 Zeichen usw. einzurücken usw Hier möchte ich Sie auch daran erinnern: Das Texteinzugsstilattribut kann negative Werte haben. Wenn der Wert negativ ist, wird die erste Zeile des Textabsatzes nach links eingerückt. Negative Werte werden grundsätzlich nicht verwendet.
Haben Sie durch die obige Einführung die Frage gemeistert, wie Sie mithilfe von CSS den Einzug der ersten Zeile eines Textabsatzes festlegen? Dieser Artikel hat einen gewissen Referenzwert und ich hoffe, dass er Freunden in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonWie kann ich die erste Zeile mit der CSS-Eigenschaft text-indent einrücken? 【Detaillierte Erklärung】. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

