Heim >Web-Frontend >CSS-Tutorial >Was ist displaytable? So wenden Sie display:table-cell an
Was ist displaytable? So wenden Sie display:table-cell an
- 云罗郡主Original
- 2018-10-30 16:04:3718301Durchsuche
Wenn viele Leute gerade mit Display in Kontakt kommen, wissen sie nicht, was displaytable ist und wie man display:table-cell verwendet. Tatsächlich ist es nicht schwierig, display:table-cell zu verwenden, solange wir Verstehen Sie die Anwendung der Eigenschaften von display:table-cell. Wie wendet man dann display:table-cell an? Lassen Sie uns erklären, wie Sie display:table-cell anwenden.

1: Die Attribute von display:table-cell
Die Attribute von display:table-cell sind denen sehr ähnlich td-Tag, jetzt unterstützen viele Browser das Attribut display:table-cell. Wir alle wissen, dass Tabellen oft eine vertikale Zentrierung und eine damit verbundene Skalierung verwenden, daher ist display:table-cell von großem Nutzen Bei anderen Anzeigeattributen wird table-cell auch durch anderes CSS zerstört. Es wird generell empfohlen, das float-Attribut nicht zu verwenden und zu versuchen, es nicht besonders empfindlich zu verwenden zu width , und der Randwert hat keine Bedeutung.
2: Anwendung von display:table-cell und nicht festen Elementen
Bei der Erstellung von Webseiten verwenden wir display:table-cell, um Elemente mit nicht-festen Elementen zuzulassen. feste Größen Und vertikal zentriert lautet der Code wie folgt:
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}Der im Browser angezeigte Effekt ist wie folgt:

3. Anzeige :table-cells automatisches Layout anpassen
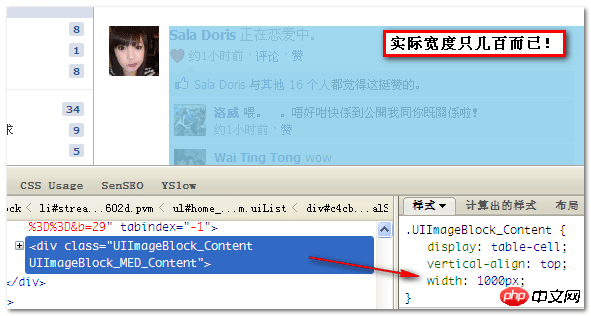
Auf einigen großen Websites, wie der benutzerfreundlichen dynamischen Liste in Facebook, werden display:table-cell und zwei Spalten zum Anpassen verwendet, wie in der Abbildung gezeigt:

Viertens: Listenlayout unter display:table-cell
Unter normalen Umständen verwenden wir Floats für das Layout, aber wir verwenden Floats Für das Layout müssen Sie den Floating-Effekt deaktivieren. Das Listenlayout unter display:table-cell bezieht sich auf das horizontale Layout.
Da „table-cell“ in eine unabhängige Beschriftung eingeschlossen ist, muss bei der Ausgabe von „repeat“ zweimal eine Schleife durchlaufen werden und die Anzahl der Spalten ist festgelegt. Für allgemeine einfache Stile verwenden wir display:table- nicht. Zelle.
Oben geht es darum, was anzeigbar ist? Vollständige Erklärung zur Anwendung von display:table-cell. Wenn Sie mehr über das CSS-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist displaytable? So wenden Sie display:table-cell an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

