Heim >Web-Frontend >CSS-Tutorial >Einige Verwendungsmethoden des Float-Attributs in CSS
Einige Verwendungsmethoden des Float-Attributs in CSS
- 云罗郡主nach vorne
- 2018-11-10 15:51:323314Durchsuche
Dieser Artikel enthält einige Informationen zur Verwendung des Float-Attributs in CSS. Ich hoffe, dass er für Freunde hilfreich ist.

Beim CSS-Floating wird das Element nach dem Floaten automatisch in ein Element auf Blockebene umgewandelt. Es kann nach links oder rechts von der aktuellen Zeile verschoben werden dass es kein Konzept gibt, in die Mitte zu schweben, also denken Sie daran, nur zur Seite zu schweben.
float:left
float:right
float:none
Die Breite von Floating-Elementen muss festgelegt werden, sonst sind die Folgen unvorhersehbar – außer Bilder, weil Sie eine implizite Breite haben.
5 Besonderheiten:
1. Die Containerelemente werden so horizontal wie möglich gefüllt und es wird versucht, sie nicht von anderem Raum zu umgeben.
2. Die vertikalen Ränder von schwebenden Elementen überlappen sich nicht, im Gegensatz zu normalem Text.
3. Schwebende Elemente können sich im normalen Dokumentfluss nicht überlappen nehmen jeden normalen Dokumentflussraum ein, daher wird empfohlen, dies nicht als überlappend, sondern als Konzept des freien Schwebens zu verstehen. ”
4. Mehrere schwebende Elemente werden zunächst in Zeilen angeordnet.
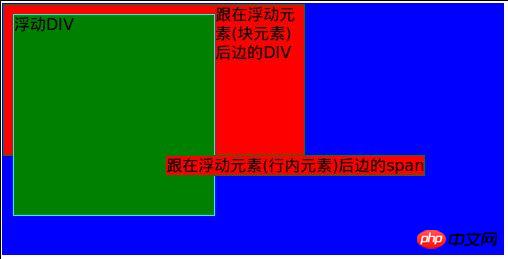
5. 1) Floating Das Element auf Blockebene, dessen Position vor dem Element nicht angegeben ist, nimmt die Position ein, die ursprünglich vom Floating-Element eingenommen wurde. (2) Das Element nach dem Floating-Element nimmt die verbleibende Position in der Zeile nach dem Floating-Element ein 🎜>
nach dem schwebenden Element werden die Elemente automatisch umschlossen. Wenn Sie dies nicht möchten, können Sie das „clear“-Attribut auf diese Elemente anwenden: clear : linksklar: rechtsklar: beideklar: keineDas Obige ist eine vollständige Einführung in einige Methoden zur Verwendung des Float-Attributs in CSS, wenn Sie mehr überCSS3-Tutorial erfahren möchten, achten Sie bitte auf die chinesische PHP-Website
.
Das obige ist der detaillierte Inhalt vonEinige Verwendungsmethoden des Float-Attributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

