Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die Box-Sizing-Eigenschaft in CSS
So verwenden Sie die Box-Sizing-Eigenschaft in CSS
- 不言Original
- 2018-12-08 14:29:164871Durchsuche
Das Attribut So verwenden Sie die Box-Sizing-Eigenschaft in CSS kann verwendet werden, um die Größe des Änderungsbereichs festzulegen. Wenn Sie beispielsweise zwei Boxen mit Rändern nebeneinander platzieren müssen, können Sie dies tun, indem Sie box- festlegen. Im Folgenden werden wir uns den spezifischen Inhalt ansehen.
Das Box-Sizing-Attribut ist eine Einstellung, die zum Ändern der Flächengrößenberechnung verwendet wird. Wenn Sie die Padding- und Border-Attribute verwenden, um die Dicke der Rand- und Randlinie festzulegen, addieren Sie die Padding- und Randteile zur Breite und Daher ändert sich die Größe des gesamten Bereichs abhängig von den Werten für Polsterung und Rand.

Das liegt daran, dass die Größe des Bereichs keine Füll- und Randwerte beinhaltet.
Ändern Sie die Einstellungen entsprechend dem Feldgrößenattribut, und Sie können Abstand und Rand in der Bereichsgröße festlegen. Dadurch kann die Größe der Box unabhängig von Polsterung und Rändern bestimmt werden.
Schauen wir uns an, wie man Box-Sizing verwendet
Das Box-Sizing-Attribut wird wie folgt geschrieben
So verwenden Sie die Box-Sizing-Eigenschaft in CSS:value ;
Sie können das schreiben Wert des Werts Geben Sie Content-Box und Border-Box ein.
content-box: Die Breite und Höhe werden jeweils auf das Inhaltsfeld des Elements angewendet; der Abstand und der Rand des Elements werden außerhalb der Breite und Höhe gezeichnet.
border-box: Die für das Element festgelegte Breite und Höhe bestimmen die Rahmenbox des Elements, d. h. alle für das Element angegebenen Auffüllungen und Ränder liegen innerhalb der festgelegten Zeichnung eine angegebene Breite und Höhe. Die Breite und Höhe des Inhalts können durch Subtrahieren des Randes und des Abstands von der eingestellten Breite bzw. Höhe ermittelt werden.
Wenn Sie außerdem inherit eingeben, wird der Wert des übergeordneten Elements geerbt.
Sehen wir uns unten ein konkretes Beispiel an
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="content1">content-box(初始值) 的情况下、padding和border不包括在width和height之中</p> <p class="content2">border-box的情况下、padding和border包括在width和height之中</p> </body> </html>
Legen Sie die Breite und Höhe fest Genau das Gleiche Zwei Felder (Breite 400 Pixel, Höhe 150 Pixel), das erste Feld ist auf den Anfangswert „Content-Box“ und das zweite Feld auf den Wert „Border-Box“ festgelegt.
CSS-Code
p.content1 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
So verwenden Sie die Box-Sizing-Eigenschaft in CSS: content-box;
}
p.content2 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
So verwenden Sie die Box-Sizing-Eigenschaft in CSS: border-box;
}Laufergebnis
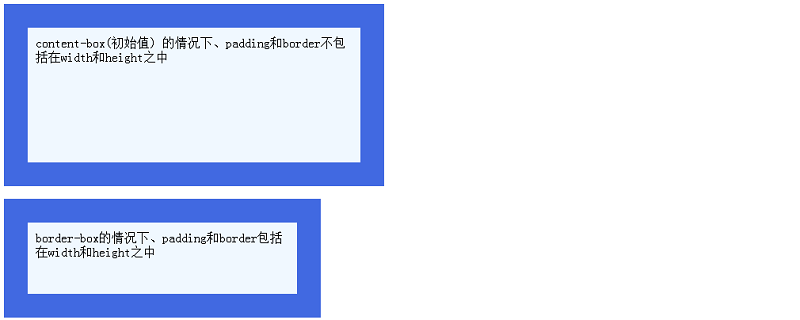
Der folgende Effekt wird im Browser angezeigt

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Box-Sizing-Eigenschaft in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der CSS3-Boxgröße
- Verständnis des CSS3-Boxmodells und der Boxgrößeneigenschaften
- So verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird
- Detaillierte Erläuterung des Grafikcodes zur Boxgröße in CSS3
- Grafik-Tutorial für CSS3-Boxgrößeneigenschaften
- Einführung in die Verwendung von CSS-Boxgrößenattributen (Boxmodell)

