Heim >Web-Frontend >CSS-Tutorial >Verständnis des CSS3-Boxmodells und der Boxgrößeneigenschaften
Verständnis des CSS3-Boxmodells und der Boxgrößeneigenschaften
- 高洛峰Original
- 2017-03-02 15:16:241899Durchsuche
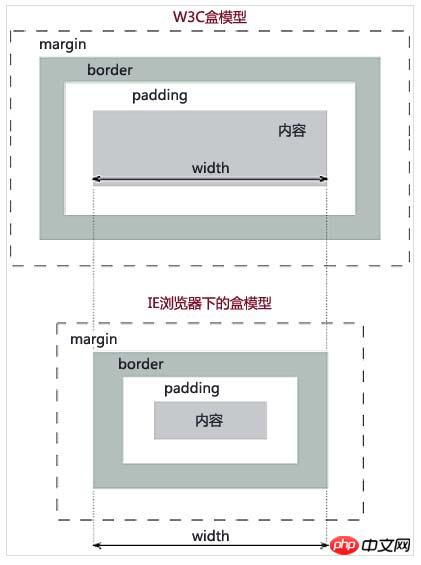
Jedes Element im Dokument wird als rechteckiges Feld dargestellt. Der Zweck der Rendering-Engine besteht darin, die Größe, Eigenschaften – wie Farbe, Hintergrund, Randaspekte – und die Position dieser Boxen zu bestimmen. In CSS werden diese rechteckigen Boxen mithilfe des Standard-Box-Modells beschrieben. Dieses Modell beschreibt den Raum , den ein Element einnimmt. Jede Box hat vier Ränder: Rand, Rand, Innenabstand und Inhalt.

Im W3C-Modell: Gesamtbreite = linker Rand + linker Rand + linker Rand + Breite + rechter Rand + rechter Rand + rechter Rand
im IE-Modell: Gesamtbreite = Rand links + Breite + Rand rechts
führte das Attribut box-sizing in CSS3 ein, das Änderungen am Standard-CSS-Feld ermöglicht Das Modell berechnet die Breite und Höhe von Elementen.
enthält zwei Optionen:
content-box: Standard-Box-Modell, Breite und Höhe, definiert durch CSS. Enthält nur die Breite und Höhe des Inhalts. (Standard)
border-box: IE-Boxmodell, die durch CSS definierte Breite und Höhe umfasst Inhalt, Abstand und Rand
Beispiel:
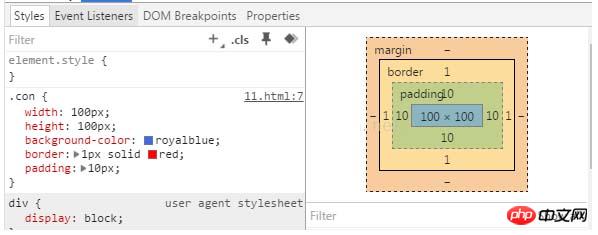
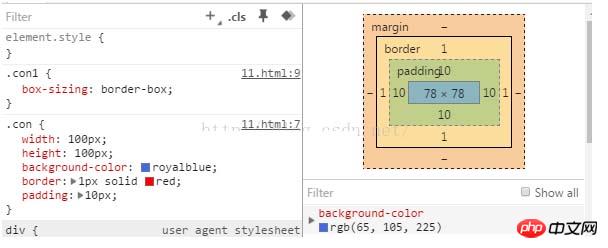
( con1 ist auf box-sizing: border-box eingestellt, con ist die Standard-Inhaltsbox)
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
</style>
</head>
<body>
<p class="con"></p>
<p class="con con1"></p>
</body>Sie können den Unterschied zwischen den beiden Boxen deutlich erkennen die Konsole
Das Boxmodell des ersten p lautet wie folgt: content-box

Das Boxmodell des zweiten p lautet wie folgt: border- box

Das Obige ist der gesamte Inhalt, den der Herausgeber Ihnen zu einem umfassenden Verständnis des CSS3-Boxmodells und der Boxgrößeneigenschaften vermittelt hat . Bitte unterstützen Sie die chinesische PHP-Website~
Weitere CSS3-Boxmodelle und Boxgrößenattribute finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

