Heim >Web-Frontend >CSS-Tutorial >Gewichtungs- und Prioritätsregeln für CSS-Selektoren
Gewichtungs- und Prioritätsregeln für CSS-Selektoren
- 高洛峰Original
- 2017-03-02 15:18:411796Durchsuche
In CSS wird die Reihenfolge der definierten Stilregeln anhand der Spezifität des Selektors bestimmt. Regeln mit spezifischeren Selektoren haben Vorrang vor Regeln mit allgemeinen Selektoren. Wenn die Spezifität der beiden Regeln gleich ist, werden später definierte Regeln verwendet Vorrang haben
Wenn wir CSS verwenden, um Stile für Webseitenelemente zu definieren, stoßen wir oft auf diese Situation: Wir müssen allgemeine Stile auf allgemeine Elemente anwenden und sie dann bei spezifischeren Elementen überschreiben. Wie stellen wir also sicher, dass unser neu definierter Elementstil den ursprünglichen Stil des Zielelements abdecken kann?
In CSS wird die Reihenfolge der definierten Stilregeln basierend auf der Spezifität des Selektors bestimmt. Regeln mit spezifischeren Selektoren haben Vorrang vor Regeln mit allgemeinen Selektoren. Wenn die Spezifität der beiden Regeln gleich ist die später definierte Regel hat Vorrang.
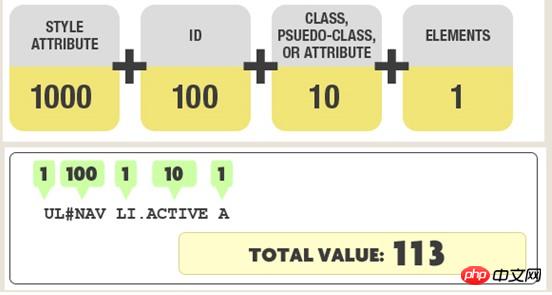
Wie berechnet man also die Spezifität des Selektors? Das Bild unten stellt die Berechnungsmethode der Spezifität vor: 
Wir unterteilen die Spezifität in 4 Ebenen, wobei jede Ebene einen Selektortyp darstellt und jeder Level Der Wert ist die Anzahl der Selektoren Es wird mit dem Gewicht dieser Ebene multipliziert und schließlich werden die Werte aller Ebenen addiert, um den Sonderwert des Selektors zu erhalten.
Die vier Ebenen sind wie folgt definiert:
Erste Ebene: stellt Inline-Stile dar, wie zum Beispiel: , mit einer Gewichtung von 1000.
Zweite Ebene: Stellt den ID-Selektor dar, zum Beispiel: #content, mit einer Gewichtung von 100.
Dritte Ebene: Repräsentative Klassen, Pseudoklassen und Attributselektoren wie .content mit einer Gewichtung von 10.
Vierte Ebene: Stellt Typselektoren und Pseudoelementselektoren wie p p mit einer Gewichtung von 1 dar.
Im Bild oben ist beispielsweise #NAV der Selektor zweiter Klasse, .ACTIVE der Selektor dritter Klasse und UL, LI und A der Selektor vierter Klasse. Dann beträgt der Wert der Spezifität des gesamten Selektorausdrucks 1*100+1*10+3*1=113
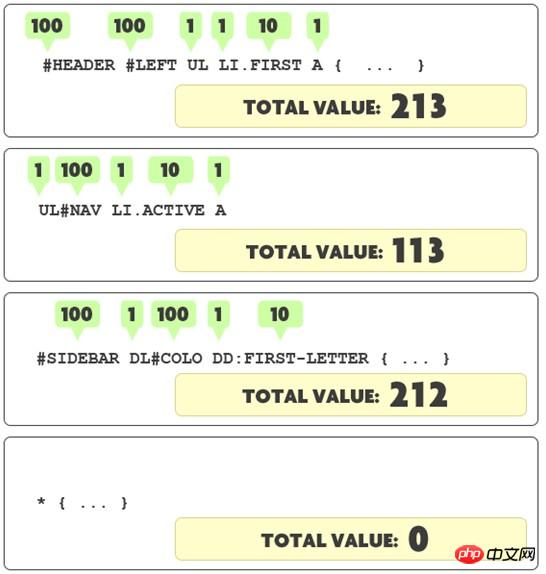
Hier einige Berechnungsbeispiele: 
Hinweis: Der universelle Selektor (*), der Unterselektor (>) und der benachbarte Geschwisterselektor (+) befinden sich nicht in diesen vier Ebenen, daher sind ihre Gewichte alle 0.
Sehen wir uns ein konkretes Beispiel an: Wenn es die folgenden Stilregeln gibt, können Sie dann erkennen, welche Farbe die beiden Titel im HTML-Code haben?
#content p#main-content h2{
color:red;
}
#content #main-content>h2{
color:blue
}
body #content p[id="main-content"] h2{
color:green;
}
#main-content p.paragraph h2{
color:orange;
}
#main-content [class="paragraph"] h2{
color:yellow;
}
p#main-content p.paragraph h2.first{
color:pink;
}Das Folgende ist der HTML-Code:
<p id="content">
<p id="main-content">
<h2>CSS简介</h2>
<p>CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。</p>
<p class="paragraph">
<h2 class="first">使用CSS布局的优点</h2>
<p>1、表现和内容相分离 2、提高页面浏览速度 3、易于维护和改版 4、使用CSS布局更符合现在的W3C标准.</p>
</p>
</p>
</p>
Haben Sie es herausgefunden? Die Antwort lautet: Beide Titel sind rot!
Lassen Sie uns die Spezifitätswerte jeder der sechs Stilregeln berechnen:
Der Wert der ersten Spezifität=2*100+2*1=202
Der Wert der zweiten Spezifität =2* 100+1=201
Der Wert der dritten Besonderheit=1*100+1*10+3*1=113
Der Wert der vierten Besonderheit=1*100+1*10 +2*1= 112
Der Wert der fünften Besonderheit=1*100+1*10+1*1=111
Der Wert der sechsten Besonderheit=1*100+2*10+3 *1=123
Es ist klar, dass die erste Stilregel mit ihrer Höchstpunktzahl von 202 die Meisterschaft dieses Stilselektorspezifitätswettbewerbs gewonnen hat. Obwohl die folgenden Regeln komplizierter erscheinen mögen, sind sie nicht spezifisch. Es geht nicht darum, wer den Selektorausdruck länger schreiben soll, sondern um die ID Selektor ist der richtige Weg!
Es ist wichtig, die Besonderheiten von Selektoren zu verstehen, insbesondere beim Beheben von Fehlern, da Sie verstehen müssen, welche Regeln Vorrang haben und warum.
Wenn Sie auf eine CSS-Regel stoßen, die nicht zu funktionieren scheint, liegt wahrscheinlich ein Spezifitätskonflikt vor. Bitte fügen Sie Ihrem Selektor die ID eines seiner übergeordneten Elemente hinzu, um ihn spezifischer zu machen. Wenn das Problem dadurch gelöst wird, gibt es wahrscheinlich an anderer Stelle im Stylesheet eine spezifischere Regel, die Ihre überschreibt. Wenn dies der Fall ist, möchten Sie möglicherweise Ihren Code überprüfen, Spezifitätskonflikte lösen und den Code so prägnant wie möglich gestalten.
Weitere Artikel zu den Gewichts- und Prioritätsregeln von CSS-Selektoren finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Können Sie die Farbe des letzten Buchstabens in einer Zeichenfolge mithilfe von CSS ändern?
- Wie erreicht man gleiche Höhenunterschiede mit unterschiedlichen Inhalten?
- Wie kann ich „dt'- und „dd'-Elemente in einer Definitionsliste mithilfe des Inline-Rasterlayouts horizontal ausrichten?
- Wie kann ich CSS „transform-origin' mit „translate' simulieren?
- So entfernen Sie Umrisse aus verlinkten Bildern: Eine schnelle Lösung

