Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie mit Box-Shadow einen Randeffekt
So erstellen Sie mit Box-Shadow einen Randeffekt
- 清浅Original
- 2018-12-08 14:34:556042Durchsuche
In CSS3 können Sie einen Rahmeneffekt erstellen, indem Sie jeden Wert im Box-Shadow-Attribut festlegen. Wenn Sie beispielsweise einen 1 Pixel großen rosa Rand erstellen möchten, können Sie ihn auf Box-Shadow festlegen :0 0 0 1px pink
Heute werde ich Ihnen zeigen, wie Sie die Eigenschaft box-shadow in CSS zum Erstellen eines Rahmens verwenden. Sie hat einen bestimmten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
[Empfohlene Kurse: CSS3-Kurs]

Rahmenattribut erstellt Rahmen
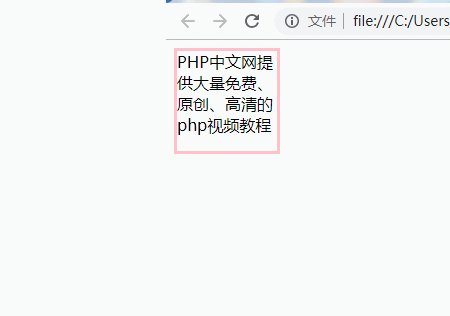
Beim Schreiben von Code ist es sehr einfach, das Randattribut zu verwenden, um einem Div beispielsweise einen rosa Rand hinzuzufügen
div{
width:100px;
height: 100px;
border:3px solid pink;
}Der Effekt ist wie folgt:

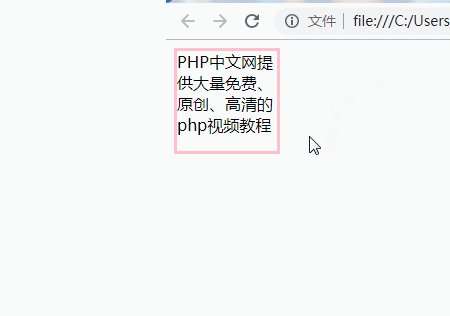
Wenn wir beispielsweise die Maus über den Rand bewegen, tritt der visuelle Effekt eines verstärkten Randeffekts auf
div:hover{
border:6px solid pink;
}Wirkung Wie folgt:

Aber in diesem Fall kann der Textinhalt auch gefunden werden. Es sind Änderungen aufgetreten und der Rendering-Effekt ist nicht sehr gut, daher können wir das neue Box-Shadow-Attribut in CSS3 verwenden, um dieses Problem zu lösen
Box-Shadow macht Rand
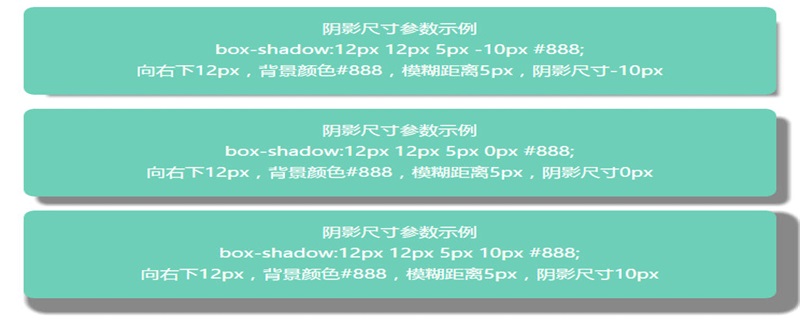
Box-Shadow-Attribut
Fügen Sie einen oder mehrere Schatten zur Box hinzu
Es hat 6 Attributwerte, nämlich:
h-shadow: Bezieht sich auf die Position des horizontalen Schattens, negative Werte sind zulässig und müssen ausgefüllt werden
v-shadow: bezieht sich auf die Position des vertikalen Schattens, die zulässig ist. Es ist ein negativer Wert und muss geschrieben werden
blur: bezieht sich auf den Unschärfeabstand, der geschrieben werden kann oder nicht >
Spread: Die Größe des Schattens, der geschrieben werden kann oder nicht. Farbe: Die Farbe des Schattens, der geschrieben werden kann oder nicht. Einsatz: Ändern Sie den äußeren Schatten (Anfang) zum inneren Schatten. Es kann geschrieben werden oder nicht > Als Nächstes stelle ich Ihnen vor, wie Sie Box-Shadow verwenden, um Ränder zu erstellendiv{
width:100px;
height: 100px;
border:3px solid pink;
box-shadow:2px 2px 6px 6px #ccc;
}Rendering:

div{
box-shadow:0 0 0 3px pink;
}Das Rendering ist wie folgt
Es ist ersichtlich, dass, wenn der mit box-shadow implementierte Rahmen dem Element, dem Text, das Hover-Attribut hinzufügt Der Inhalt wird nicht verschoben, aber bei der Verwendung von Rändern hat der Textinhalt den Effekt, dass er sich nach vorne bewegt. 
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit Box-Shadow einen Randeffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

