Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird
So verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird
- 高洛峰Original
- 2017-03-08 14:25:422753Durchsuche
p führt aufgrund der Einstellung der inneren Ränder häufig dazu, dass die Breite und Höhe der gesamten Ebene den vorgegebenen Bereich überschreitet. Die Box-Sizing-Eigenschaft von CSS3 kann dieses Phänomen leicht lösen. Größeneigenschaft von CSS3. Lösen Sie das Problem, dass die Breite und Höhe von p durch Auffüllen gestreckt wird.
Manchmal legen wir eine feste Höhe oder Breite für Seitenelemente fest (z. B. p). Wenn für dieses p jedoch Auffüllungen oder Ränder festgelegt sind, wird dieses p gestreckt. Das heißt, seine tatsächliche Größe beträgt: die eingestellten Breiten- und Höhenabmessungen + Polsterung + Rand.
Dies kann Auswirkungen auf unser Layout haben. Wenn wir nicht möchten, dass die Abstände und Ränder die von uns festgelegte feste Größe beeinflussen, können wir dies mit der CSS-Eigenschaft „box-sizing“ erreichen.
1. Einführung in das Box-Sizing-Attribut
Box-Sizing ermöglicht es uns, bestimmte Elemente zu definieren, die auf eine bestimmte Weise zu einem bestimmten Bereich passen.
box-sizing: content-box|border-box|inherit;
| Wert | Beschreibung |
|---|---|
| Inhaltsfeld |
Dies ist das von CSS2.1 festgelegte Breiten- und Höhenverhalten. Breite und Höhe werden separat auf die Inhaltsbox des Elements angewendet. Zeichnet die Polsterung und Ränder des Elements außerhalb der Breite und Höhe. |
| border-box |
Die für das Element festgelegte Breite und Höhe bestimmt die Rahmenbox des Elements. 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
2,设置元素内容尺寸(box-sizing:content-box)
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
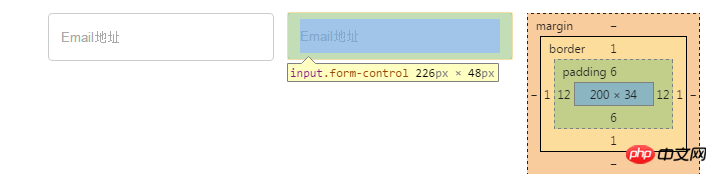
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
3,设置元素边框盒尺寸(box-sizing:border-box)
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
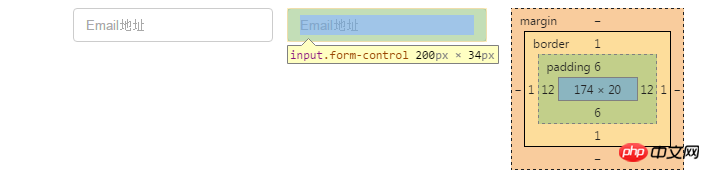
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Box-Sizing-Eigenschaft von CSS3, um das Problem der Div-Breite und -Höhe zu lösen, die durch Auffüllen gestreckt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

