Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des Grafikcodes zur Boxgröße in CSS3
Detaillierte Erläuterung des Grafikcodes zur Boxgröße in CSS3
- 黄舟Original
- 2017-08-04 13:38:112040Durchsuche
1. Lesen Sie die Einführung zu w3cschool: CSS3 box-sizing attribute_w3cschool.
2. Ich verstehe es nicht tief genug, nachdem ich die Einleitung gelesen habe, und ich gehöre zu den Menschen, die es nach der Lektüre im Handumdrehen vergessen können. Aus Sorge um mich selbst habe ich das Beispiel ehrlich gesagt offline genommen und es mir angesehen:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
<p class="box">这个 p 占据了左边的一半。.</p>
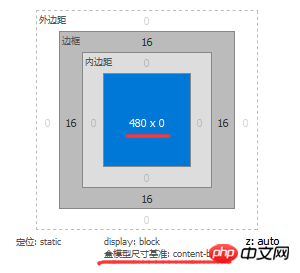
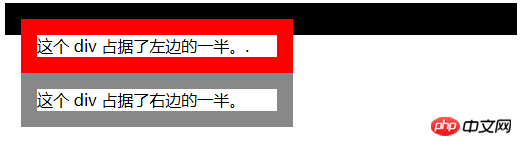
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>Verwenden Sie Firebug in Firefox, um sich das Layout anzusehen, und ändern Sie das Attribut „box-sizing“ in „content-box“ (oder entfernen Sie es). box-sizing, Standard box-sizing:content-box), wie in der Abbildung unten gezeigt.
Nach dem Vergleich haben wir Folgendes festgestellt:
Wenn die Box-Größe des übergeordneten Elements mit dem Klassennamen .container nicht festgelegt ist, ist dies der Standardwert „content-box“ oder „box-sizing“: border-box, Es gibt zwei Situationen:
 (äußerstes übergeordnetes Element)
(äußerstes übergeordnetes Element)
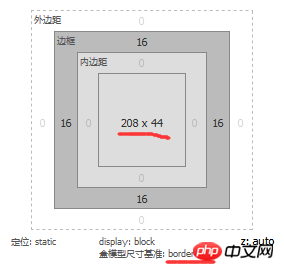
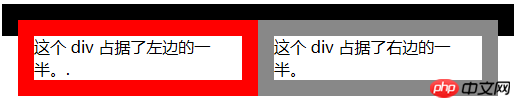
1) Wenn die Boxgröße: border-box von zwei untergeordneten Elementen , die Breite beträgt 208 Pixel, einschließlich der eingestellten Rand-Links-Breite und Rand-Rechts-Breite (beide 16 Pixel). Das Ergebnis ist 240 Pixel, was der Hälfte der Breite des übergeordneten Elements entspricht, wie in der Abbildung unten (links) dargestellt ist das Layoutdiagramm, rechts ist die Seite. Tatsächlicher Effekt): (d. h. die Hälfte der Breite des übergeordneten Elements + Breite des linken Rands + Breite des rechten Rands)


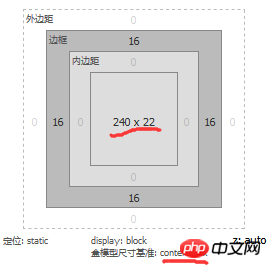
2 ) Wenn zwei untergeordnete Elemente box-sizing:content-box sind, beträgt die Breite 240 Pixel, Abstand und Rand sind ausgeschlossen, wie in der folgenden Abbildung gezeigt (links ist das Layoutdiagramm). rechts ist der eigentliche Seiteneffekt):


3 seine Breite = padding-left + padding-right + border-left-width + border-right-width, schließt jedoch margin-left und margin-right nicht ein.
Okay, ich verstehe endlich.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Grafikcodes zur Boxgröße in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

