Heim >Web-Frontend >CSS-Tutorial >Beim Rasterlayout wird die Breite des Rasters als Verhältnis der Fläche zur Breite der gesamten Seite angegeben.
Beim Rasterlayout wird die Breite des Rasters als Verhältnis der Fläche zur Breite der gesamten Seite angegeben.
- 不言Original
- 2018-11-29 14:41:462960Durchsuche
Im Rasterlayout können Sie die Breite des Rasters als Verhältnis des Anzeigebereichs oder der Breite der gesamten Seite angeben. Wenn Sie jedoch die Breite des Rasters als Verhältnis angeben, müssen Sie fr verwenden Schauen wir uns den spezifischen Inhalt unten an.

Sagen wir nicht viel, schauen wir uns direkt die konkreten Beispiele an
Der Code lautet wie folgt:
Schreiben Sie die folgende HTML-Datei
SimpleGridFr.css
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 5 / 6;
grid-row: 1 / 2;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #d095f5;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #f5aee4;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 2 / 3;
background-color: #edc3a4;
}SimpleGridFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" href="SimpleGridFr.css"/>
</head>
<body>
<div class="Container">
<div class="GridItem1">項目1</div>
<div class="GridItem2">項目2</div>
<div class="GridItem3">項目3</div>
<div class="GridItem4">項目4</div>
<div class="GridItem5">項目5</div>
<div class="GridItem6">項目6</div>
<div class="GridItem7">項目7</div>
<div class="GridItem8">項目8</div>
<div class="GridItem9">項目9</div>
<div class="GridItem10">項目10</div>
</div>
</body>
</html>Beschreibung:
In diesem Beispiel die CSS-Beschreibung der Container-Klasse ist wie folgt dargestellt. Wir legen die Rasterspalten (horizontal) auf 5 Spalten und die Zeilen (vertikal) auf 2 Zeilen fest.
Der Wert von „grid-template-columns“ ist auf 1fr eingestellt und mit dieser Einstellung wird die Breite des Rasters proportional angezeigt. Da es in diesem Beispiel fünf Einstellungen für 1fr gibt, wird die Breite von 1fr als 1/5 der Breite des Anzeigebereichs (der gesamten Seite) angezeigt.
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}Weisen Sie jeder Zelle des Rasters das Div-Feld von „GridItem 1“ ~ „GridItem 10“ der HTML-Seite zu.
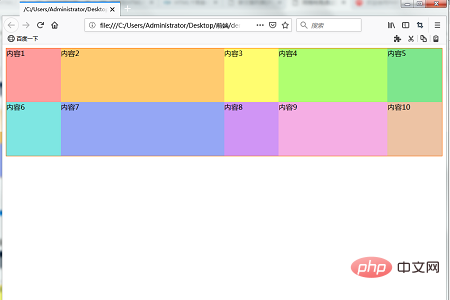
Ergebnisse anzeigen
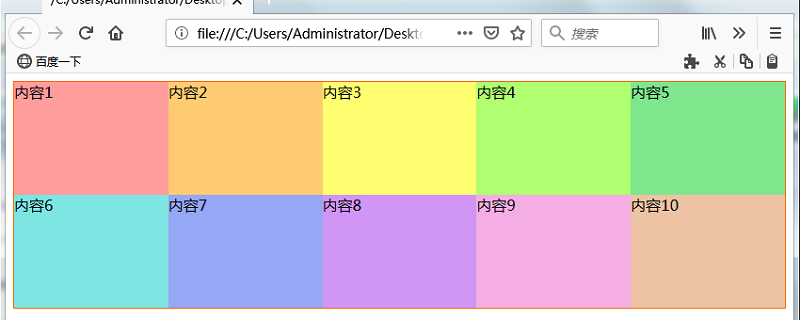
Führen Sie die obige HTML-Seite aus. Der unten gezeigte Effekt wird angezeigt. In gleichen Abständen werden fünf Rasterbreiten angezeigt.

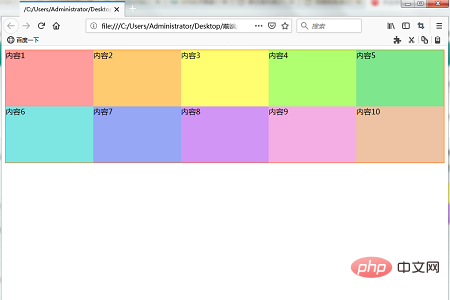
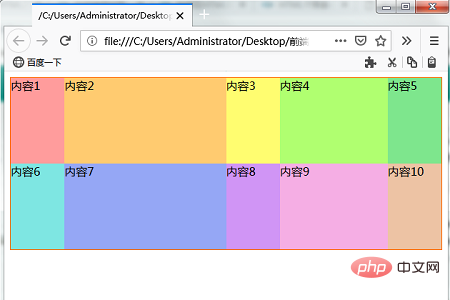
Durch die Reduzierung der Fensterbreite wird die Breite des Zellenrahmens jedes Rasters verringert.

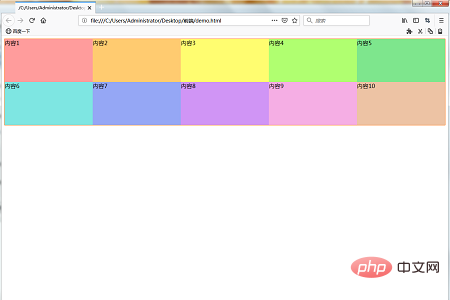
Wenn Sie das Fenster weiter verkleinern, wird die Breite des Einheitsrahmens jedes Gitters immer noch kleiner.

Endlich , wir kommen Ändern Sie einige Werte im folgenden Code und sehen Sie, was passiert
Bestätigen Sie, dass die Einstellungen der Continer-Klasse geändert werden, wenn im Attribut „grid-tempat-COumns“ ein anderer Wert als 1 fr angegeben ist die folgende.
In der Beschreibung unten sind die erste, dritte und fünfte Spalte 1 Fr, die zweite Spalte 3 Fr und die vierte Spalte 2 Fr. Da die Gesamtsumme 8 fr beträgt, beträgt die Breite der Zellen in den Spalten 1, 3 und 5 ein Achtel der Breite des Anzeigebereichs (Fensterbreite). Ebenso ist die zweite Spalte 3/8 breit und die vierte Spalte ist 1/4 (2/8) breit.
.Container {
display: grid;
grid-template-columns: 1fr 3fr 1fr 2fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
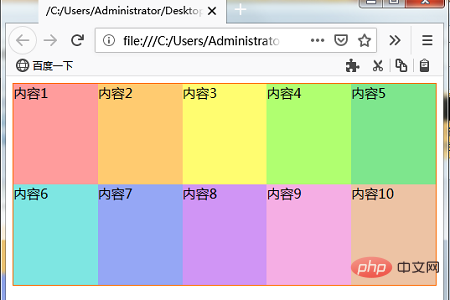
}Zeigt die geänderte HTML-Seite an. Der unten gezeigte Effekt wird angezeigt.

Fensterbreite reduzieren. Wenn die Breite des Fensters kleiner wird, verringert sich auch die Breite des Gitters. Die Breite wird reduziert, während das Breitenverhältnis der Gitterzellen beibehalten wird.

Das obige ist der detaillierte Inhalt vonBeim Rasterlayout wird die Breite des Rasters als Verhältnis der Fläche zur Breite der gesamten Seite angegeben.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in Grid, ein Tool zum schnellen Generieren verschiedener Rasterlayouts mit JS
- Detaillierte Erläuterung des Rasterlayouts in CSS
- Einführung in zwei Methoden des CSS-Rasterlayouts (Grid) (mit Code)
- Was ist das CSS-Grid-Gitterlayout?
- Detaillierte Erläuterung der Verwendung des CSS-Rasterlayouts (Grid)
- So legen Sie die Mindestbreite von Rasterlayoutspalten fest

