Heim >Web-Frontend >js-Tutorial >Einführung in Grid, ein Tool zum schnellen Generieren verschiedener Rasterlayouts mit JS
Einführung in Grid, ein Tool zum schnellen Generieren verschiedener Rasterlayouts mit JS
- 小云云Original
- 2018-01-13 17:20:184715Durchsuche
Ich habe in den letzten zwei Tagen etwas über das Rasterlayout von CSS gelernt und festgestellt, dass es wirklich nützlich ist. Nachdem Sie einige Blogs gelesen und einige seiner allgemeinen Eigenschaften verstanden haben, können Sie schnell ein Rasterlayout erstellen. Im Vergleich zu herkömmlichem Float, Positionierung usw. ist es systematischer und standardisiert. Grid.js ist ein Modul, das JavaScript verwendet, um dynamisch ein reguläres Rasterlayout und ein unregelmäßiges Rasterlayout zu erstellen. FE kann über die neue Grid-Option (Option) eine Grid-Instanz erstellen und die Benutzeroberfläche der Instanz wird als CSS-Grid-Layout dargestellt. Einige Hacks sind erforderlich.
Obwohl das Rasterlayout bereits sehr gut ist, ziehen es einige Front-End-Ingenieure vor, ihre Arbeit abzuschließen, indem sie p dynamisch erstellen und js verwenden, um Stile zu p hinzuzufügen.
Auch aus der Notwendigkeit heraus, JavaScript zur dynamischen Generierung des Rasterlayouts zu verwenden, wurde das Gadget Grid.js geboren.
Renderings
Beginnen wir mit einigen Renderings, die mit Grid.js generiert wurden.
Die Größen der übergeordneten Container der folgenden vier Renderings betragen alle 600*600 Pixel.
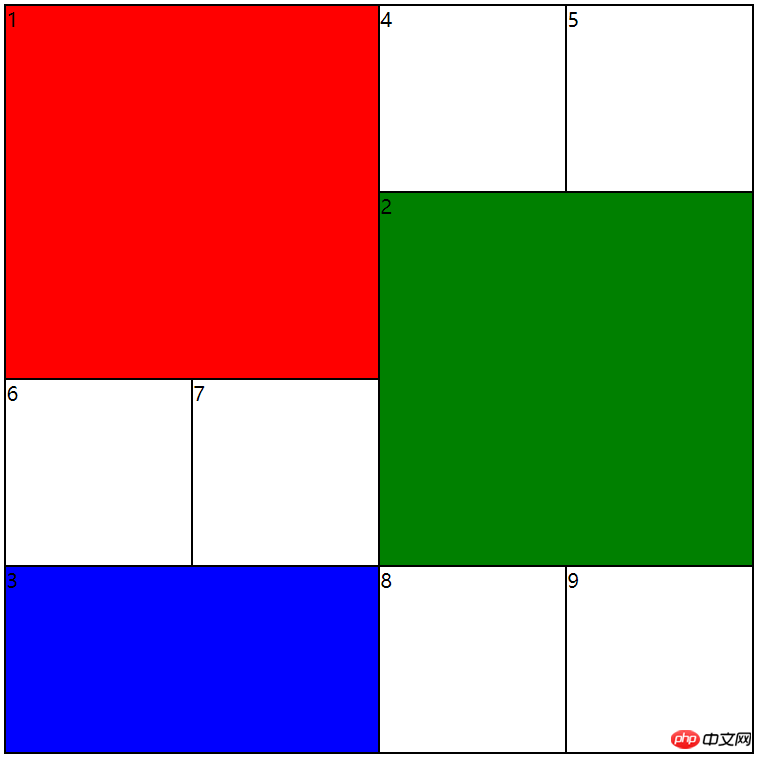
Das erste ist ein 4X4-Gitter, von dem 3 nichtatomare Größen (1X1) haben, nämlich 2X2, 2X2, 2X1. 
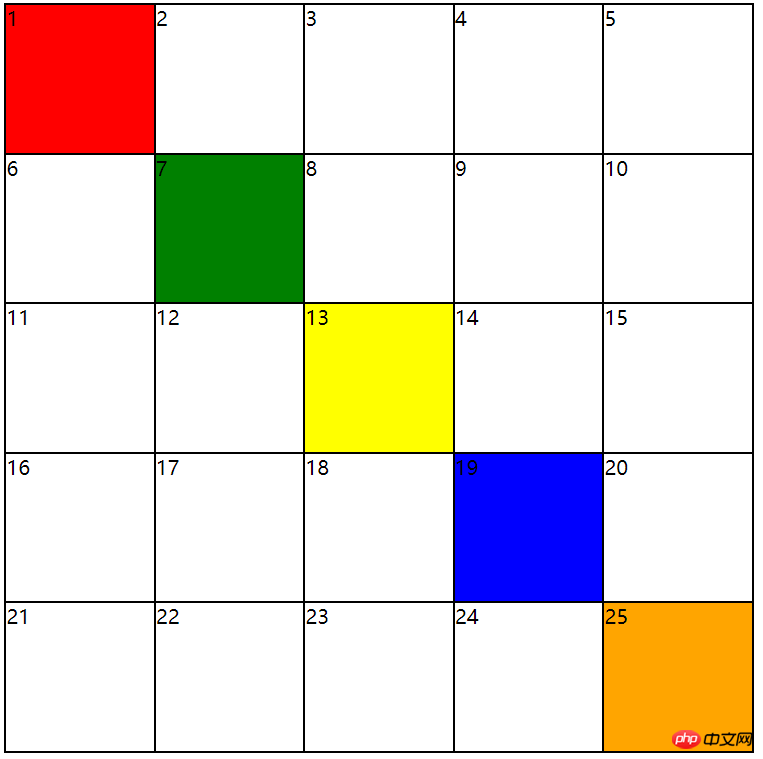
Das zweite Bild ist ein regelmäßiges 5X5-Raster. Das sogenannte reguläre Raster bedeutet, dass alle Unterelemente 1X1 groß sind. 
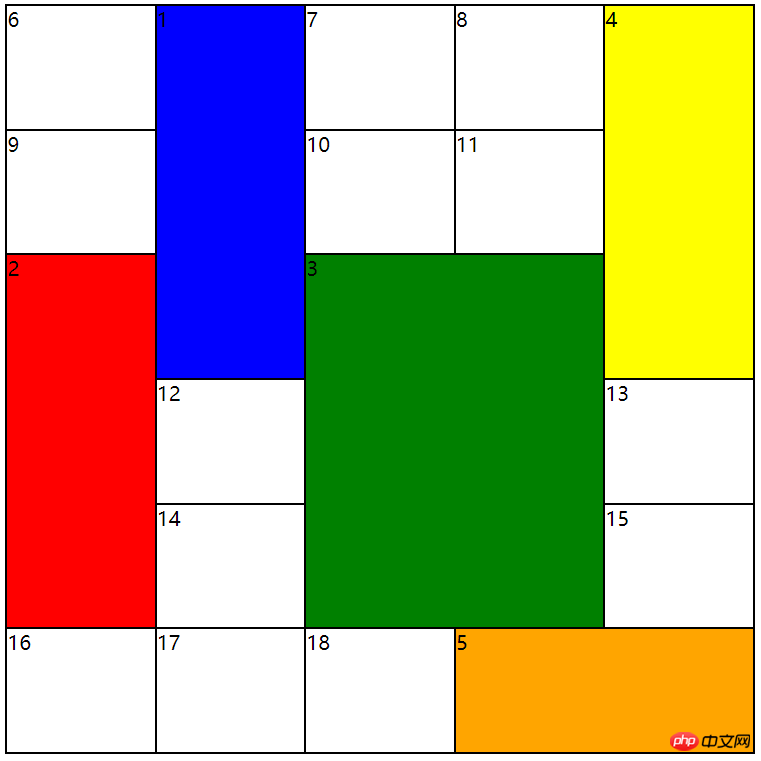
Das dritte Bild ist ein 6X5-Raster mit 5 nicht-atomaren Gittern. 
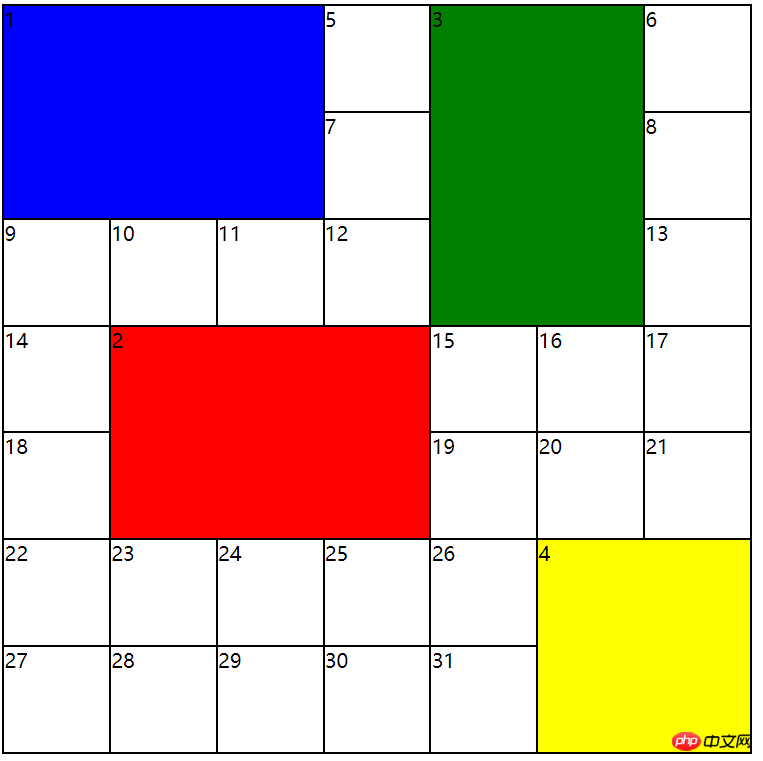
Das vierte Bild ist ein 7X7-Raster mit 4 nicht-atomaren Gittern. 
Grid.js verwendet
Grid.js wird mithilfe der ES6-Klassensyntax vervollständigt, sodass die Verwendung sehr einfach ist .
Eine Grid-Instanz kann über das neue Grid (Option) generiert werden. Der Code für das 5X5-Raster, das basierend auf dem zweiten Bild des Renderings generiert wurde, lautet:
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span>
Wenn Sie für jedes Raster einen anderen Stil festlegen möchten, verwenden Sie den externe API-Methode setGridStyleByIndex(); Am Beispiel des 5X5-Rasters im Rendering werden die fünf diagonalen Gitter zum Festlegen des Hintergrundstils verwendet. Sie werden durch den folgenden Code vervollständigt:
<span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span>
Eine andere Frage ist, wie man die Referenz jedes Unterelements (kleines Raster) erhält. Über die externe API-Methode getGrid(n).
Eine andere Frage ist, wie man die Referenzen aller Unterelemente (kleine Gitter) erhält. Über die externe API-Methode getGrids().
<span style="font-size: 14px;">let grids = grid.getGrids();<br>for(let i = 0; i < grids.length; i++){<br> grids[i].innerHTML = i + 1;<br>}<br></span>
Der obige Code nimmt die Referenzen aller kleinen Raster und füllt die Raster dann mit Textinhalten. Im Beispiel ist der Textinhalt jedes kleinen Gitters der Index + 1 jedes kleinen Gitters in der p-Liste.
Grid.js API
In Anbetracht der Kernanforderungen gibt es zwei Punkte, einer ist relativ einfach (zumindest das Gleiche wie die direkte Verwendung von CSS). ) Bequemlichkeit) zum Generieren eines Rasterlayouts. Die zweite besteht darin, die Referenz jedes Rasters nach dem Generieren des Rasterlayouts abzurufen und dem Raster Inhalte hinzuzufügen. Wir sprechen also hauptsächlich über diese beiden Aspekte.
Übergeben Sie Parameter, um Gitterinstanzen zu generieren
Wie man verschiedene, regelmäßige und unregelmäßige Gitterinstanzen generiert, sehen Sie sich hauptsächlich das neue Gitter (Option) an. Zu den Parametern, die übergeben werden können, gehören die folgenden.
| 名称 | 类型 | 简介 |
|---|---|---|
| container | htmlDomElement | 父容器,必须项 |
| rowCount | number | 网格行数 |
| colCount | number | 网格列数 |
| width | number、% | 父容器宽度 |
| height | number、% | 父容器高度 |
| pCount | number | 实际格子的多少 |
| gridArea | Array | 那些非1X1格子的占位表示 |
Erklärung zu pCount- und GridArea-Arrays:
Diese beiden Parameter werden zum Generieren eines unregelmäßigen Rasterlayouts verwendet und sind daher der Schlüssel zu diesem Modul. Andernfalls können Sie mit diesem Modul nur n*m reguläre Gitter generieren.
Nehmen wir als Beispiel das 4X4-Raster im ersten Rendering. Wenn die drei Raster 1, 2 und 3 ursprünglich ein zeilen- und spaltenübergreifendes Verhalten hätten, wäre dies der Fall Sie müssen weder pCount noch GridArea übergeben, das Modul generiert 4X4=16 identische Gitter für Sie. Aufgrund der Existenz dieser drei größeren Gitter kann dieser übergeordnete Container jedoch nicht 16 untergeordnete Elemente aufnehmen. Wie hoch ist die Anzahl der Untergitter, die Sie übergeben? ist genau voll, also 9.. Wenn Sie die Entwurfszeichnung erhalten, kennen Sie im Allgemeinen bereits das Layout und die Anzahl der Untergitter ist leicht zu berechnen (da die tatsächliche Szene nicht Dutzende trivialer Gitter multipliziert mit Dutzenden erstellen muss).
Für diese drei Nicht-1X1-Untergitter müssen wir für jedes von ihnen ein Array übergeben, um anzugeben, in welcher Zeile des übergeordneten Gitters dieses Untergitter beginnt in, wie viele Zeilen und wie viele Spalten überspannt werden sollen. Das heißt, jedes Nicht-1X1-Untergitter muss ein Array mit einer Länge von 4 übergeben. Fügen Sie diese Arrays dann in ein Outsourcing-Array ein. Dieses Outsourcing-Array heißt GridArea.
Zum Rendern 1, gridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]] . Das gesamte 4X4-Raster hat 3 Untergitter mit einer Größe von nicht 1X1.
Darunter bedeutet [1,1,2,2], dass es in diesem 4X4-Raster ein Untergitter gibt, das in der ersten Zeile und der ersten Spalte beginnt, mit 2 über Zeilen und Spalten hinweg.
API-Schnittstelle
Derzeit verfügbare API
| 名称 | 参数类型 | 简介 |
|---|---|---|
| setGridStyleByIndex(n,style) | number,obj | 设置小格子样式,第一个参数是小格子索引;style是对象,举例style={"color":"red"} |
| getGrids() | 无 | 获取所有子网格p引用 |
| getGrid(n) | number | 获取某个子网格 |
Parametertyp
Einführung
Das obige ist der detaillierte Inhalt vonEinführung in Grid, ein Tool zum schnellen Generieren verschiedener Rasterlayouts mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

