Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Implementierungsbeispiele für die Navigationsleiste in Bootstrap
Detaillierte Erläuterung der Implementierungsbeispiele für die Navigationsleiste in Bootstrap
- PHPzOriginal
- 2018-01-13 17:25:495285Durchsuche
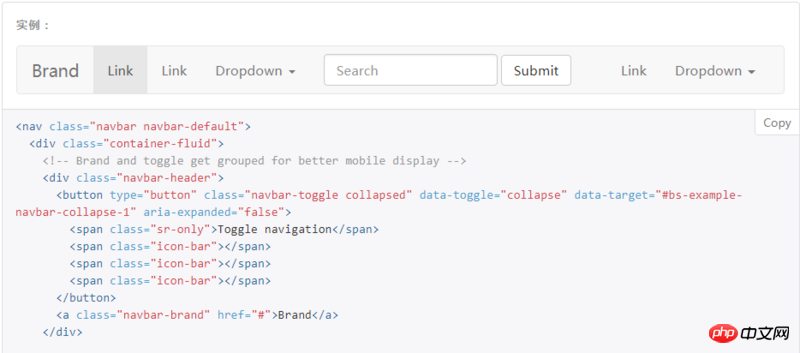
In diesem Artikel werden hauptsächlich detaillierte Beispiele für die Bootstrap-Implementierung der Navigation vorgestellt. Beim Erstellen einer Website haben verschiedene Seiten viele gleiche Elemente, wie z. B. Navigationsleisten, Seitenleisten usw. Wir können die Vorlagenvererbung verwenden, um das wiederholte Schreiben von HTML-Code zu vermeiden . Jetzt planen wir, oben auf der Webseite eine Navigationsleiste zu implementieren und diese Navigationsleiste auf allen Seiten zu übernehmen. Um die Navigationsleiste zu erstellen, verwenden wir direkt den folgenden von Bootstrap bereitgestellten Navigationsleistenstil.
Verwandte Empfehlungen: „Bootstrap-Tutorial“

Aber vorher Bootstrap verwenden Beim Festlegen des Navigationsleistenstils müssen Sie auf die von Bootstrap benötigten Dateien css und js sowie auf jQuery verweisen. Wir fügen den folgenden Code in html von header ein, um die Referenz zu vervollständigen:
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
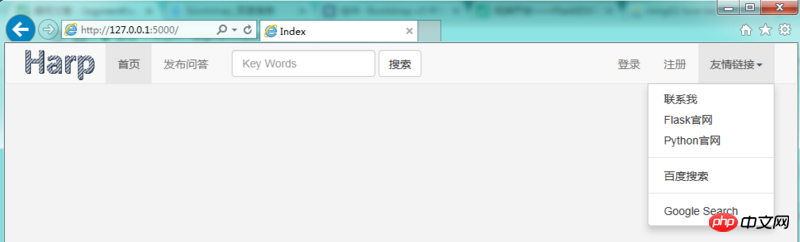
Hier finden Sie Verweise auf css- und js-Dateien im Internet über Links, anstatt sie herunterzuladen und lokal zu zitieren. Danach kopieren wir den gesamten html-Code im obigen Bild in das html von body und der Browser zeigt dieselbe Navigationsleiste wie im Bild an. Lassen Sie uns einige einfache Änderungen und Optimierungen vornehmen. Abschließend sieht unsere Navigationsleiste so aus:

Die spezifische Änderung besteht darin, dass ich die ursprüngliche Marke ersetzt habe Mit einem Bild als Logo wurde das erste Dropdown-Steuerelement „Dropdown“ gelöscht, dem Dropdown-Steuerelement ganz rechts eine Option hinzugefügt und der Text durch den gewünschten Text ersetzt. Dann habe ich eine base.css-Datei erstellt, um die Bildgröße, die Steuerposition, die Hintergrundfarbe usw. anzupassen. Bei diesem Teil handelt es sich um grundlegende html/css-Kenntnisse, daher werde ich nicht auf Details eingehen. Alle nachfolgenden Webseiten verwenden diese Navigationsleiste. Wir nennen den HTML-Code, der die Navigationsleiste enthält, base.html und fügen den folgenden Code unter dem Navigationsbarcode in body hinzu:
{% block body_part %}
{% endblock %}
Erstellen Sie dann einen neuen home.html und geben Sie den folgenden Inhalt ein:
{% extends 'base.html' %}
{% block body_part %}
<p>This is body content under nav-bar</p>
{% endblock %}
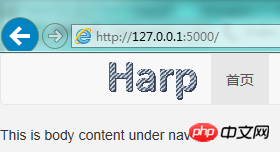
Rendern home.html und greifen Sie darauf zu, wir können das Ergebnis so sehen:

Daher ist es für uns nicht schwer zu verstehen, dass home.html in {% extends 'base.html' %} von base.html geerbt bedeutet und die Codeblöcke zwischen home.html und block in endblock automatisch sein werden ersetzt durch base.html Ein body_part Bereich mit dem Namen block. Es können mehrere block verwendet werden, beispielsweise kann es auch in <title> verwendet werden, um das Festlegen unterschiedlicher Titel für verschiedene Seiten zu erleichtern.
Der endgültige base.html-Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}"/>
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">
<title>{% block page_name %}{% endblock %}-HarpQA</title>
</head>
<body>
<nav class="navbar navbar-default">
<p class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">
<img class="logo" src="{{ url_for('static',filename='images/logo.png') }}">
</a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">发布问答</a></li>
</ul>
<form class="navbar-form navbar-left">
<p class="form-group">
<input type="text" class="form-control" placeholder="Key Words">
</p>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">友情链接<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="mailto:liutao25@baidu.com">联系我</a></li>
<li><a href="http://flask.pocoo.org" target="_blank">Flask官网</a></li>
<li><a href="https://www.python.org/">Python官网</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.baidu.com" target="_blank">百度搜索</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.google.com.hk" target="_blank">Google Search</a></li>
</ul>
</li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% block body_part %}
{% endblock %}
</body>
</html>
Bitte beachten Sie die Referenz von base.css und logo-Bildern. Wir verwenden auch die Funktion url_for, der erste Parameter ist static stellt den Ordner static unter dem Projektordner dar. Der zweite Parameter ist der relative Pfad der statischen Datei basierend auf dem Ordner static usw. unter diesem Ordner, sodass diese Verwendung erfolgt Wird in Zukunft häufig verwendet. Wenn wir eine Webseite mit einem Lesezeichen versehen, hat die Webseite ein kleines Symbol. Wir können auch diese Zeile HTML-Code in js文件/css文件/图片文件 verwenden, um dies zu erreichen: header
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">Fügen Sie die Datei in Datei Einfach ausschneiden, wir haben das Flask-Symbol verwendet, der Effekt ist wie folgt: favicon.icostatic/images

base.css
body{
background: #F3F3F3;
}
.navbar-brand{
padding: 0 5px;
padding-right: 10px;
}
.logo{
height: 50px;
}
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Implementierungsbeispiele für die Navigationsleiste in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

