Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Mindestbreite von Rasterlayoutspalten fest
So legen Sie die Mindestbreite von Rasterlayoutspalten fest
- 不言Original
- 2018-11-29 14:00:2112134Durchsuche
Wie lege ich die Mindestbreite von Rasterlayoutspalten fest? Wenn Sie die minimale Spaltenbreite des Rasters festlegen, verwenden Sie die Funktion minmax() im Abschnitt zum Festlegen der Spaltenbreite des Rasters. Schauen wir uns den spezifischen Inhalt an.

Sehen wir uns zunächst das Format der minmax()-Funktion an
minmax(最小宽度,最大宽度)
Codebeispiel
Im folgenden Code wird das Raster angezeigt Die Breite der zweiten Zeile wird mit einer maximalen Breite von 1 fr und einer minimalen Breite von 320 Pixeln angegeben.
.container {
display: grid;
grid-template-columns: 240px minmax(320px, 1fr) 200px;
grid-template-rows: 120px auto 120px;
}Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
Erstellen Sie die folgenden CSS- und HTML-Dateien.
CSS-Code:
grid-column-minimum-width.css
.Container {
display: grid;
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}HTML-Code:
grid-column-minimum-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="grid-column-minimum-width.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>Hinweis:
Die Breite der Rasterspalten wird durch „grid-template-columns“ der Container-Klasse in der CSS-Datei festgelegt.
Da vier Werte beschrieben werden, besteht das Raster aus vier Spalten. Es hat die folgenden Werte von links.
160px
minmax (160 px, 1 fr)
160px
160px
Alles außer Spalte 2 A einstellen Der feste Wert von 160 Pixeln ist eine feste Breite. Die zweite Spalte ist minmax (160 px, 1 fr), die maximale Spaltenbreite beträgt 1 fr und die minimale Spaltenbreite beträgt 160 Pixel. Da 1 Fr angegeben ist, wird die Breite der Warteschlange auf die Breite des Frames erweitert.
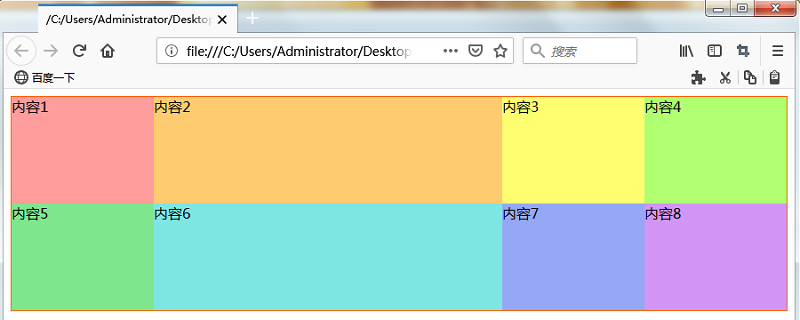
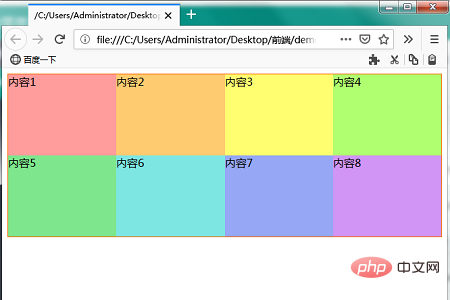
Gemäß den folgenden Einstellungen wird das Rasterfeld auf der Fensterbreite angezeigt. Die Spalten 1, 3 und 4 werden mit einer Breite von 160 Pixeln angezeigt, und die zweite Spalte kann verkleinert werden.
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
Ergebnisse anzeigen
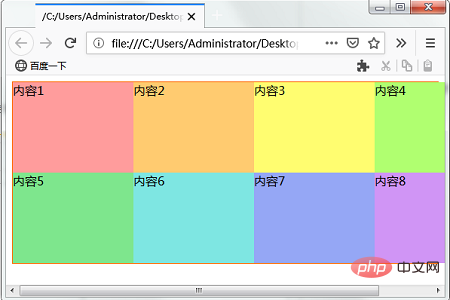
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

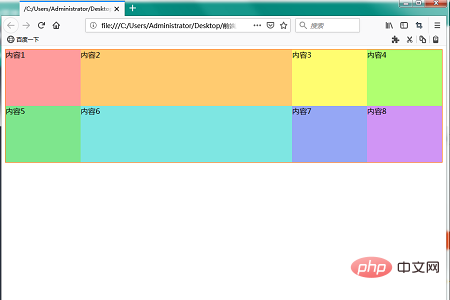
Fensterbreite reduzieren. Die Breite außerhalb von Spalte 2 ist festgelegt und die Breite von Spalte 2 wird reduziert, wie in der folgenden Abbildung dargestellt.

Die Breite schrumpft auf 160 Pixel, was der Mindestbreite der zweiten Zeile entspricht.

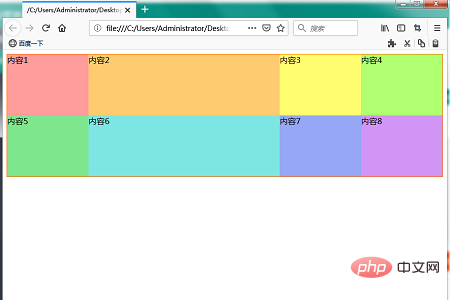
Wenn Sie außerdem die Fensterbreite verkürzen, können Sie die Breite nicht weiter reduzieren, sodass linke und rechte Bildlaufleisten angezeigt werden.

Das obige ist der detaillierte Inhalt vonSo legen Sie die Mindestbreite von Rasterlayoutspalten fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

