Heim >Backend-Entwicklung >PHP-Tutorial >Detaillierte Erläuterung des Rasterlayouts in CSS
Detaillierte Erläuterung des Rasterlayouts in CSS
- 小云云Original
- 2018-03-30 10:38:004354Durchsuche
Das CSS-Grid-Layout gibt uns mehr Flexibilität als je zuvor beim Erstellen und Steuern benutzerdefinierter Grids. Das Rasterlayout ermöglicht es uns, Webseiten mit einfachen Attributen in Zeilen und Spalten zu unterteilen. Es ermöglicht uns außerdem, CSS zu verwenden, um jedes Element innerhalb des Rasters zu positionieren und seine Größe zu ändern, ohne HTML zu ändern. Dadurch kann HTML lediglich als Container für Inhalte fungieren. Die HTML-Struktur ist nicht mehr durch die Stilleistung eingeschränkt. Sie müssen beispielsweise nicht mehr mehrfach verschachteln, um ein bestimmtes Layout zu erreichen.
Gitter definieren
Das Rastermodul stellt einen neuen Wert für das Attribut display bereit: grid . Wenn Sie das Attribut display eines Elements auf grid setzen, ist dieses Element ein Rastercontainer und alle seine direkten untergeordneten Elemente werden zu Rasterelementen.
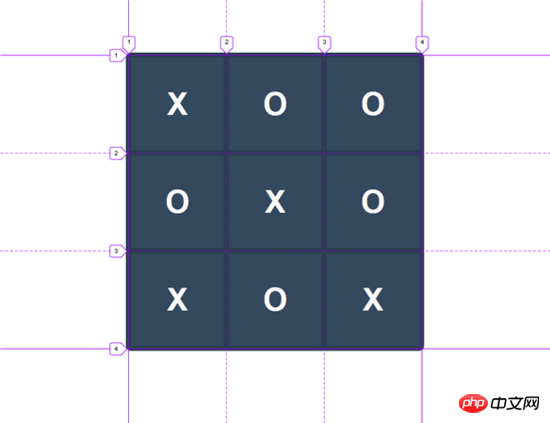
Lass uns ein 3×3-Layout erstellen und ein Tic-Tac-Toe-Board erstellen.
Zuerst schreiben wir etwas HTML:
<p class="game-board">
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
<p class="box"></p>
</p>Wie Sie sehen können, ist .game-board p der Rastercontainer und .box p ist ein Rasterelement. Jetzt werden wir das 3×3-Layout durch das Rasterlayout implementieren.
.game-board
{
display: grid;
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
}Hier habe ich auch zwei weitere Eigenschaften genutzt.
grid-template-rows Mit dem Attribut können wir die Anzahl der Zeilen im Raster und die Höhe der Zeilen angeben. Dann sollten Sie erraten, wozu das andere Attribut dient.
grid-template-columns Mit dem Attribut können wir die Anzahl der Spalten im Raster und die Breite der Spalten angeben. Sie können die Größe in jeder beliebigen Einheit angeben, einschließlich Pixeln, Prozentsätzen und anderen Einheiten fr, worüber wir als Nächstes erfahren.
fr-Einheit (geteilt)
fr ist eine neue Einheit, die für das Rasterlayout definiert ist. Es hilft Ihnen, Prozentsätze zu berechnen und den verfügbaren Platz in gleiche Teile aufzuteilen.
Wenn Sie beispielsweise diese Regel in einem Rastercontainer festlegen: grid-template-rows: 2fr 3fr , , dann wird Ihr Rastercontainer zunächst in zwei Zeilen aufgeteilt. Addieren Sie dann die numerischen Teile, sodass die Summe 5 oder 5 gleiche Teile ergibt.
Das heißt, wir werden zwei Reihen haben: Die erste Reihe nimmt 2/5 des vertikalen Raums ein. Die zweite Reihe nimmt 3/5 des vertikalen Raums ein.
Zurück zu unserem Tic-Tac-Toe-Beispiel: Wir verwenden fr anstelle von px . Was wir wollen ist, dass es 3 Zeilen und 3 Spalten geben sollte. Wir müssen also nur 3 1fr durch 3 200px ersetzen:
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}Was hier besondere Aufmerksamkeit erfordert, ist: fr Einheit ist Gleichmäßiges Teilen der Verfügbarer Platz oder verbleibender Platz. Schauen Sie sich ein Beispiel an
.game-board
{
grid-gap:2px;
display: grid;
width:300px;
height:200px;
grid-template-rows: 100px 1fr 1fr;
grid-template-columns: 1fr 50px 1fr;
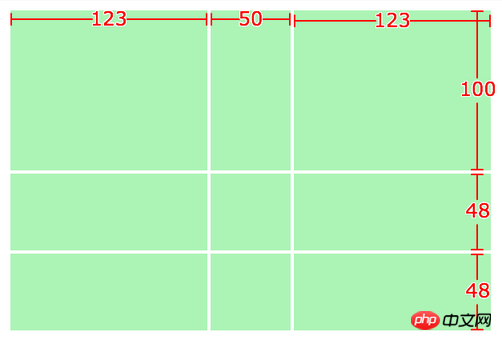
}Der Layouteffekt ist wie folgt:

Sie werden sehen dass die fr-Einheit ist: Nach Subtrahieren der spezifischen Größe der Zelle von der Gesamtgröße wird der verbleibende Raum in gleiche Teile geteilt. grid-gap ist das Intervall.
repeat()-Funktion
In einigen Fällen können wir viele Spalten und Zeilen haben. Die Angabe jedes Werts im Attribut grid-template kann mühsam sein. Glücklicherweise gibt es eine repeat-Funktion , die wie jede Schleife wiederholt, wie oft ein bestimmter Wert ausgegeben werden soll. Es hat zwei Parameter. Der erste ist die Anzahl der Iterationen und der zweite ist der zu wiederholende Wert. Schreiben wir das obige Beispiel mit der Funktion repeat um.
.game-board
{
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
}entspricht:
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}grid-template attribute Das Attribut
grid-template ist die Kurzsyntax für grid-template-rows und grid-template-columns . Dies ist seine Syntax: Grid-Template: Zeilen/Spalten;
Unser obiges Beispiel sieht mit dieser Kurzsyntax sehr gut aus.
.game-board
{
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}Sehen Sie, Sie können mit nur 2 Codezeilen ein 3×3-Raster im Rasterlayout erstellen.
Beispiel:
HTML
<p class="game-board"> <p class="box">X</p> <p class="box">O</p> <p class="box">O</p> <p class="box">O</p> <p class="box">X</p> <p class="box">O</p> <p class="box">O</p> <p class="box">X</p> <p class="box">X</p> </p>
CSS
.game-board
{
width: 600px;
height: 600px;
margin: 0 auto;
background-color: #34495e;
color: #fff;
border: 6px solid #2c3e50;
border-radius: 10px;
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}
.box
{
border: 6px solid #2c3e50;
border-radius: 2px;
font-family: Helvetica;
font-weight: bold;
font-size: 4em;
display: flex;
justify-content: center;
align-items: center;
}
Gitterliniennummern, Gitterzellen, Gitterspuren
Gitterlinien sind Linien, die auf jeder Seite von Spalten und Zeilen vorhanden sind. Ein Satz vertikaler Linien unterteilt den Raum vertikal in Spalten, während ein anderer Satz horizontaler Linien den Raum horizontal in Zeilen unterteilt. Das bedeutet, dass es in unserem vorherigen Beispiel vier vertikale und vier horizontale Linien gab, die die Zeilen und Spalten dazwischen enthielten.

Rasterlinien sind sehr nützlich, wenn Sie Rasterelemente von einem Ort zum anderen überspannen.
Eine Rasterspur ist der Raum zwischen zwei Linien. Eine Rasterspur kann eine Zeile oder eine Spalte sein.
网格单元格很像表格单元,是两条相邻垂直线和两条相邻水平线之间的空间。 这是网格中最小的单位。
定位网格项
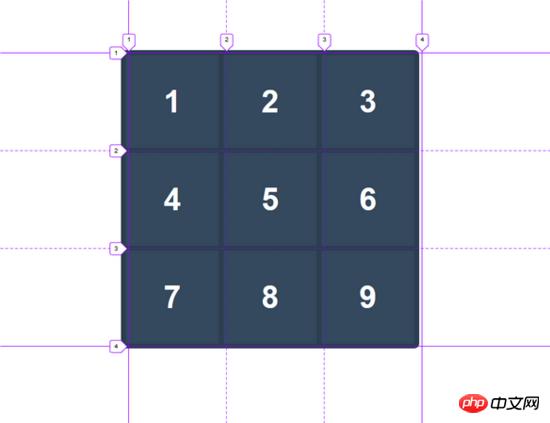
我采取了前面的例子的网格,并用数字从1到9标记每个单元格,而不是X或O,下面是它的样子:

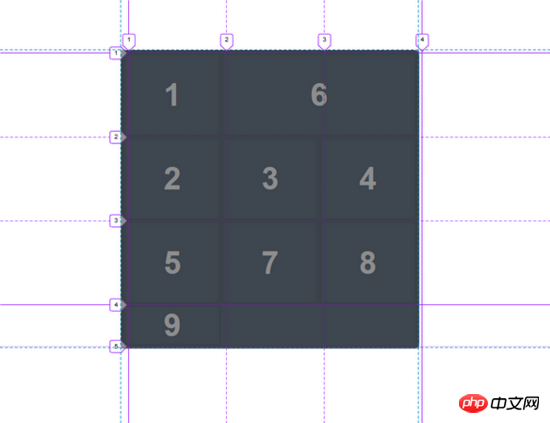
假设我想将第 6 个框移到第 2 个框的位置。没有CSS网格,不改变 HTML 的情况下,这几乎是一个不可能的任务,至少对我而言。但是如果我们使用网格模块,改变网格中网格项的位置是一件轻而易举的事情。要将第6个框移到第2个框的位置,我们必须确切知道第2个框在哪里。通过网格线编号的帮助,我们可以很容易地找到这个位置。第二个方框位于第2条列网格线之后,第3条列网格线之前,第1条行网格线之下,第2条行网格线之上。现在我们可以使用以下属性将这些网格线编号分配到第6个框中:
grid-column-start
grid-column-end
grid-row-start
grid-row-end
前两个属性对应于垂直网格线,也就是列网格线的开始和结束。 最后两个属性是指水平网格线,也就是行网格线的开始和结束。 让我们分配正确的网格线编号来移动第 6 个框。
.box:nth-child(6)
{
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 3;
}
还有两个简写属性用于将行和列的开始网格线和结束网格线设置在一起。
.box:nth-child(6)
{
grid-row: 1 / 2;
grid-column: 2 / 3;
}此外,还有一个 grid-area 属性是所有四个上述属性的简写属性。 它按以下顺序取值:grid-area: fc1e1a6a6b45d9ad141571be2b12ffaf / 3c0e2a8674f3bec0e32730218357a683 / 2e9150ccced319cd6b54e3af1b18c807 / edbba252df6d9b95f34595a5a5dbc6ba;
现在我们的例子可以写成这样
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 3;
}上面的代码行也可以进一步减少。正如您所看到的,这个框只占用一行和一个列,所以我们只需要指定行和列的起始线,而无需结束线的值
.box:nth-child(6)
{
grid-area: 1 / 2;
}如果我们想要第6个框跨越两个框的区域呢? 这很容易通过将 column-end 值加 1 的办法来完成。
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 4;
}
您也可以使用 span 关键字和占据的 轨道数量,来代替指定 grid-row-end 和 grid-column-end 的结束网格线编号。 在这种情况下,第6个框是跨越 2 列和 1 行。
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / span 2;
}网格区域命名
grid-area 属性也可以用来命名网格的某一个部分,然后我们可以用 grid-template-areas 属性来定位。让我们创建一个简单的 bread-and-butter 布局,顶部有一个 top, nav,中间有 main 和 aside,下面是 footer。这是所需的HTML:
<p class="container">
<header></header>
<nav></nav>
<main></main>
<aside></aside>
<footer></footer>
</p>我们需要使用 grid-area 属性来命名每个区域:
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}现在我们将使用 grid-template-areas 属性来指定每个网格区域所占据的行和列。 以下是我们如何做到的:
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
}请注意,header 和 footer 单词重复三次。 这表明,header 和 footer 横跨 3 列的宽度。 你可以把它全部写在一行中,但是把每一行写在一个单独的行上很好,很干净。 你可以看到我在这里使用了一个新的属性 grid-gap 。 它所做的只是在两个网格区域之间添加一个间距。 你也可以使用 grid-row-gap 和 grid-column-gap 来为行和列指定不同的间距值。
例子:
HTML
<p class="container"> <header></header> <nav></nav> <main></main> <aside></aside> <footer></footer> </p>
CSS
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
background-color: #eee;
width: 100vw;
height: 100vh;
}
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}
结论
CSS网格布局允许我们更快地布局,并且更容易控制。在本教程中,我们学习了如何用CSS网格来定义布局, fr 单位,repeat 函数和一些网格系统中特定的术语。我们还学习了如何使用网格线和网格命名区域在网格容器内定位网格项目。
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Rasterlayouts in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

