Heim >Backend-Entwicklung >PHP-Tutorial >Rekursives Denken, um alle Tag-Elemente auf der Seite abzurufen (Duplikate entfernen)
Rekursives Denken, um alle Tag-Elemente auf der Seite abzurufen (Duplikate entfernen)
- 不言Original
- 2018-03-30 10:44:401591Durchsuche
Dieser Artikel teilt Ihnen den Code mit, der rekursives Denken verwendet, um alle Tag-Elemente auf der Seite abzurufen. Freunde in Not können sich auf diesen Code beziehen
var tag = [];
var search = function($element, tag){
var localName = $element[0].localName;
if(!tag.includes(localName)){
tag.push($element[0].localName);
}
var children = $element.children();
if(children.length > 0) {
children.each(function(e){
search($(this), tag);
});
}
return tag;
};
tag = search($('html'), tag);
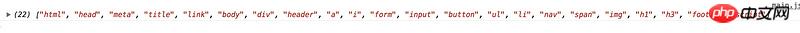
console.log(tag);Verwenden Sie rekursives Denken, um alle Elemente zu durchlaufen und schließlich zurückzukehren ein Array 
Verwandte Empfehlungen:
Zwei Methoden zum Erstellen mehrstufiger Verzeichnisse in PHP
Das obige ist der detaillierte Inhalt vonRekursives Denken, um alle Tag-Elemente auf der Seite abzurufen (Duplikate entfernen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung des Rasterlayouts in CSSNächster Artikel:Detaillierte Erläuterung des Rasterlayouts in CSS
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

