Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS: Unbestimmter Selektor
So verwenden Sie CSS: Unbestimmter Selektor
- 青灯夜游Original
- 2018-11-29 14:49:473671Durchsuche
In diesem Artikel erfahren Sie, wie Sie unbestimmte Selektoren in CSS verwenden und in welchen Elementen sie verwendet werden können. Schauen wir uns den spezifischen Inhalt unten an.
: Eine kurze Einführung in den unbestimmten Selektor
: unbestimmt ist ein CSS-Pseudoklassenselektor Dies wird zum Auswählen von Benutzeroberflächenelementen verwendet, die sich in einem unbestimmten Zustand befinden.
Radio- und Kontrollkästchenelemente können beispielsweise zwischen aktivierten und nicht aktivierten Zuständen wechseln, befinden sich jedoch manchmal in einem unbestimmten Zustand, also weder aktiviert noch deaktiviert. Ebenso gibt es das HTML5-Tag
Daher kann konkret gesagt werden, dass der Pseudoklassenselektor :indeterminate in den folgenden Elementen verwendet werden kann:
1. ), Seine unbestimmte Eigenschaft wird auf true gesetzt.
2. Optionsfeld (), ein Optionsfeld, das nicht in einer Optionsfeldgruppe mit demselben Namenswert im Formular ausgewählt ist.
3. Fortschrittsbalkenelement ohne Wertattribut (
Man kann sagen, dass der unbestimmte Zustand eines Elements ein visueller Zustand ist. Hier sind die drei Zustände des Kontrollkästchens: aktiviert, deaktiviert und unbestimmt:
Hinweis: Der unsichere Zustand eines Elements kann nur dynamisch über JavaScript festgelegt werden. Das oben erwähnte unbestimmte Attribut kann nur mit JavaScript angewendet werden, was bedeutet, dass Sie den Zustand eines Elements nicht über HTML wie folgt auf unbestimmt setzen können:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
Um ein Element auf einen unbestimmten Zustand zu setzen, können Sie nur Folgendes tun dies per JavaScript. Wenn die Seite beispielsweise eine Reihe von Kontrollkästchen enthält, wählt die folgende Zeile die erste Zeile aus und ändert ihren Status in „Unbestimmt“:
document.getElementsByTagName("input")[0].indeterminate = true;Beispiel: Verschachtelte Kontrollkästchen
Den Status (und Stil) eines Kontrollkästchens auf „unbestimmt“ setzen. Ein Anwendungsfall, der nützlich sein könnte, ist, wenn wir Kontrollkästchen so verschachteln, dass ein Kontrollkästchen untergeordnete Kontrollkästchen hat. Normalerweise sieht man dies bei Benutzeroberflächen, die mehrere Auswahlmöglichkeiten bieten und einige Optionen „Unteroptionen“ haben.
Normalerweise legen Sie das Kontrollkästchen „Übergeordnet“ so fest, dass es zum Umschalten des Stils aller seiner untergeordneten Kontrollkästchen verwendet werden kann – wenn Sie es aktivieren, werden alle untergeordneten Kontrollkästchen aktiviert, wenn Sie es deaktivieren, werden alle untergeordneten Kontrollkästchen deaktiviert. Wenn Sie es deaktivieren, kann der Benutzer einige Optionen im Unter-Kontrollkästchen aktivieren, während andere Optionen deaktiviert bleiben.
Mit diesem Konzept können Sie also überprüfen, ob bei einem Kontrollkästchen alle Kontrollkästchen für Nachkommen aktiviert sind. Wenn nicht alle Kontrollkästchen für Nachkommen aktiviert sind, ist der Status dieses „übergeordneten“ Kontrollkästchens undefiniert, z. B.:
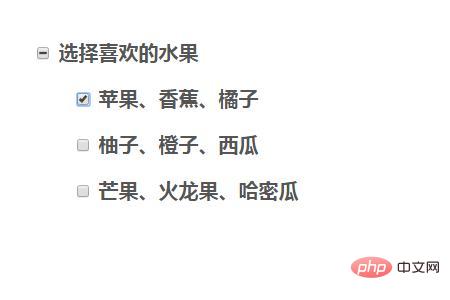
In a Satz verschachtelter Kontrollkästchen: Wenn wir eine untergeordnete Option auswählen, ist der Status des Kontrollkästchens „übergeordnet“ „Unsicher“

Wenn wir 2 Unteroptionen auswählen, wird die Der Status des Kontrollkästchens „Übergeordnet“ ist immer noch „Unsicher“
Nur wenn alle Unteroptionen ausgewählt sind, wird der Status des Kontrollkästchens „Übergeordnet“ auf „ausgewählt“ gesetzt In einem unbestimmten Zustand wird die Farbe des übergeordneten Kontrollkästchens zu DeepPink. HTML-Code:
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div> CSS-Code:
CSS-Code:
ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
} >var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
}Dynamisches Rendering:
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er kann für das Lernen aller nützlich sein
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS: Unbestimmter Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




